前端JavaScript开发规范与最佳实践
22 浏览量
更新于2024-09-02
收藏 284KB PDF 举报
本文主要介绍了JavaScript开发中的规范要求,强调了遵循规范对于代码维护、团队协作、代码安全和执行效率的重要性。作者分享了一些基于实际工作经验的规范建议,旨在提升开发质量和团队合作效率。
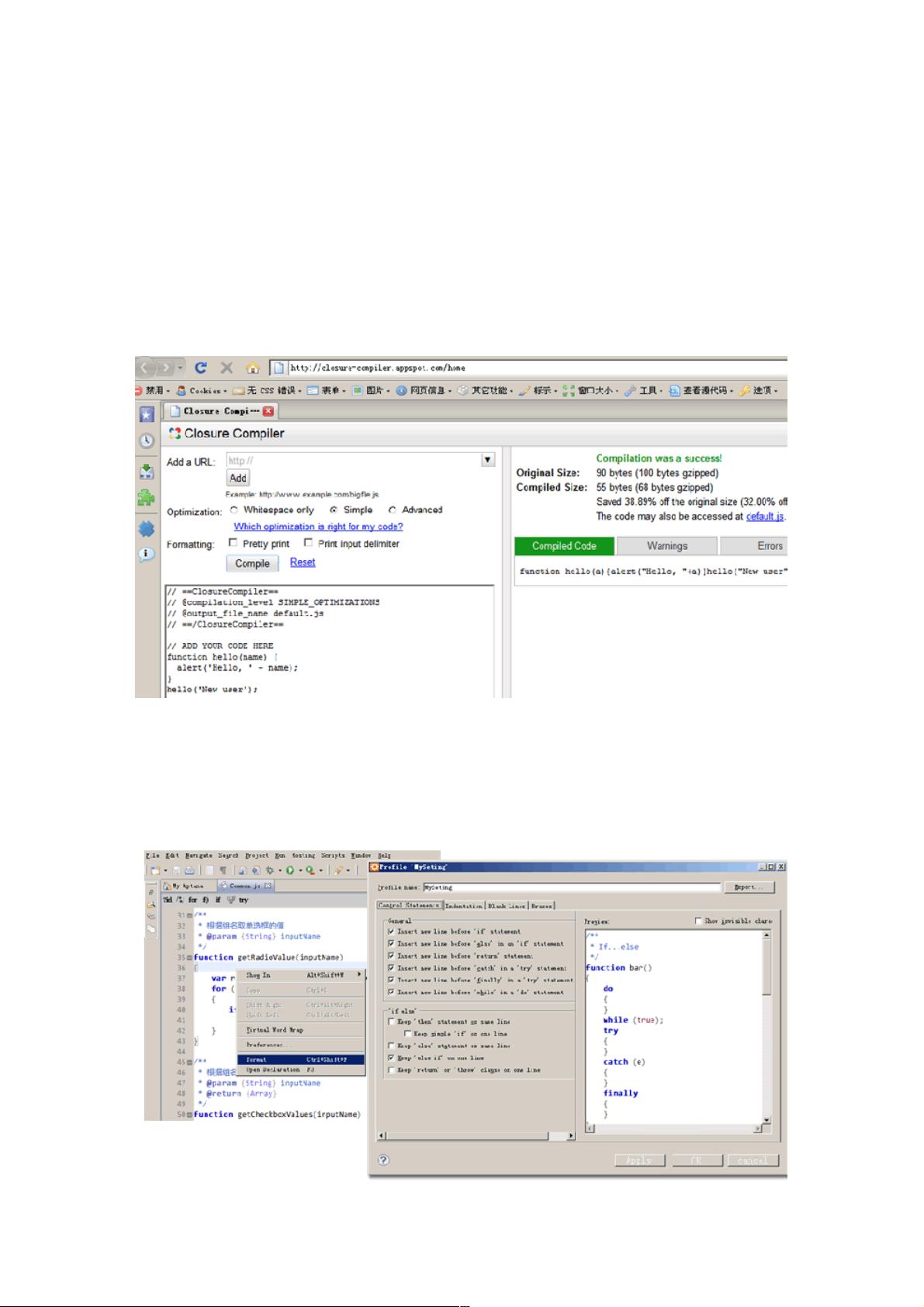
1. 保证代码压缩后不出错:在大型JavaScript项目中,通常会在发布时对代码进行压缩,例如使用Google Closure Compiler Service。为了确保压缩过程顺利,开发者应当在编写代码时遵循一定的规则,如每条语句以分号结束,大括号必须正确配对,以适应压缩工具的需求。如果代码未按照规范编写,压缩时出现错误将浪费大量时间寻找并修复问题。
2. 保证代码能通过特定IDE的自动格式化功能:使用如Aptana Studio这样的集成开发环境,可以设置代码格式化规则,使团队成员能根据个人喜好或习惯对代码进行格式化。这样,当团队成员需要阅读或使用他人代码时,可以快速理解和适应,提高代码的可读性和可维护性。
3. 使用标准的文档注释:使用如jsdoc-toolkit等工具进行文档注释,可以提供方法调用的参数提示,并自动生成开发文档。良好的文档注释对于团队内部的沟通至关重要,它使得其他成员在调用方法时能够明确了解其功能和参数,而无需深入源代码。
4. 避免全局变量:过度使用全局变量可能导致命名冲突和内存泄漏,因此应尽可能减少全局变量的使用,通过函数作用域或立即执行函数表达式(IIFE)来限制变量的作用范围。
5. 命名约定:采用一致的命名约定,如驼峰命名法(camelCase)或下划线命名法(snake_case),并确保命名具有描述性,避免使用无意义的缩写。
6. 错误处理:合理处理异常和错误,避免使用`try...catch`语句来掩盖问题,而应明确捕获并处理错误,同时记录日志以供后续排查。
7. 模块化和组件化:利用模块系统(如CommonJS, ES6模块)进行代码组织,将功能拆分为独立的模块或组件,便于复用和维护。
8. 代码审查:实施代码审查制度,团队成员互相检查代码,以发现潜在的问题,提升代码质量。
9. 测试驱动开发(TDD):编写测试用例以验证代码功能,确保代码的正确性,并在修改代码后进行回归测试。
10. 性能优化:关注代码性能,避免不必要的DOM操作,合理使用缓存,减少网络请求,遵循最佳实践如延迟加载和异步处理。
遵循这些规范和最佳实践,不仅可以提高代码的可读性和可维护性,还能促进团队之间的有效合作,降低项目的维护成本,确保软件的稳定性和高效运行。在JavaScript开发过程中,持续学习和改进是至关重要的,以便跟上技术的发展和最佳实践的更新。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-29 上传
2020-12-10 上传
2018-04-02 上传
2010-07-26 上传
2020-10-20 上传
点击了解资源详情
weixin_38640674
- 粉丝: 2
- 资源: 960
最新资源
- 国际象棋得分表:LaTeX模板,用于跟踪国际象棋游戏
- auto-win-vm-ad:使用Active Directory和证书服务自动创建Windows虚拟机
- lerning_music_AI:使用AI进行钢琴演奏的简单应用
- project-list:Chrome打包应用中支持node.js api的项目列表
- 课程设计 —— 基于 java swing 的火车购票系统.zip
- BackendEasyfood:墨西哥联邦储蓄银行联合发行的sql eo前端,美国联邦储蓄银行发行的信息处理程序
- Yukee-798.github.io:我的博客
- Redis-windows
- c代码-一个简单的repl生成
- convert-sep:为斯坦福哲学百科全书(SEP)条目生成书本样式的文档
- ColorTrackTabLayout
- business_plan_template:LaTeX中的业务计划模板
- Slice-of-a-Pizza:那个美味的比萨中最神奇的一块。
- apache-jmeter-5.1.1.zip
- 快乐草药微控制器
- 一个Java作业,纯控制台学生成绩信息管理系统.zip