CSS3新背景属性详解:掌握position & repeat
116 浏览量
更新于2024-07-15
收藏 506KB PDF 举报
CSS3 Backgrounds属性的引入是为了提升网页设计的灵活性和精细度,尤其是在处理背景图片时。原有的CSS2.1提供了五个基础背景属性:background-color、background-image、background-repeat、background-attachment和background-position。然而,随着技术的发展,CSS3新增了三个关键的背景相关属性,进一步扩展了设计师的工具箱。
首先,我们要了解的是元素背后的三个盒子模型:content-box、padding-box和border-box。content-box是我们通常所理解的元素本身的空间,包含元素的所有内容;当添加padding时,我们会进入padding-box,背景图片会在这个区域的边缘外开始;而如果设置了边框,那么background-position和大小就会基于border-box来计算,这样可以更好地控制背景图片的对齐和剪裁。
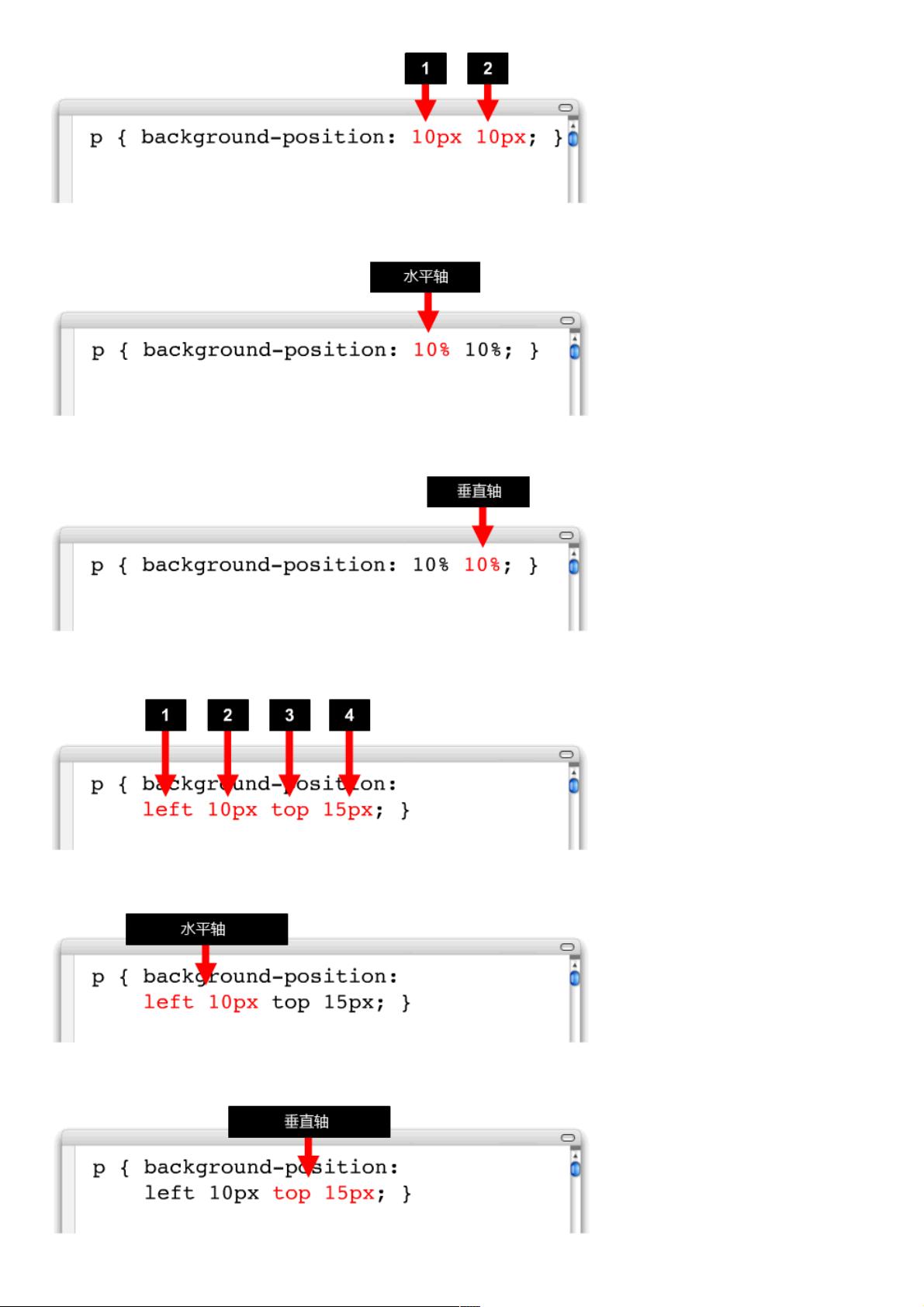
background-position属性至关重要,它定义了背景图片在容器中的初始位置。默认情况下,图片位于padding-box的左上角。CSS2.1支持两个值设置水平和垂直方向的位置,比如`background-position: left top;`。而在CSS3中,这一属性支持四个值,允许更精确地定位背景图片,比如`background-position: left top, right bottom;`,这样可以在水平和垂直方向上独立调整图片位置。
另一个新增的属性是background-repeat,它控制了背景图片的重复方式。CSS2.1提供四种模式:no-repeat(不重复)、repeat-x(水平重复)、repeat-y(垂直重复)和repeat(同时在水平和垂直方向重复)。CSS3在此基础上增加了`stretch`(拉伸填充完整个容器)、`round`(保持图像比例并尽可能均匀填充)、`space`(留空间隔填充)等选项,使得背景图片的展示更为灵活。
这些新属性的出现,使得网页设计师能够创建出更加精细且富有创意的视觉效果,无论是背景图片的定位、缩放还是重复,都能根据实际需求进行精确控制。掌握这些CSS3 Backgrounds属性,对于实现复杂的网站布局和设计风格有着显著的提升作用。
2018-01-23 上传
2020-12-10 上传
2021-11-04 上传
2021-02-15 上传
2022-09-19 上传
2020-10-25 上传
2020-09-27 上传
2019-07-09 上传
weixin_38598613
- 粉丝: 7
- 资源: 914
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载