前端性能优化实战路径:从16秒到7秒的蜕变
197 浏览量
更新于2024-08-28
收藏 149KB PDF 举报
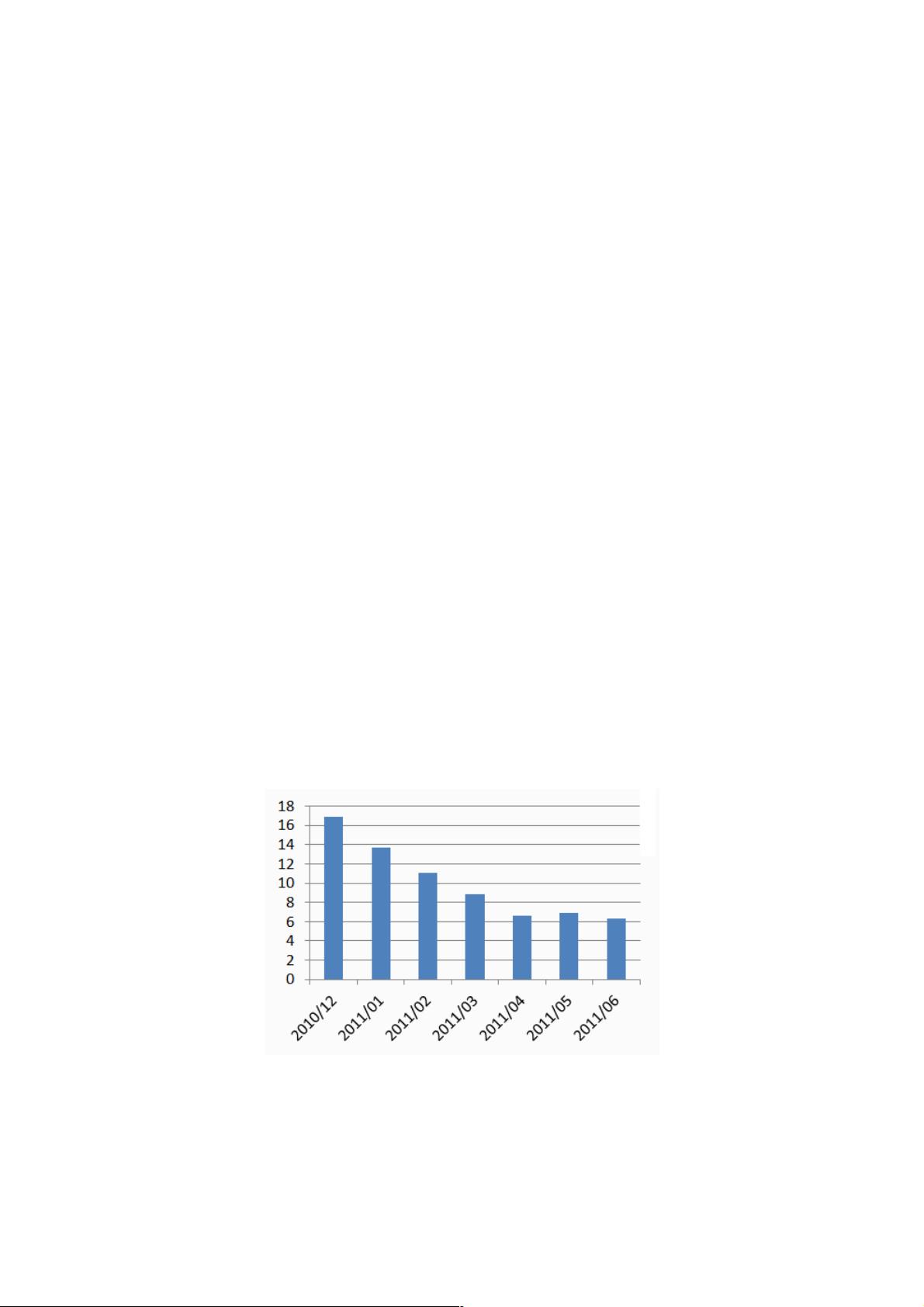
"本文主要探讨的是Web前端性能优化的进阶策略,针对的是中文站搜索List页面的长期优化实践。作者分享了团队如何经历了一个系统的优化过程,分为初探期、立规期和创新期三个阶段。在初探期(2010年底),面对页面加载时间长达16秒的挑战,团队面临业务需求紧张和技术不熟悉的困境,但他们设定了将全页面加载时间降至7秒以下的目标,通过建立性能优化小组,利用Yahoo的Web站点性能优化黄金法则,如合并小图片(CSSSprite)、异步加载模块、图片懒加载等技术手段进行优化。
在这个过程中,团队着重于减少HTTP请求,特别是通过CSSsprite的合并和图片懒加载,实现了显著的性能提升。CSS文件和JS文件的引用位置调整,以及对代码的压缩和cookie体积的减小也是优化策略的一部分。经过半年的努力,团队成功达到了优化目标,性能曲线图展示了这一成果。
本文的价值在于,它不仅介绍了具体的技术方法,更强调了在实际业务场景下,如何克服困难,运用成熟的性能优化理论,逐步推进并持续改进前端性能的过程。对于前端开发者来说,这是一个实战经验的分享,能够提供宝贵的参考和启示,帮助他们在性能优化的道路上更进一步。"
385 浏览量
383 浏览量
149 浏览量
点击了解资源详情
2022-09-28 上传
165 浏览量
175 浏览量
2023-07-04 上传
4541 浏览量
weixin_38651468
- 粉丝: 5
最新资源
- 基于Win10和VS2017使用C++跨平台开发的技巧
- RTGraph:实时数据绘图与存储的Python应用
- Ruby-Scrolls简易日志记录工具解析
- 基于汇编语言的算术练习软件开发
- ABCnotation在Haskell中的实现解析及限制
- IncreSync:强大增量文件同步备份解决方案
- 掌握Microsoft Robotics Developer Studio中文教程
- JeeCMS-v2.0:Java版开源内容管理系统发布
- 提升效率:vim-dispatch实现异步构建与测试
- ECShop多支付插件轻松整合支付宝、微信、财付通
- GOOGLE MAPS API在WEBGIS课程作业中的应用
- C语言盒子接球游戏完整源码及运行指导
- DSA善领2011黄金版:一键配置根目录便捷使用
- 掌握IpHelper:必备头文件与lib文件教程
- QLogger:Qt多线程记录器应用详解
- 实现类似圆角ListView的textView点击效果