Dreamweaver与HTML实战:网页制作教程
需积分: 9 129 浏览量
更新于2024-07-31
收藏 3.31MB PPT 举报
"(北大青鸟)HTML学习教程005"
在HTML学习中,本教程主要聚焦于使用Dreamweaver这一流行的网页制作工具来创建和设计网页。Dreamweaver是Adobe公司开发的一款集成开发环境(IDE),它允许用户通过直观的界面设计网页,同时支持代码编辑,特别适合初学者和专业开发者。
首先,教程回顾了HTML中的一些关键概念和样式属性。这些包括常用的样式属性,例如字体、颜色、尺寸和对齐方式等,以及超链接的不同样式,如普通链接、活动链接、已访问链接和鼠标悬停状态的样式。此外,教程还讲解了内嵌样式表、行内样式表和外部样式表的区别。内嵌样式表通常应用于单个元素,行内样式直接写在HTML元素内部,而外部样式表则用于分离样式和内容,使代码更易于管理和维护。
在预习检查部分,教程提到了使用Dreamweaver插入图像和文本的方法,以及如何创建和管理样式表。这些基础操作是网页设计的核心,能够帮助学习者理解如何在网页中添加视觉元素和控制文本格式。
接下来,教程通过一系列实践任务,如制作点卡购买页面、用户注册页面和客户中心页面,引导学习者应用HTML标签。这些任务涵盖了图像、文本、列表、表格、表单和框架等基础元素,以及样式表的使用。例如,学习者将学习如何使用`<img>`标签插入图像,`<a>`标签创建超链接,`<table>`和`<tr>`、`<td>`标签构建表格,以及`<form>`和相关输入元素创建表单。
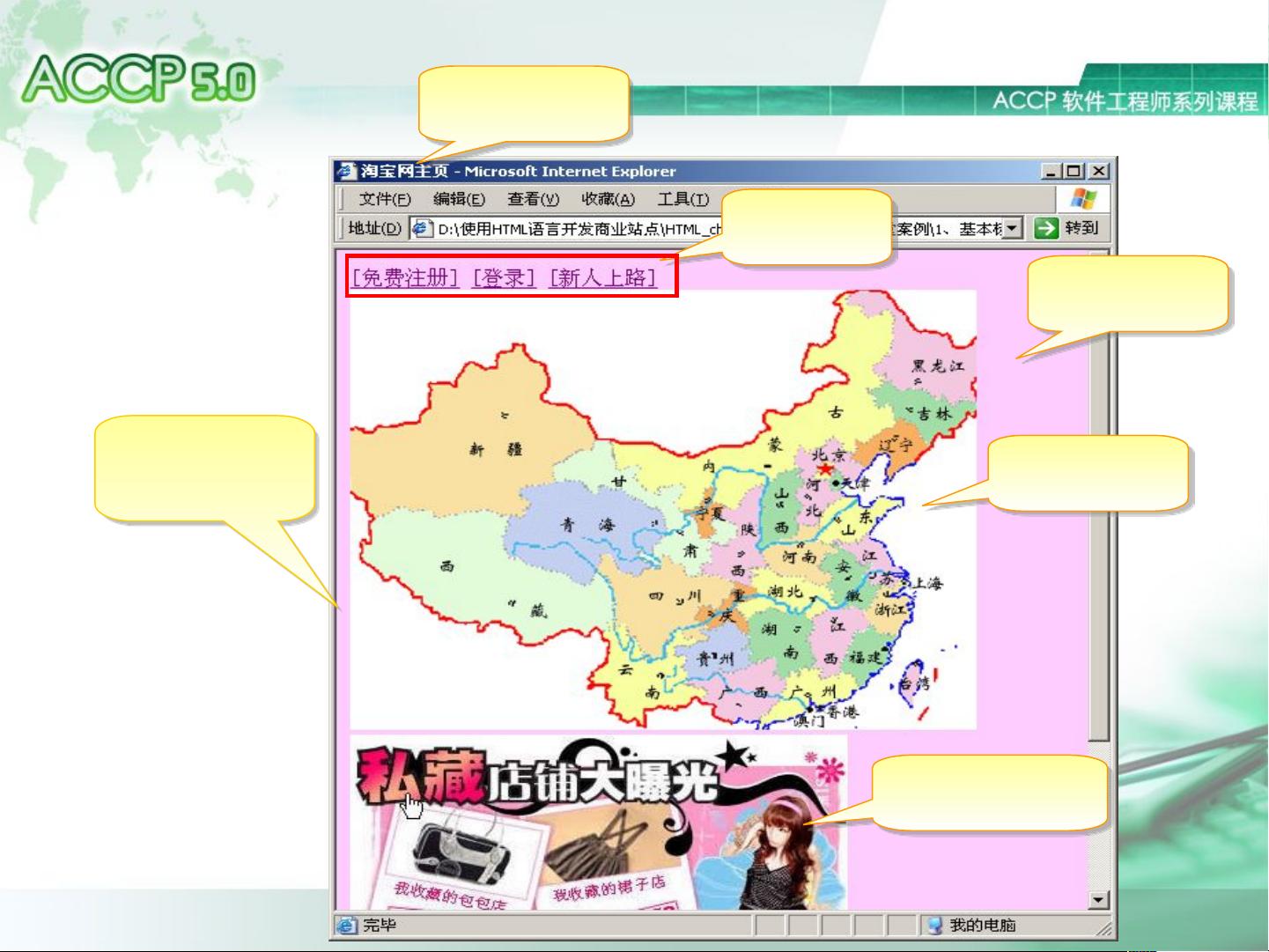
教程还强调了基本HTML标签的使用,如网页标题(`<title>`)、页面背景设置(通过CSS)、超链接(`<a>`)、地图图片(`<map>`和`<area>`)、Flash多媒体(`<object>`或`<embed>`)等。教学过程中,教员会通过演示如何新建HTML页面、设置标题和背景、插入图片和Flash、创建不同类型的超链接等方式,帮助学习者掌握基本标签的运用。
对于文本格式化,`<b>`、`<i>`、`<u>`等标签用于加粗、斜体和下划线,`<br>`和`<p>`则用于换行和段落,而`<font>`标签可以调整文本的颜色和大小。`<center>`、`<span>`等标签则涉及文本对齐和特殊字符的插入。列表方面,`<ul>`和`<ol>`用于创建无序和有序列表,`<li>`定义列表项。
最后,关于表格布局,教程介绍了如何使用`<table>`、`<tr>`、`<td>`等标签创建和调整表格,包括单元格的跨列和跨行,以及设置背景色和背景图。此外,还讲解了如何通过设置表格边框宽度、单元格填充和间距为0来实现无边框的表格布局。
通过这个课程,学习者将能够熟练地使用Dreamweaver和HTML语言,创建出功能丰富、布局美观的网页,为进一步的Web开发打下坚实的基础。
104 浏览量
2011-04-25 上传
2011-04-25 上传
2008-12-04 上传
2011-04-25 上传
2011-09-29 上传
2012-12-13 上传
ye_chenfeng
- 粉丝: 0
最新资源
- MATLAB编程基础与科学工程应用
- Oracle BIEE商务智能:企业信息化与实战分享
- Matlab7官方学习指南:入门与资源
- Fedora 10 发行说明:关键更新与改进
- PETER MARWEDEL的嵌入式系统设计第二版概览
- CISCO的网上营销策略与顾客服务体系
- 2008年沈阳机床公司IBM笔记本与联想PC机采购招标详情
- 淮海工学院校园网设计实践:从规划到实施
- 2007年4月二级C++考试试题解析与关键知识点回顾
- Oracle面试必备:SQL题目与解答
- 2008年9月二级C++笔试试题与答案解析
- Oracle学习指南:SQLPLUS命令与基础操作详解
- Struts2权威指南:从入门到精通
- JbossEJB3.0实战教程:从入门到精通
- 掌握线程管理:启动与通信策略
- 模拟分页存储管理:地址转换与缺页中断机制详解