ASP.NET 2.0 数据操作:使用 GridView 和 DetailView 实现主/从报表
需积分: 9 138 浏览量
更新于2024-08-01
收藏 787KB DOC 举报
"ASP.NET 2.0 中的数据操作,主要介绍了如何使用 GridView 和 DetailView 控件在同一页面上实现主/从报表的功能。教程通过创建一个可选择行的 GridView,展示产品列表,每行包含一个选择按钮,点击后在同页的 DetailView 中显示所选产品的详细信息。"
在ASP.NET 2.0 的开发中,数据操作是核心功能之一,特别是对于展示和交互数据的Web应用。本教程关注的是如何利用 GridView 和 DetailView 控件构建主/从报表,这种方式可以提高用户体验,因为用户无需跳转页面就能查看详细信息。
首先,我们需要创建一个 GridView,设置其 ID 为 ProductsGrid。GridView 是一个强大的数据展示控件,它可以用来显示数据源中的数据,并支持排序、分页、选择等多种功能。在这里,我们仅保留了 ProductName 和 UnitPrice 字段,以便简洁地展示产品列表。可以通过在设计视图中编辑列,或者直接修改 ASPX 页面的声明式语法来实现。
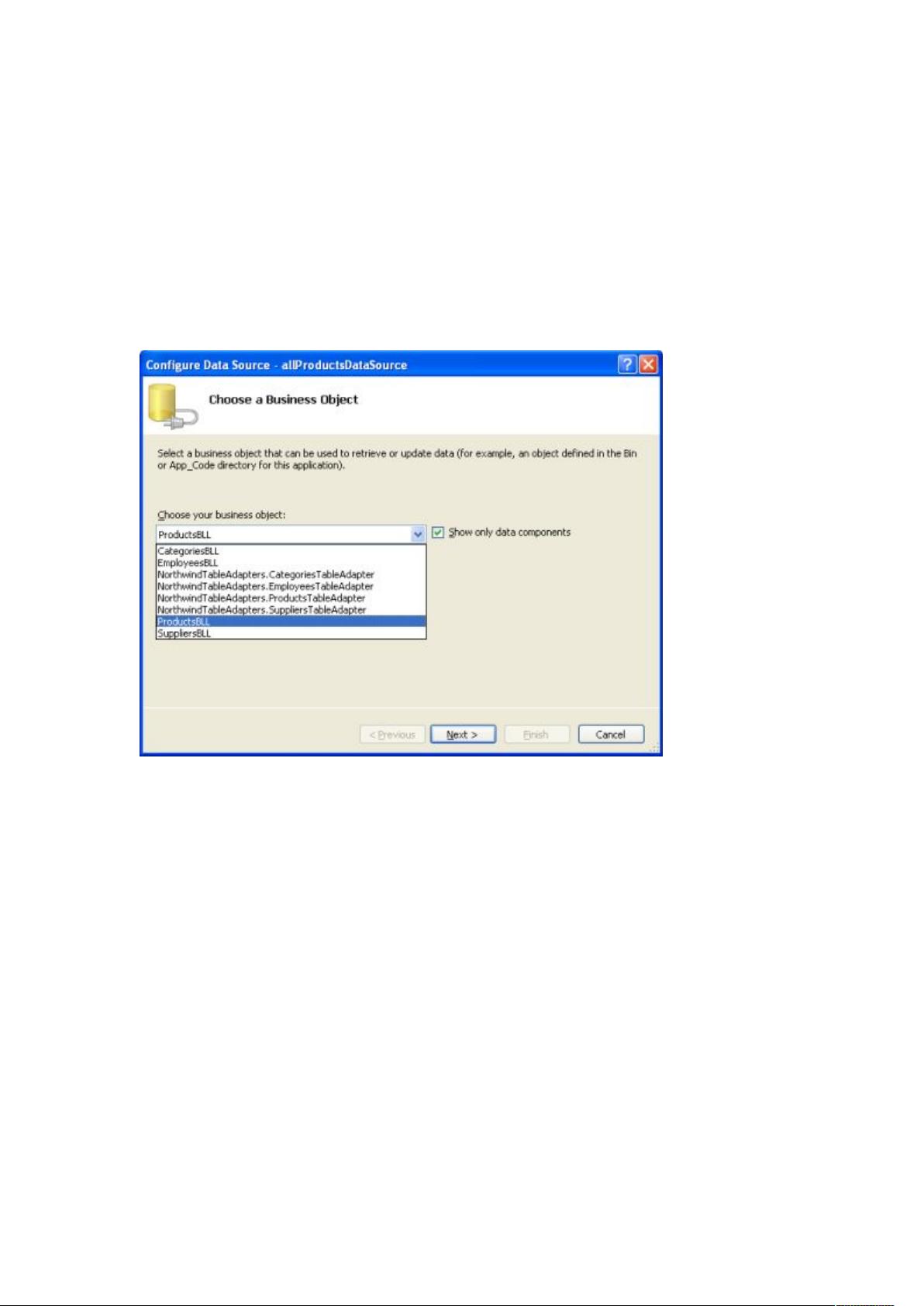
接着,添加一个 ObjectDataSource,名为 AllProductsDataSource,它会连接到后台的 Business Logic Layer (BLL) 类,即 ProductsBLL,调用其 GetProducts() 方法来获取所有产品数据。ObjectDataSource 提供了一种声明式的方式来连接数据访问层和表示层,简化了数据操作的代码。
在 GridView 中,为了实现单击行选择的功能,我们可以启用选择按钮。当用户点击某行的按钮时,GridView 会触发一个回发事件,并将该行设为 SelectedRow。这样,我们就可以通过 SelectedRow 来获取用户选择的产品信息。
接下来,添加一个 DetailView 控件,用于显示所选产品的详细信息。DetailView 可以呈现复杂的数据结构,如多行文本或嵌套的控件。在 GridView 的选择事件处理程序中,我们可以设置 DetailView 的 DataSource 为选中的产品,并调用 DataBind() 方法来更新 DetailView 的内容。
最后,用户界面的调整,如格式化 UnitPrice 为货币样式,可以通过修改 BoundField 的 HeaderText 属性和 DataFormatString 属性来实现。这将提供更友好的数据显示,并提升用户界面的专业性。
ASP.NET 2.0 中使用 GridView 和 DetailView 实现主/从报表是一种常见的数据展现策略,能够有效地处理数据的展示和交互。通过这种方式,开发者可以创建出功能丰富且易于使用的Web应用,而无需复杂的代码实现。
2008-11-02 上传
2008-11-02 上传
2021-01-21 上传
2009-04-07 上传
2009-04-07 上传
2009-04-07 上传
2021-01-02 上传
点击了解资源详情
孤风侠尘
- 粉丝: 20
- 资源: 40
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜