使用原生API封装iOS二维码扫描功能
187 浏览量
更新于2024-08-28
收藏 170KB PDF 举报
"本文将详细介绍如何使用iOS原生API实现二维码扫描功能,包括扫描框、扫描动画、相册识别及声音反馈。通过自封装控件,实现了一个完整的二维码扫描解决方案。"
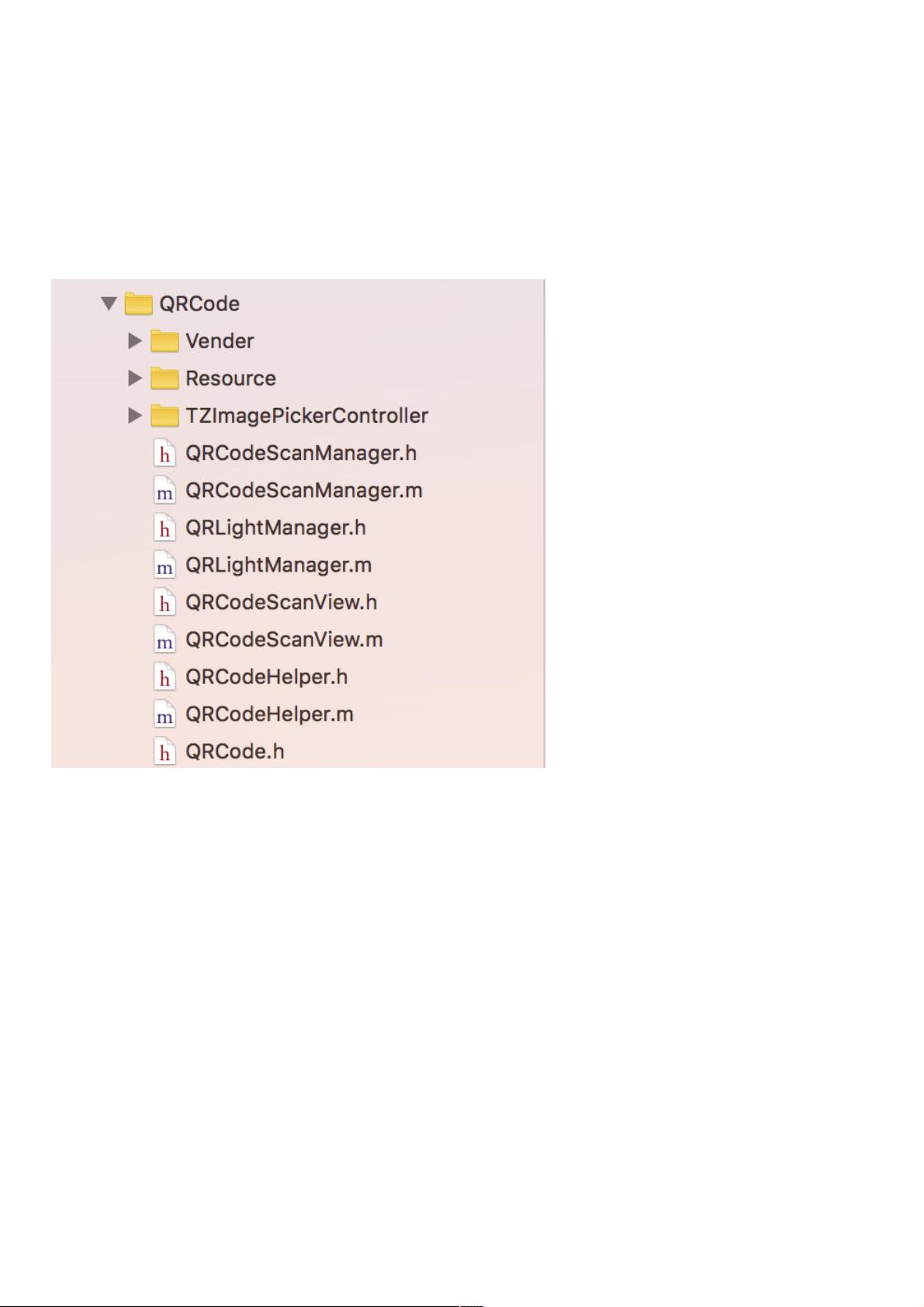
在iOS应用开发中,二维码扫描是一个常见的需求,本项目提供了一种使用原生API实现的方法。首先,我们要了解的是项目的基本结构。根据描述,项目主要包含以下几个部分:
1. **控件结构**:封装后的控件结构清晰,`vender`目录下包含了`UIView+Frame`分类,用于扩展UIView的功能;`Resource`目录存储了图片和声音资源;`TZImagePickerController`是一个第三方相册选择器,用于访问用户相册并识别其中的二维码。
2. **关键文件**:`QRCode.h`文件聚合了核心功能的头文件,包括`QRCodeScanManager`(扫描管理器)、`QRLightManager`(闪光灯管理器)、`QRCodeScanView`(扫描视图)以及`QRCodeHelper`(二维码助手)。
3. **QRLightManager**:这个类提供了打开和关闭闪光灯的功能。使用`AVCaptureDevice`来控制摄像头的闪光灯。`openFlashLight`方法通过设置设备的torchMode为`AVCaptureTorchModeOn`来开启闪光灯,而`closeFlashLight`则将其关闭。这两个方法通过设备锁进行安全配置,确保在操作过程中不会出错。
4. **其他核心组件**:
- `QRCodeScanManager`:负责整个扫描过程的管理,可能包括启动扫描会话、处理扫描结果等。
- `QRCodeScanView`:可能是一个自定义的UIView,显示扫描框、扫描动画等界面元素。
- `QRCodeHelper`:辅助类,可能包含二维码解析和生成的相关功能,帮助应用识别和处理扫描到的二维码信息。
5. **功能实现**:根据项目要求,扫描功能需要实现以下几点:
- **扫描框**:通过`QRCodeScanView`创建一个可视化的扫描区域,可以是矩形框或其他形状,用于指示用户应该对准的扫描区域。
- **扫描动画**:为了增强用户体验,通常会在扫描框内添加动画效果,如扫描线的上下移动,以模拟实际扫描过程。
- **相册识别**:利用`TZImagePickerController`让用户选择相册中的图片,然后通过`QRCodeHelper`解析图片中的二维码。
- **声音反馈**:当成功扫描到二维码时,播放特定的声音以提供用户反馈。
通过这样的封装,开发者可以轻松地在自己的应用中集成二维码扫描功能,无需依赖外部库,同时对原生API有更深入的理解。在实际开发中,还应注意权限请求,如相机访问权限和相册访问权限,以及考虑不同设备和iOS版本的兼容性问题。
445 浏览量
480 浏览量
147 浏览量
2017-10-15 上传
121 浏览量
2014-07-05 上传
2014-03-28 上传
2013-10-23 上传
点击了解资源详情
weixin_38516804
- 粉丝: 5
- 资源: 930