vue-cli@2.x项目升级指南:从结构到配置详解
140 浏览量
更新于2024-08-31
收藏 370KB PDF 举报
本文档详细记录了将现有的vue-cli@2.x项目迁移到vue-cli@3.x版本的过程。随着vue-cli@3的广泛采用,对于仍停留在2.x版本的旧项目,由于webpack、Vue等技术栈的更新,原有的配置可能不再适用,且官方文档支持减少,使得维护和解决新问题变得困难。因此,本文提供了一种逐步迁移的策略,帮助开发者顺利进行升级。
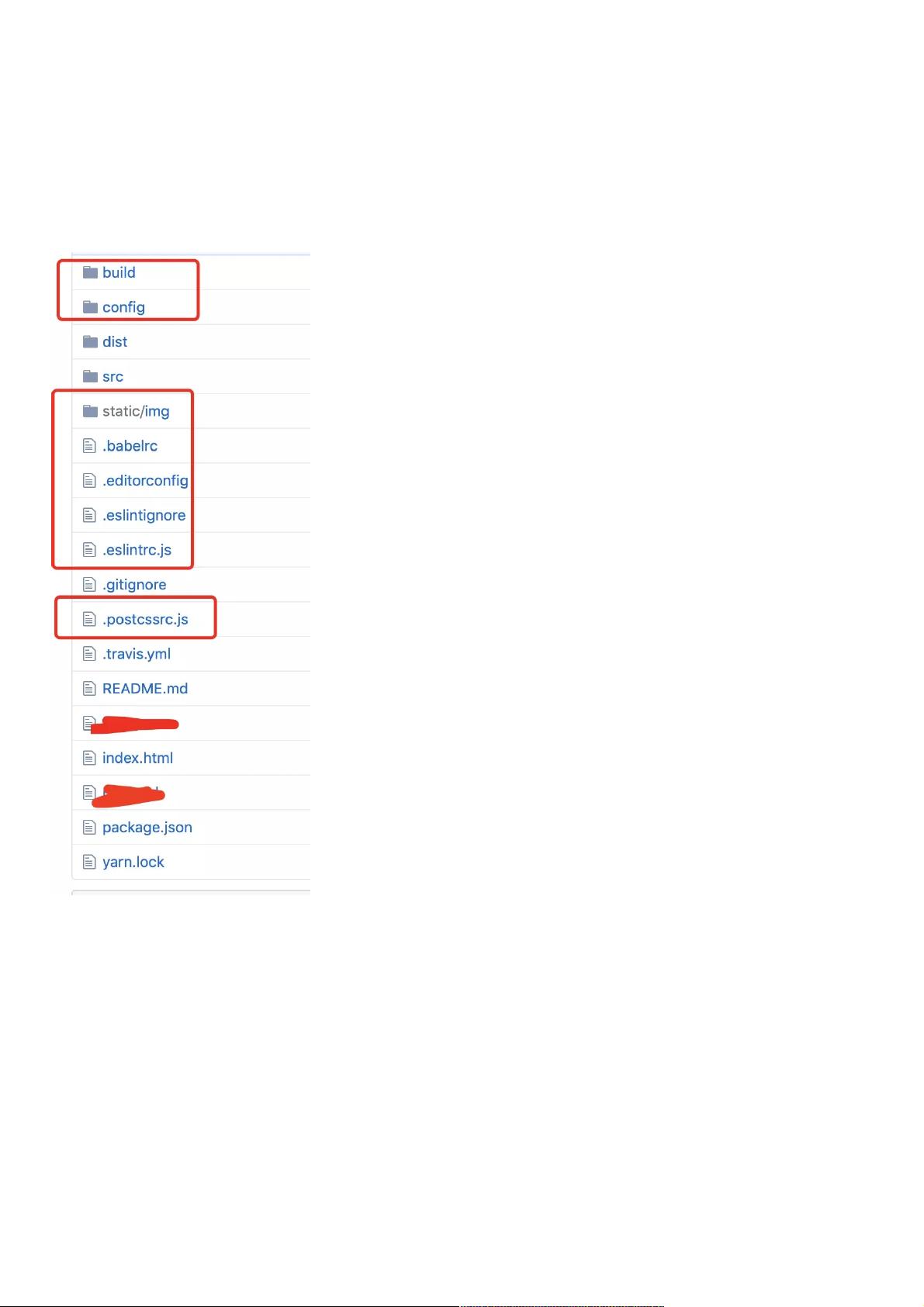
首先,介绍项目结构的差异。在vue-cli@2.x中,项目包含特有的`build`和`config`文件夹,以及额外的`postcss`和`babel`配置文件。而在vue-cli@3.x中,这些功能主要通过`vue.config.js`和`babel.config.js`文件来实现,同时`static`文件夹被重命名为`public`,用于存放静态资源,其引用路径需相应调整。
在迁移过程中,开发者需要创建新的`babel.config.js`,配置preset为`@vue/app`,这是vue-cli@3的默认配置。`vue.config.js`用于处理生产环境的`publicPath`设置,它在2.x版本中的`assetsPublicPath`已更名。此外,需要将`index.html`文件移至`public`文件夹,并确保静态资源的引用路径格式正确。
`package.json`中的执行脚本也需要更新,将原来的命令替换为`vue-cli-service serve`和`vue-cli-service build`,这分别对应于启动开发服务器和构建生产环境。
整体而言,迁移过程涉及了文件结构调整、配置文件编写和依赖包的更新,旨在确保项目能够在新版vue-cli框架下正常运行,并保持与现代最佳实践相一致。通过本文档的指导,开发者能够避免在升级过程中遇到不必要的困扰,提高项目的可维护性和稳定性。
2020-11-21 上传
2020-10-18 上传
2020-12-09 上传
2021-01-19 上传
点击了解资源详情
2021-01-19 上传
2021-06-06 上传
2020-12-02 上传
2021-01-21 上传
weixin_38562725
- 粉丝: 3
- 资源: 931