Mac版微信开发者工具安装与项目创建教程
需积分: 5 201 浏览量
更新于2024-08-26
收藏 1.82MB PDF 举报
本篇文章是《从零入门系列》的第一篇,主要针对Mac用户介绍如何安装微信Web开发者工具以及创建新项目的步骤。文章强调了Mac版与Windows版的安装过程相似,但会特别关注Mac的具体操作。
首先,安装步骤分为以下几个部分:
1. **下载工具包**:用户需要从官方或可信渠道下载适合Mac的微信开发者工具包。下载完成后,将工具包直接拖动到Mac的"Applications"文件夹中。
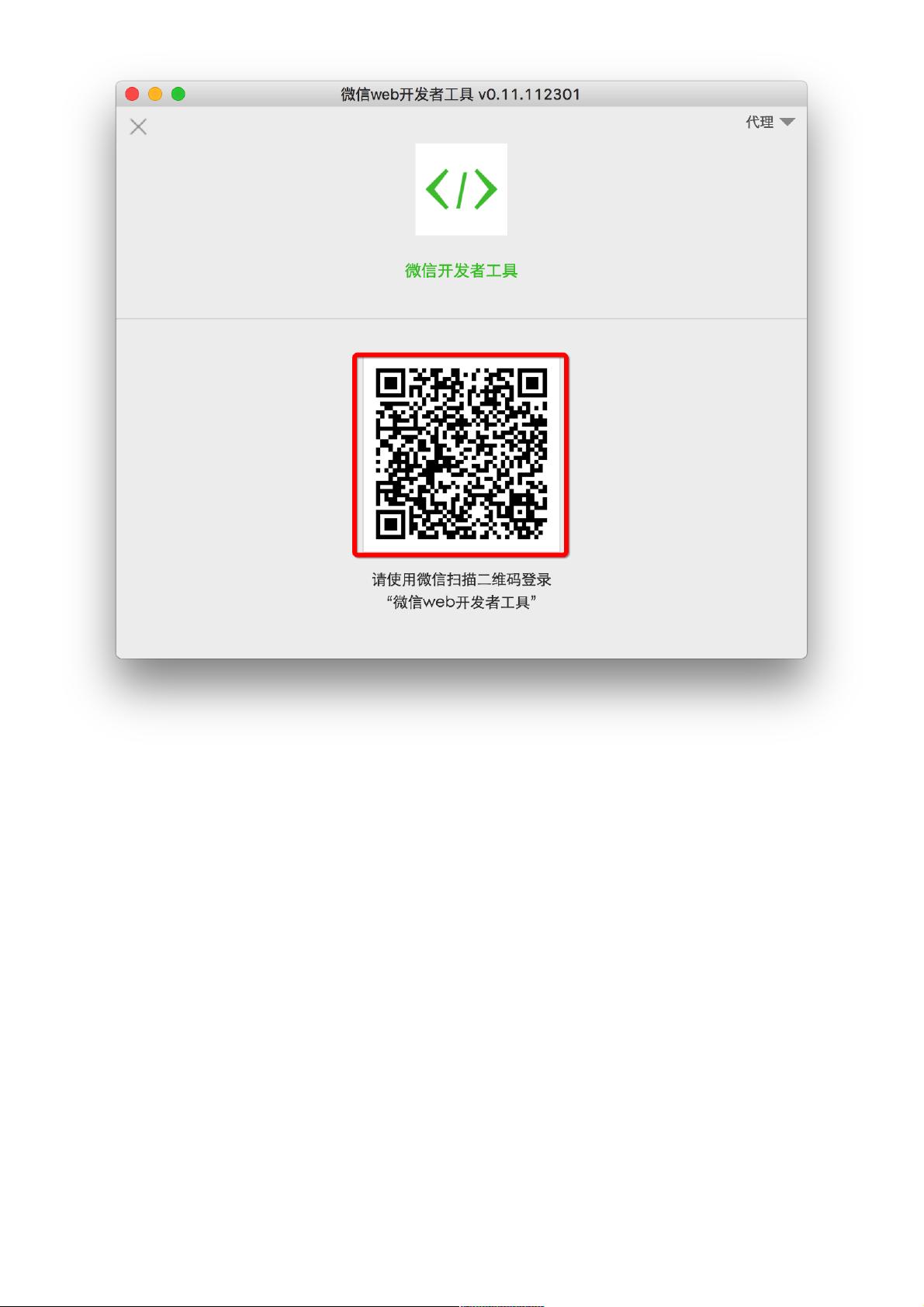
2. **打开工具**:双击应用程序图标,启动安装过程。这一步通常会引导用户进行微信扫码登录,确保账户权限。
3. **登录验证**:通过微信扫码登录工具,完成账号关联。这一步可能需要用户提供必要的授权信息。
4. **安装选项**:登录后,用户需要根据提示选择相应的安装类型,并按照指示进行操作,最后完成安装。
然后,文章转向项目创建的步骤:
1. **启动工具**:在"应用程序"中找到并双击"微信web开发者工具.app"来打开工具。
2. **创建项目**:进入工具后,用户需选择创建新项目。如果尚未获得AppID,可以选择“无AppID”选项。
3. **项目设置**:填写项目的基本信息,如项目名称(不可使用中文)和项目目录。由于未获取AppID,用户可能需要跳过某些功能。
4. **目录结构**:新建项目时,遵循特定的文件结构,如包含app.js(处理应用程序逻辑)、app.json(应用程序配置)和app.wxss(公共样式)等。
5. **添加基础内容**:如在app.js中编写基础代码,比如显示"helloworld",同时展示如何调用微信API获取本地缓存数据。
6. **运行测试**:创建好项目后,用户可以通过运行工具查看项目是否成功构建,并查看代码执行效果。
在整个过程中,文章提供了清晰的操作指南,帮助初学者理解和实践在Mac上使用微信Web开发者工具进行项目创建。对于Windows用户,尽管步骤类似,但可能会有细微的系统差异,因此需要自行调整以适应自己的操作系统。
2014-05-06 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38697659
- 粉丝: 1
- 资源: 898
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录