Bootstrap与JQuery构建的轻量级树形控件教程
53 浏览量
更新于2024-08-30
收藏 326KB PDF 举报
"Bootstrap树形控件是一种基于JQuery和Bootstrap框架构建的轻量级UI组件,主要用于展示层级关系数据。这种控件因为其简洁的样式和良好的用户体验而在网页开发中广泛应用。虽然它在显示简单层次结构时效果良好,但若涉及到节点的动态添加、删除或修改等复杂操作,实现起来相对困难,可能需要开发者自行编写额外的JavaScript逻辑来扩展功能。
要使用Bootstrap树形控件,首先需要在页面中引入必要的CSS和JS文件,包括Bootstrap的样式表`bootstrap.min.css`和JQuery库`jquery-1.10.2.js`。此外,通常还需要一个定制的样式文件,如`style.css`,用于定义树形结构的显示样式。
以下是一个基本的代码示例,展示了如何在页面中设置和初始化树形控件:
```html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Bootstrap树形控件</title>
<link href="~/Content/Tree1/css/bootstrap.min.css" rel="stylesheet">
<link href="~/Content/Tree1/css/style.css" rel="stylesheet">
<script src="~/Scripts/jquery-1.10.2.js"></script>
</head>
<body>
<!-- 在这里插入HTML结构 -->
<ul class="tree">
<li>
<span>父节点1</span>
<ul>
<li>子节点1</li>
<li>子节点2</li>
</ul>
</li>
<!-- 更多节点... -->
</ul>
<script type="text/javascript">
$(function() {
// 初始化树形控件
$('.tree li:has(ul)').addClass('parent_li').find('> span').attr('title', '折叠此分支');
$('.tree li.parent_li > span').on('click', function(e) {
var children = $(this).parent('li.parent_li').find('> ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', '展开此分支').find('> i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', '折叠此分支').find('> i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});
</script>
</body>
</html>
```
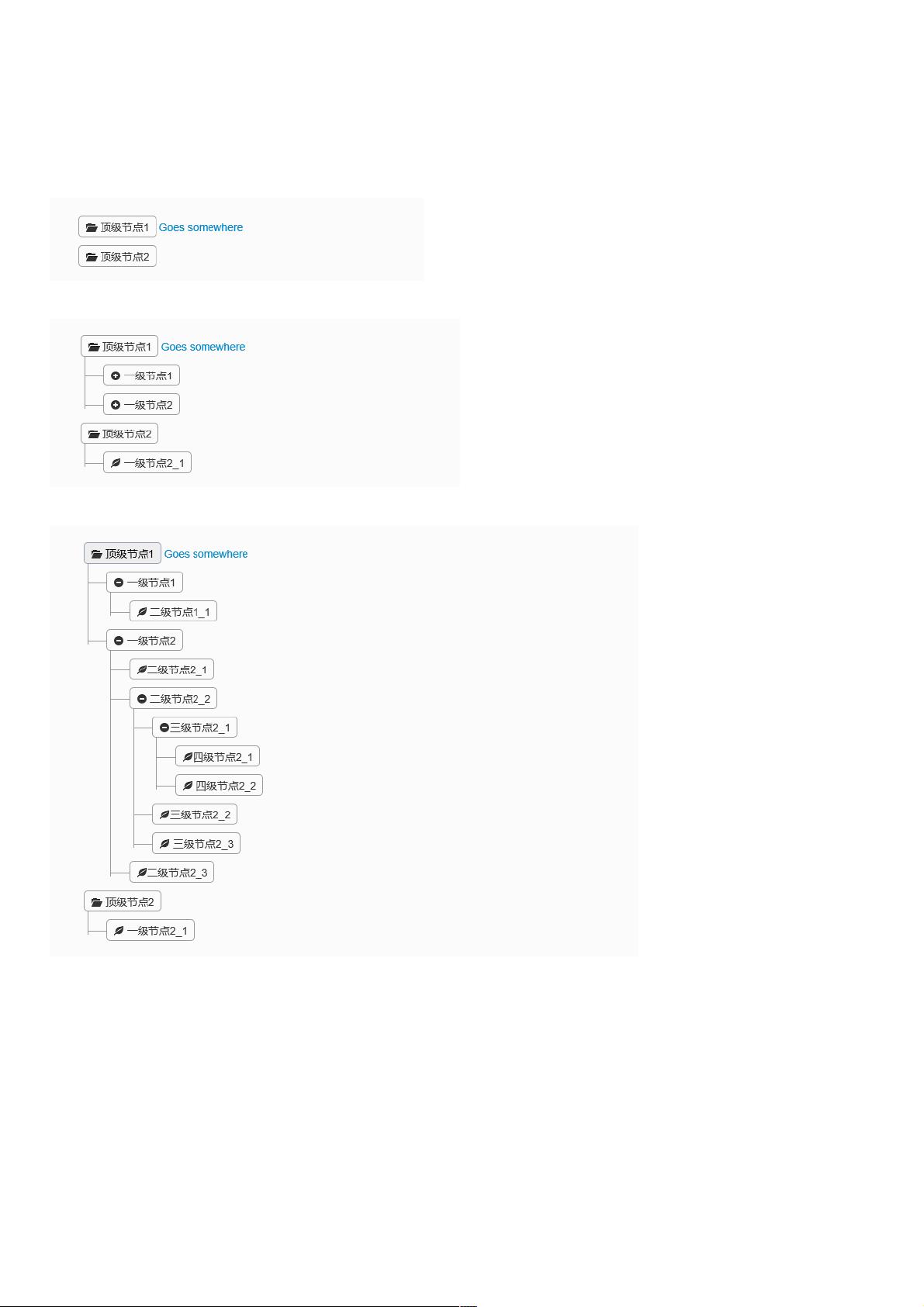
在这个例子中,`<ul class="tree">`是树形控件的基本容器,`<li>`表示每个层级的节点,而`<span>`则是可点击的折叠/展开图标。通过jQuery选择器和事件监听,实现了节点的展开与折叠功能。当用户点击带`class='parent_li'`的`<li>`标签内的`<span>`元素时,会触发相应的展开或折叠动画,并更新图标以反映当前状态。
请注意,这个示例中的CSS类名(如`icon-plus-sign`和`icon-minus-sign`)可能需要根据实际使用的Bootstrap版本或自定义样式进行调整,因为这些图标可能是通过Font Awesome或者其他图标库提供的。
总结来说,Bootstrap树形控件主要依赖于JQuery的事件处理和DOM操作,以及Bootstrap的CSS样式,用于构建具有交互性的层次结构展示。尽管其功能相对有限,但可以通过扩展和定制满足更多复杂需求。在实际项目中,如果需要更强大的树形控件,开发者可能会考虑使用如zTree等专门的树形插件,它们提供了更多的内置功能和灵活性,可以更好地处理复杂的树状数据操作。"
2020-10-21 上传
2020-11-26 上传
2020-11-27 上传
2020-11-24 上传
2015-05-08 上传
2020-08-28 上传
2020-10-19 上传
2011-12-01 上传
weixin_38700320
- 粉丝: 4
- 资源: 931
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫