Android自定义TextView实现倒计时控件:代码示例与字体设计
151 浏览量
更新于2024-09-04
收藏 69KB PDF 举报
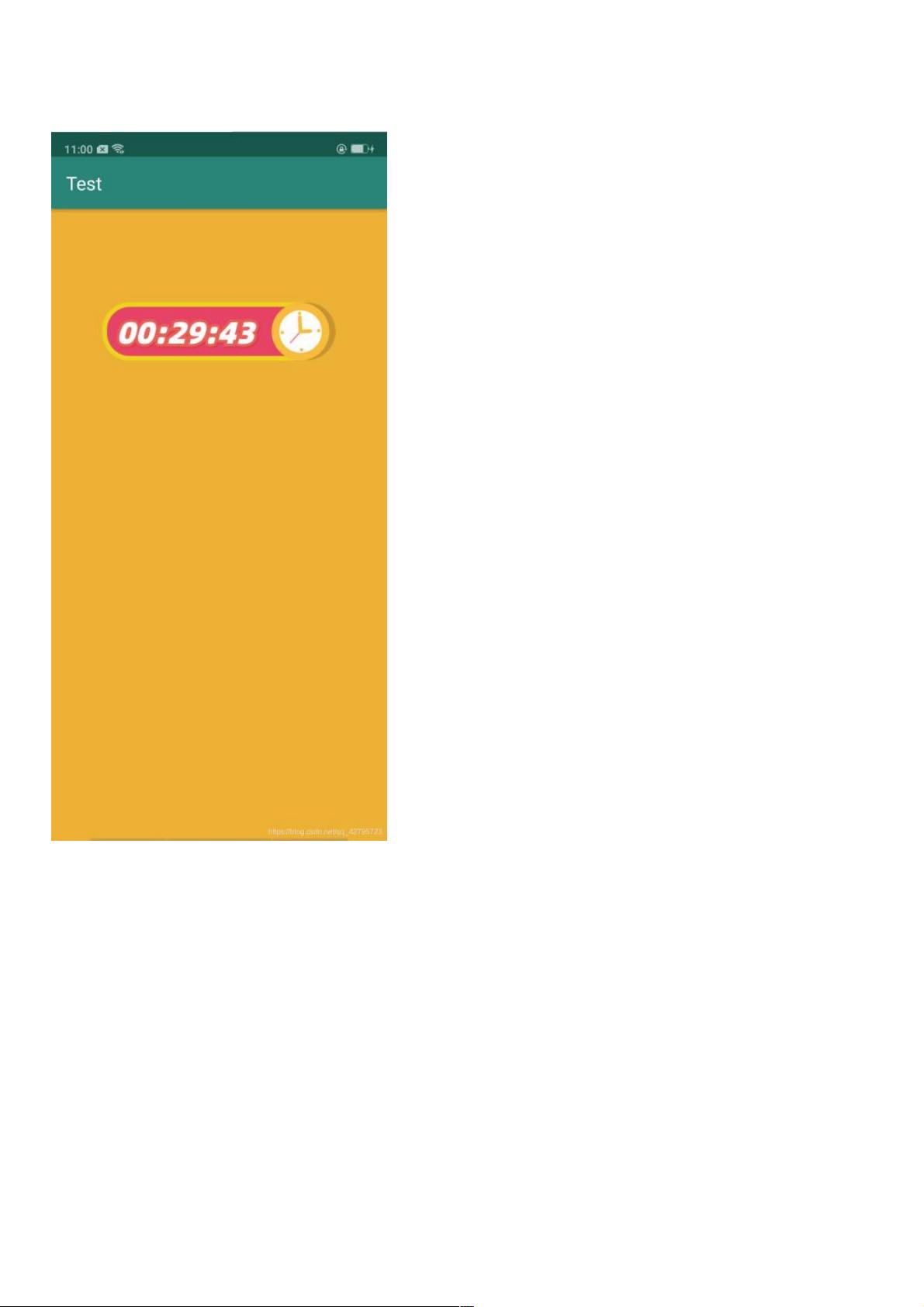
在Android开发中,自定义View是扩展平台功能、创建独特用户界面的重要手段之一。本文主要介绍了如何通过继承Android内置的TextView类来实现一个名为StrokeTextView的自定义视图,用于显示倒计时功能。该自定义控件的特点在于其具有描边效果,提供了清晰的可读性,并允许开发者自定义字体和颜色。
首先,作者定义了一个StrokeTextView的子类,继承自TextView,以便我们可以直接在布局中使用。在构造函数中,初始化了两个关键组件:一个用于描边的文字显示(borderText)和上下文(mContext)。borderText变量是一个TextView实例,用于绘制带有描边的文字。初始化方法init()设置了文本画笔的属性,包括描边宽度(12像素),风格为STROKE(仅描边不填充),以及自定义字体。这里使用了Typeface从应用的资产文件中加载名为"Alibaba-PuHuiTi-Heavy.ttf"的字体,并设置了斜体样式。
自定义构造函数包含了三个重载版本,分别接受不同类型的参数,以适应各种使用场景。这使得开发者可以根据需要传递不同的上下文、属性集和默认样式。
当需要在布局中使用这个自定义倒计时控件时,只需将StrokeTextView添加到XML布局文件中,配置好相关的属性,如文字内容和倒计时的起始值,然后在Java代码中更新倒计时状态并调用适当的刷新方法,确保文字随时间更新为剩余的时间。
此外,由于标签中提到了"倒计时"功能,但代码部分并未直接涉及倒计时逻辑,因此这部分可能需要开发者自己实现。通常的做法是维护一个倒计时变量,随着时间的流逝减小其值,然后在init()方法中根据剩余时间调整borderText的显示。当倒计时结束时,可以更改字体颜色或隐藏视图以提供明确的结束提示。
总结来说,本文提供的代码是实现自定义倒计时控件的一个基础模板,它展示了如何创建一个具有特殊样式的TextView,而实际的倒计时逻辑需要开发者根据具体需求进行定制。通过学习并理解这段代码,Android开发者可以扩展自己的技能,为应用程序增添更多个性化的用户体验。
217 浏览量
453 浏览量
305 浏览量
345 浏览量
2016-09-05 上传
2021-01-21 上传
2016-05-10 上传
136 浏览量
2016-09-05 上传
weixin_38737366
- 粉丝: 5
- 资源: 950
最新资源
- 金色农业农场公司网站模板
- ELT2023-12-5最新版本,v3.2344.0
- 中转方案最优遗传算法.zip
- 电话销售时如何找到拿主意的人
- FSL_project
- Test builds-开源
- draft-rpki-checklists
- Qt信号槽中的信号传递对比
- 移动:Loop的React Native应用
- WumpusHunters:StackExchange Codegolf 上 Wumpus 狩猎山王的源代码
- Meta pkg-开源
- Web-Scraping
- Consul1.17版本
- 营销管理理论与实践PPT
- Project2-2_G9:DKE 9组项目存储库
- git原理详解及实用指南-每章独立.rar