实验1:JavaScript基础与应用
需积分: 16 22 浏览量
更新于2024-09-08
收藏 182KB DOC 举报
"实验1 JavaScript初识_实验指导书"
实验1主要目标是引导学习者入门JavaScript编程,了解如何在HTML文档中应用JavaScript以及掌握基本的语法结构。实验分为几个关键部分,包括行内式、嵌入式和外部链接式的JavaScript代码使用。
一、JavaScript编写方法
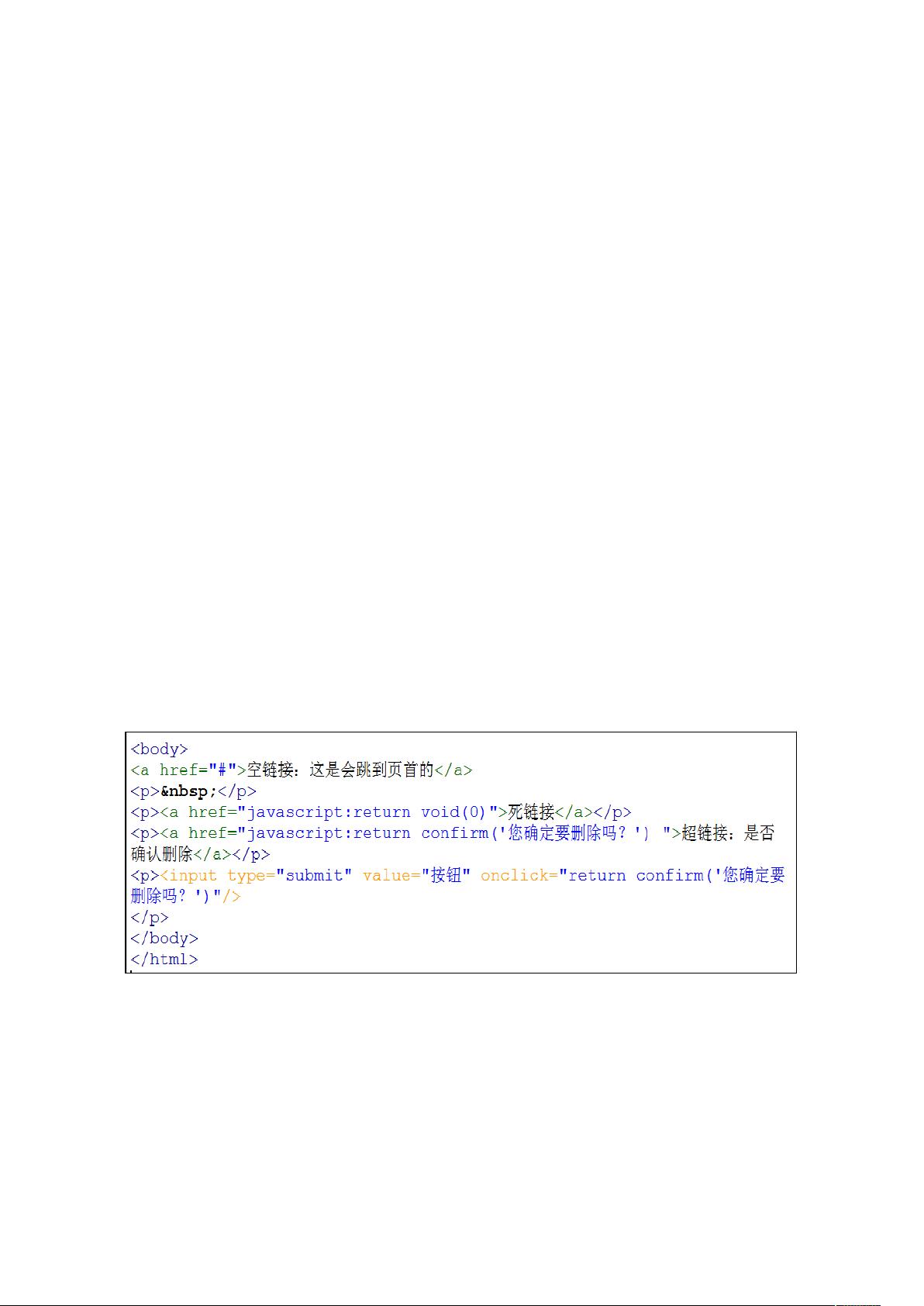
1. 行内式:将JavaScript代码直接写在HTML元素的事件属性中,如`<a>`或`<input>`标签,使得当用户触发特定事件时执行这些代码。这种方式适用于简单的、短暂的代码片段。
2. 嵌入式:在HTML文档中使用`<script>`标签来包含JavaScript代码。虽然理论上可以将`<script>`标签放在文档的任何地方,但通常推荐将其置于`<head>`标签中,以便在页面加载时执行脚本。如果需要复用代码,可以定义函数,然后在需要的地方调用。
3. 外部链接式:创建一个独立的.js文件,包含所有JavaScript代码,然后在HTML文档中通过`<script>`标签的`src`属性引用这个文件。这种方式适用于大型项目或需要在多个页面间共享代码的情况。
二、`<script>`标签的属性
- `type`属性:指定脚本的MIME类型,通常是`type="text/javascript"`,这是HTML和XHTML中识别JavaScript的标准方式。
- `language`属性:尽管在HTML和XHTML标准中不再推荐,但早期版本的HTML中可以使用`language="javascript"`来定义脚本类型。现在,使用`type`属性更符合标准。
三、实验环境与工具
实验建议在具有足够硬盘空间的i386兼容机上,运行Windows XP或更高版本的操作系统,并使用Dreamweaver CS6这样的开发环境进行代码编写。
四、JavaScript基本语法
JavaScript的基础包括变量声明、数据类型(如字符串、数字、布尔值等)、控制流(如条件语句、循环)、函数定义与调用等。此外,还需掌握对象和数组的使用,以及DOM操作,以便于动态修改网页内容。
通过这个实验,学习者将能够熟练地在HTML文档中插入和管理JavaScript代码,并为更深入的JavaScript学习打下坚实基础。同时,理解JavaScript与HTML的结合,有助于构建交互性强的网页应用。
2020-11-11 上传
2023-09-05 上传
2023-06-02 上传
2023-06-13 上传
2023-07-14 上传
2023-03-16 上传
2024-10-13 上传
defkkou
- 粉丝: 0
- 资源: 3
最新资源
- 新型智能电加热器:触摸感应与自动温控技术
- 社区物流信息管理系统的毕业设计实现
- VB门诊管理系统设计与实现(附论文与源代码)
- 剪叉式高空作业平台稳定性研究与创新设计
- DAMA CDGA考试必备:真题模拟及章节重点解析
- TaskExplorer:全新升级的系统监控与任务管理工具
- 新型碎纸机进纸间隙调整技术解析
- 有腿移动机器人动作教学与技术存储介质的研究
- 基于遗传算法优化的RBF神经网络分析工具
- Visual Basic入门教程完整版PDF下载
- 海洋岸滩保洁与垃圾清运服务招标文件公示
- 触摸屏测量仪器与粘度测定方法
- PSO多目标优化问题求解代码详解
- 有机硅组合物及差异剥离纸或膜技术分析
- Win10快速关机技巧:去除关机阻止功能
- 创新打印机设计:速释打印头与压纸辊安装拆卸便捷性