初始化Node.js与Vue项目:构建服务端与管理后台
需积分: 9 114 浏览量
更新于2024-07-15
收藏 32.3MB DOCX 举报
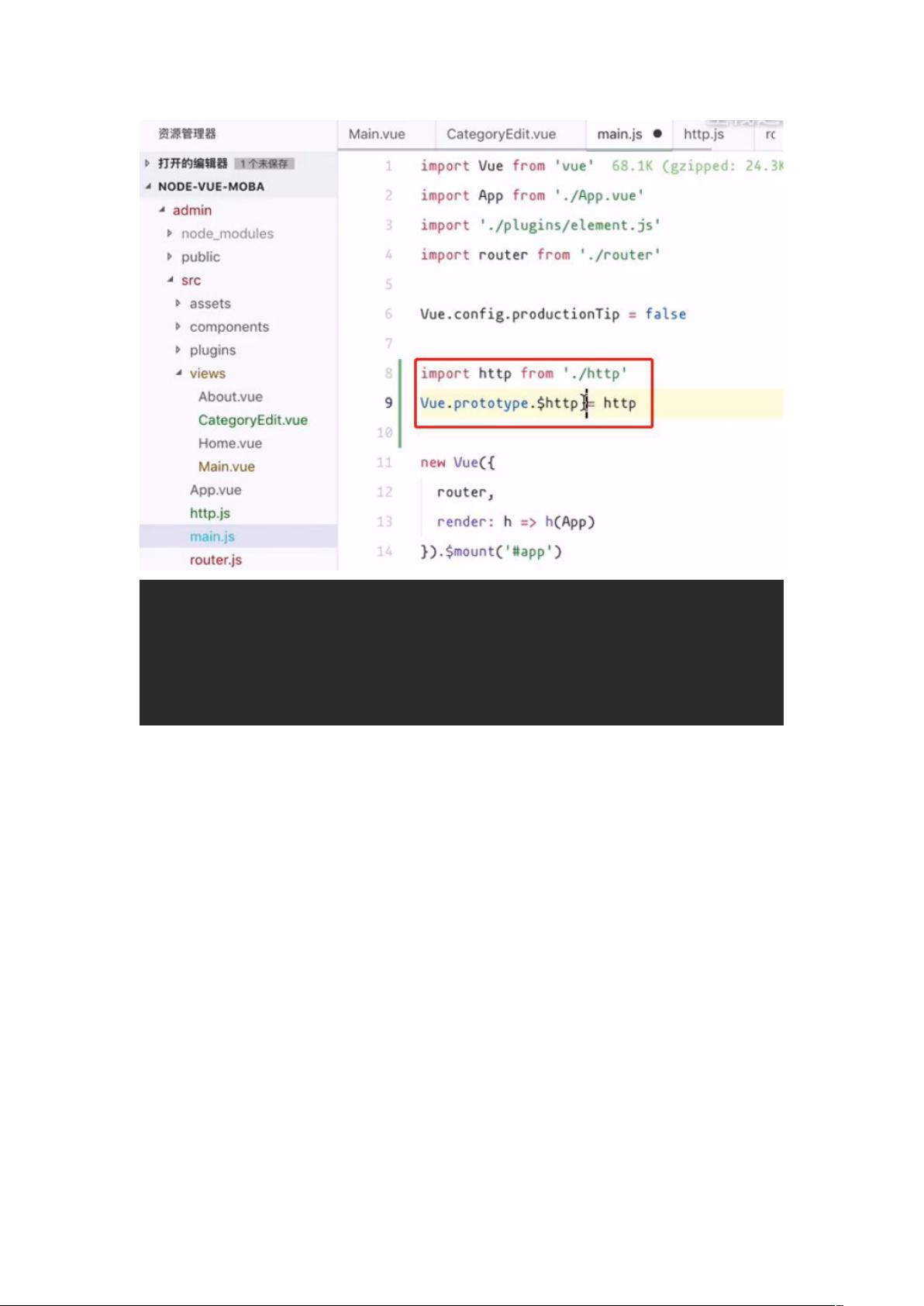
"该文档主要介绍了一个包含服务端、Web端和后台管理端的三端项目初始化过程,以及使用Vue.js和Node.js的相关操作。内容涵盖了创建项目文件夹、安装Vue CLI、生成Vue项目、配置Node.js服务端、集成Element UI以及搭建后台管理界面,并涉及Vue Router的简单应用和表单交互设计。"
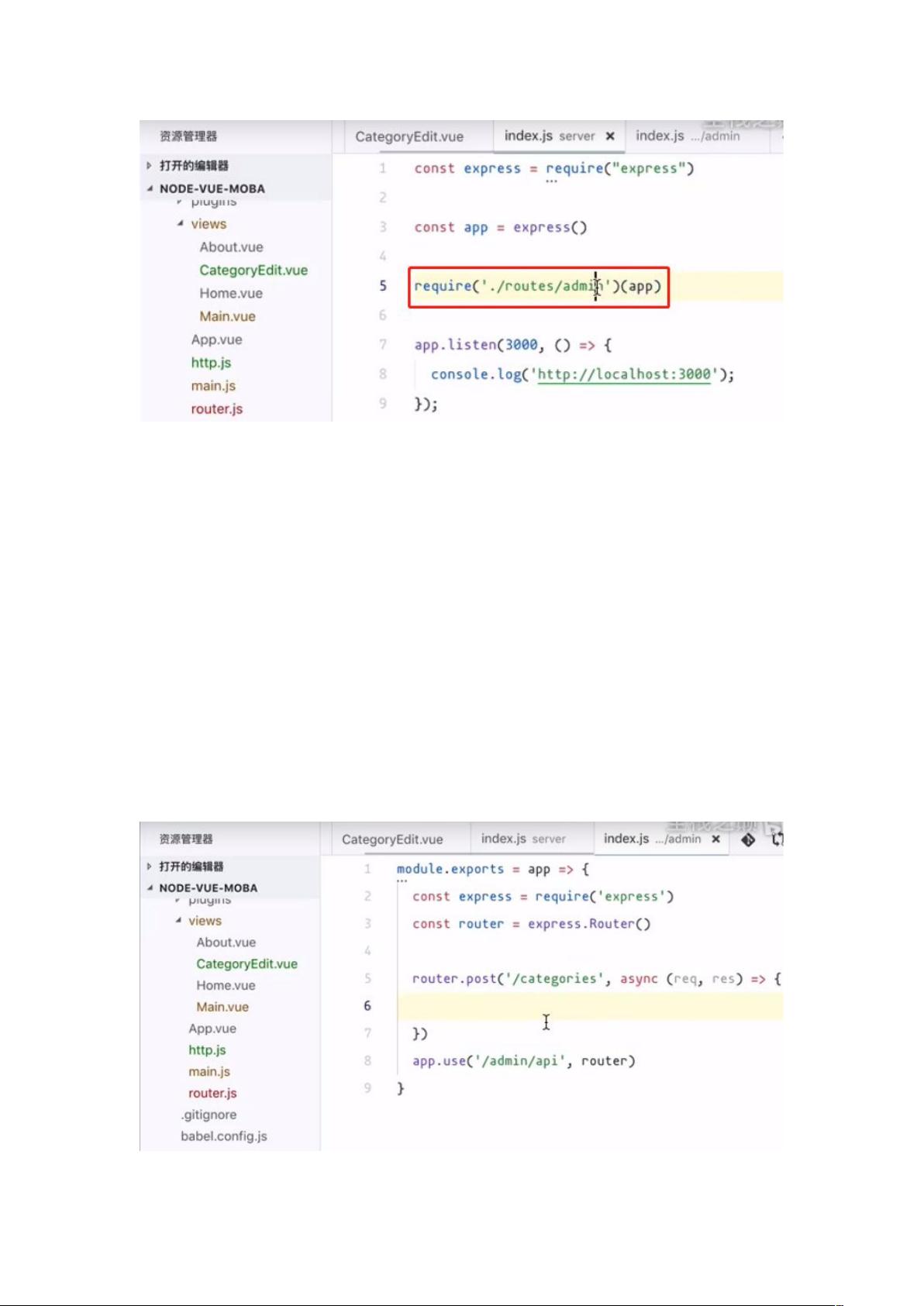
在项目初始化阶段,首先创建一个名为`server`的文件夹,这个文件夹将用于存放所有与服务端相关的Node.js代码,包括为后台管理和Web端提供接口。为了开始Node.js项目,通常会使用`npm init -y`命令快速生成`package.json`文件,该文件定义了项目的元数据和依赖。`package.json`会显示入口文件为`index.js`,因此需要在`server`文件夹内创建这个入口文件。
Vue.js的使用开始于全局安装Vue CLI,通过`cnpm i -g @vue/cli`命令。接着,使用`vue create`命令分别创建名为`web`的Web端项目和名为`admin`的后台管理项目。在后台管理项目中,可以使用`npm run serve`启动开发服务器,并通过`vue add element`来集成Element UI作为界面库。Element UI提供了丰富的UI组件,如表格,可用于后台管理界面。
为了监控和自动重启服务端,需要安装`nodemon`,在`package.json`的`scripts`字段中添加自定义启动脚本,例如`"serve": "nodemon index.js"`。这样,每次`index.js`有改动时,服务端都会自动重载。
在后台管理界面的搭建过程中,可能涉及到路由的设置。使用Vue Router进行路由管理,例如移除`about`路由,将`home`改为`main`,并引入`Main`组件。在`Main.vue`中,可以利用Element UI的表格组件展示数据。同时,通过在`router.js`中配置子路由,实现导航到分类管理的创建和列表页面。
在创建分类功能中,需要对导航菜单进行修改,添加新的菜单项并利用`router`的点击事件进行页面跳转。创建`CategoryEdit`组件以处理分类编辑,然后在`router.js`中引入并配置子路由。在`CategoryEdit`组件中,设置表单输入和保存按钮,利用Vue的双向数据绑定和事件监听来实现数据的获取和保存。注意,使用`return`包裹数据是为了避免全局变量污染,确保组件内的数据只在组件内部生效,不影响其他组件。
这个文档覆盖了从项目结构规划到前端框架使用,再到服务端接口和后台管理界面搭建的多个关键步骤,为开发一个多端应用提供了基础指导。
2022-08-08 上传
2022-11-15 上传
2023-04-07 上传
2023-08-20 上传
2021-04-10 上传
2023-08-24 上传
Dreamcatcher7
- 粉丝: 0
- 资源: 63
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析