JavaScript深复制:Object.assign的限制
149 浏览量
更新于2024-09-02
收藏 115KB PDF 举报
在JavaScript编程中,理解对象复制是至关重要的,尤其是当我们处理复杂数据类型时。标题《JavaScript 复制对象与Object.assign方法无法实现深复制》揭示了一个常见的误区,即JavaScript中的复制操作并非总是像基本数据类型那样简单。实际上,对象和引用类型(如Array和Function)的复制行为与基本数据类型大相径庭。
首先,让我们回顾一下JavaScript的数据类型分类。它主要有两类:基本数据类型(如Number、Boolean、String、Null、Undefined、Symbol)和复杂数据类型(主要是Object)。复杂数据类型包括所有引用类型,它们可以通过原型链共享属性和方法。这意味着,当你复制一个复杂数据类型(如Object或Array)时,实际上是复制了一个指向原始对象的指针,而非创建了一个全新的副本。
对于基本数据类型,如数值和字符串,复制一个变量就是简单的值拷贝。例如,`let val = 123; let copy = val;` 这里,对`val`的任何修改都不会影响`copy`的值,因为它们存储的是独立的值。
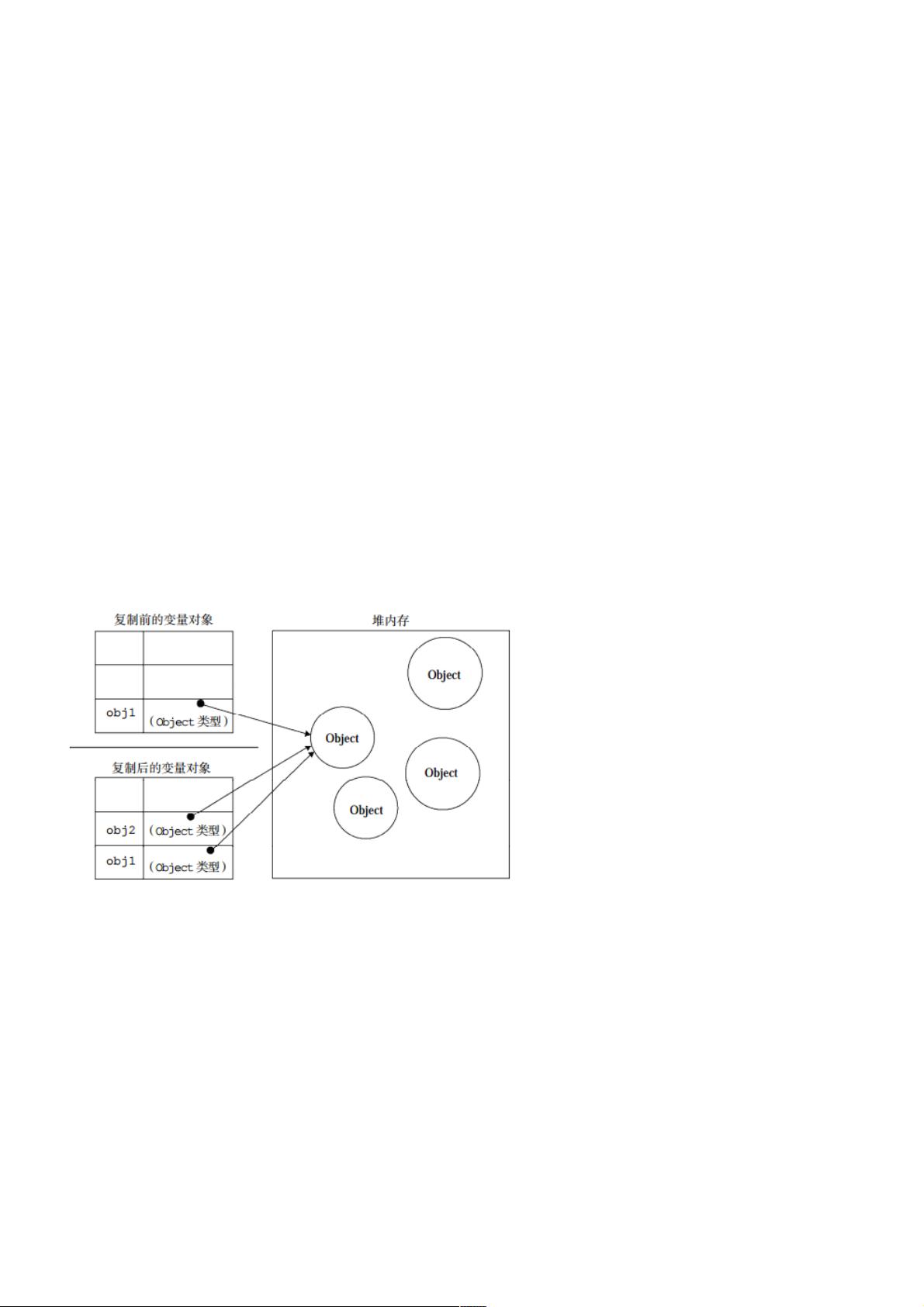
然而,复杂数据类型(如对象)的复制有所不同。当你用`let obj = { character: 'peaceful' }; let copy = obj;`这样复制一个对象时,`copy`同样指向同一个对象,所以修改`obj.character`会同步影响`copy`。这可以用“浅复制”来形容,只复制了对象的引用,而非其内部的所有属性值。
对于数组,同样如此。`let arr = [1, 2, 3]; let copy = arr;`这里,`copy`也是数组对象的引用,所以对`arr`的操作,如`arr[0] = 'keith';`会改变整个数组,而不仅仅是`copy`的引用。这就是为什么我们说`Object.assign()`方法并不能实现深复制,因为它默认是进行浅复制。
总结来说,JavaScript中的对象和引用类型复制不是简单的值复制,而是引用复制,导致了“共享”的行为。要实现真正的深复制,特别是在处理嵌套对象和数组时,我们需要特殊的方法,比如递归遍历对象并创建新副本,或者使用第三方库如lodash的`_.cloneDeep()`函数。了解这些特性有助于我们在开发过程中避免意外的数据污染,确保代码的健壮性和可维护性。
2021-05-13 上传
2020-10-18 上传
2021-04-14 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-07-17 上传
2021-06-16 上传
点击了解资源详情
weixin_38537941
- 粉丝: 1
- 资源: 926
最新资源
- play-bootstrap:用于Bootstrap的Play框架库
- koa-fetchr:Fetchr 的中间件和 Koa 的兼容性包装器
- 基于GA遗传优化的TSP最短路径计算仿真
- TPV2-P2:还有一个理由不雇用我
- pepper-metrics:Pepper Metrics是一个工具,它可以帮助您使用RED方法收集运行时性能,然后将其输出为日志时间序列数据,默认情况下,它使用prometheus作为数据源,使用grafana作为UI
- 演讲少-项目开发
- LuaLSP:支持魔兽世界API的Lua语言服务器协议
- spsstonybrook.github.io
- MySpider:Java网络爬虫MySpider,特点是组件化,可插拔式的,可以根据一套接口实现你自己自定义的网络爬虫需求(本人JavaSE的温习项目,适合java新人)
- 基于ATtiny13的键控简单调光器-电路方案
- h2-h3-automated-measurement:自动测量h2和h3的工具
- pcb2gcode:此存储库已停产,开发仍在继续
- compass:Compass是一个轻量级的嵌入式分布式数据库访问层框架
- privacy-terms-observatory:隐私权条款天文台是已发布的隐私权和热门网站条款的存档
- 美团双buffer分布式ID生成系统
- *(星号)-项目开发