Vue todolist组件实例详析与功能展示
123 浏览量
更新于2024-09-03
1
收藏 114KB PDF 举报
Vue组件编写之todolist组件实例详解是一篇深入讲解如何在Vue项目中创建和使用自定义组件的教程。文章主要关注于一个名为`todolist`的组件实例,该组件用于管理待办事项列表。以下是主要内容的详细阐述:
1. **组件注册与导入**:
- 在父组件`topNav`中,通过`<template>`标签引入`todolist`子组件。通过`<todo-list></todo-list>`的形式在HTML模板中使用它。
- 在`<script>`部分,使用`import`语句从`../components`目录下导入`todoList.vue`文件。导入后,将组件重命名为`todoList`并在`components`对象中进行注册。
2. **组件功能及结构**:
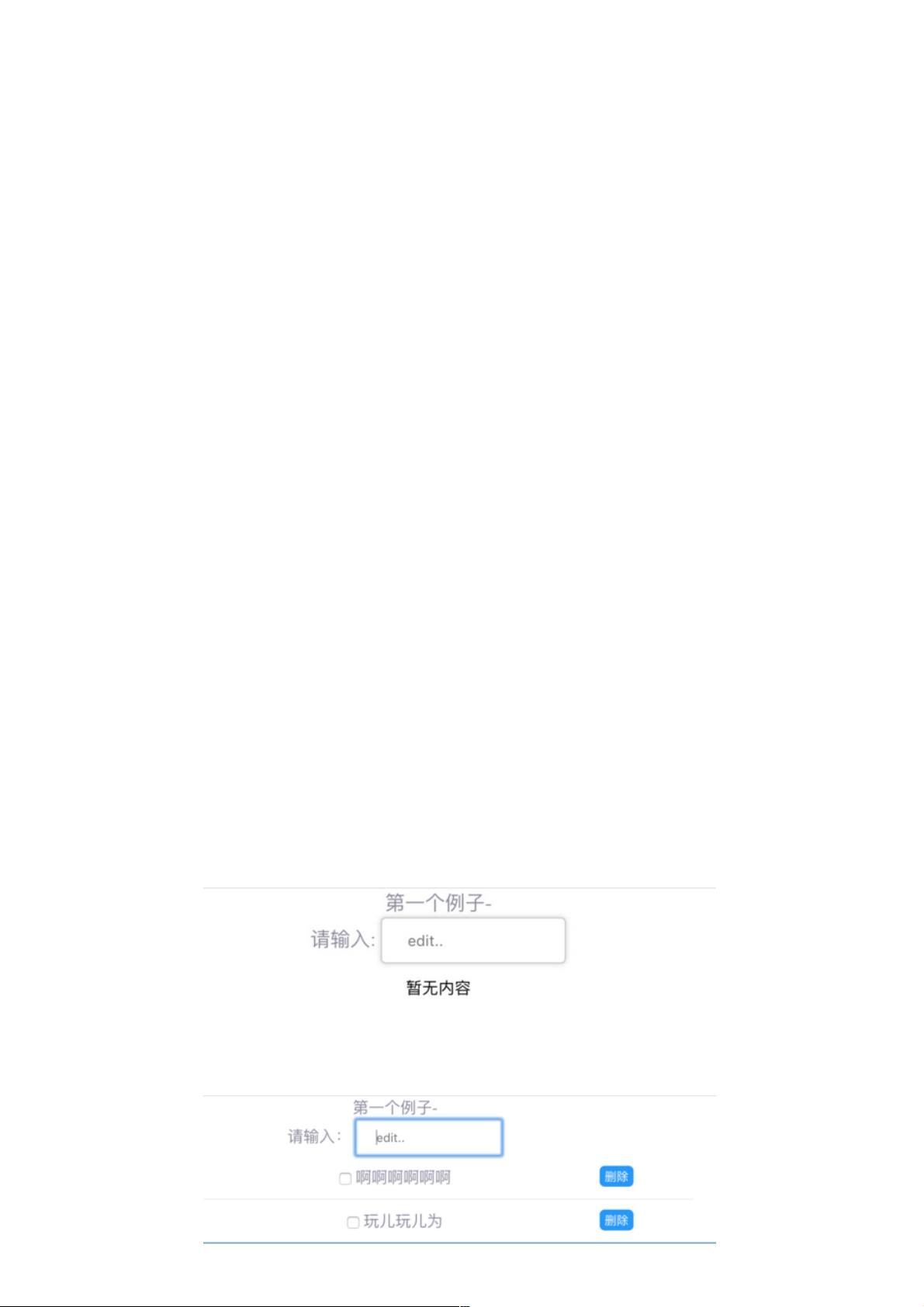
- `todoList`组件包含一个输入框,初始显示为"edit...",用户输入内容后,按回车键会添加一条新的待办事项。
- 每个待办事项项由单选框、文字描述和删除按钮构成。删除操作需遵循特定规则:选中事项后点击删除,对应条目从列表中移除,当列表为空时,显示“暂无内容”。
3. **组件逻辑和事件处理**:
- 提到的删除功能可能涉及到组件内部的事件处理和状态管理,例如利用Vue的`v-model`指令绑定输入框的值,利用`v-on`监听组件的`input`或`click`事件,当用户删除某个条目时更新组件状态并可能触发父组件的更新。
4. **组件样式**:
- 文章提到,关于样式部分将在后续内容中提及,这意味着在实际编写过程中,可能会使用CSS或者预处理器(如Sass或Less)来组织和管理组件的样式,以保持代码的整洁。
5. **Markdown格式问题**:
- 由于Markdown格式在帖子中存在问题,作者建议读者查看GitHub源代码地址,以便获得更清晰、可读的代码示例。
总结来说,这篇文章详细展示了如何在Vue应用中设计和实现一个基础的`todolist`组件,涉及组件的注册、功能设计、事件处理以及可能的组件间通信。通过学习这篇教程,开发者可以更好地理解Vue组件化开发的基本流程,并为自己的项目增添类似功能。
3994 浏览量
123 浏览量
358 浏览量
260 浏览量
2020-08-28 上传
405 浏览量
164 浏览量
209 浏览量
weixin_38515362
- 粉丝: 3
最新资源
- 深入探究JavaScript中的多边形布尔运算技术
- 最新版本挖掘鸡4.02:强大压缩工具介绍
- 基于8255/8253/8259芯片的微机原理抢答器设计报告
- C#中文件和文件夹操作详解及常用类
- Xamarin Android 富交互NavigationTabBar组件指南
- Keil MDK进阶技巧与实战解析
- 清风123域名出售管理系统:全技术栈源代码
- 悠索科技绩效考核评估系统:自定义功能与数据管理
- XJYChart:iOS图表框架的强大特性与动画支持
- Java通讯录管理系统:课程设计完整文档
- Kokpit:通过Android控制ARDrone 2.0四旋翼无人机
- Simple-Http-Listener-PCL 6.0:Xamarin表单的新一代跨平台Http Server
- 安卓古筝App体验:动听旋律与传统艺术的完美结合
- Android中assets下9patch图编译方法详解
- TEC2000仿真软件:微体系结构模拟与教学应用
- 策略模式C++实现与VC2005编译测试