原生JS与JQuery获取元素的差异解析与比较
144 浏览量
更新于2024-08-31
收藏 106KB PDF 举报
原生JS与JQ获取元素的区别详解
本文主要介绍了原生JS与JQ获取元素的区别详解,通过示例代码详细地介绍了原生JS和JQ获取元素的方式,并对比了两者的差异。
一、原生JS获取元素
原生JS获取元素的方式有多种,常用的三种方式是:
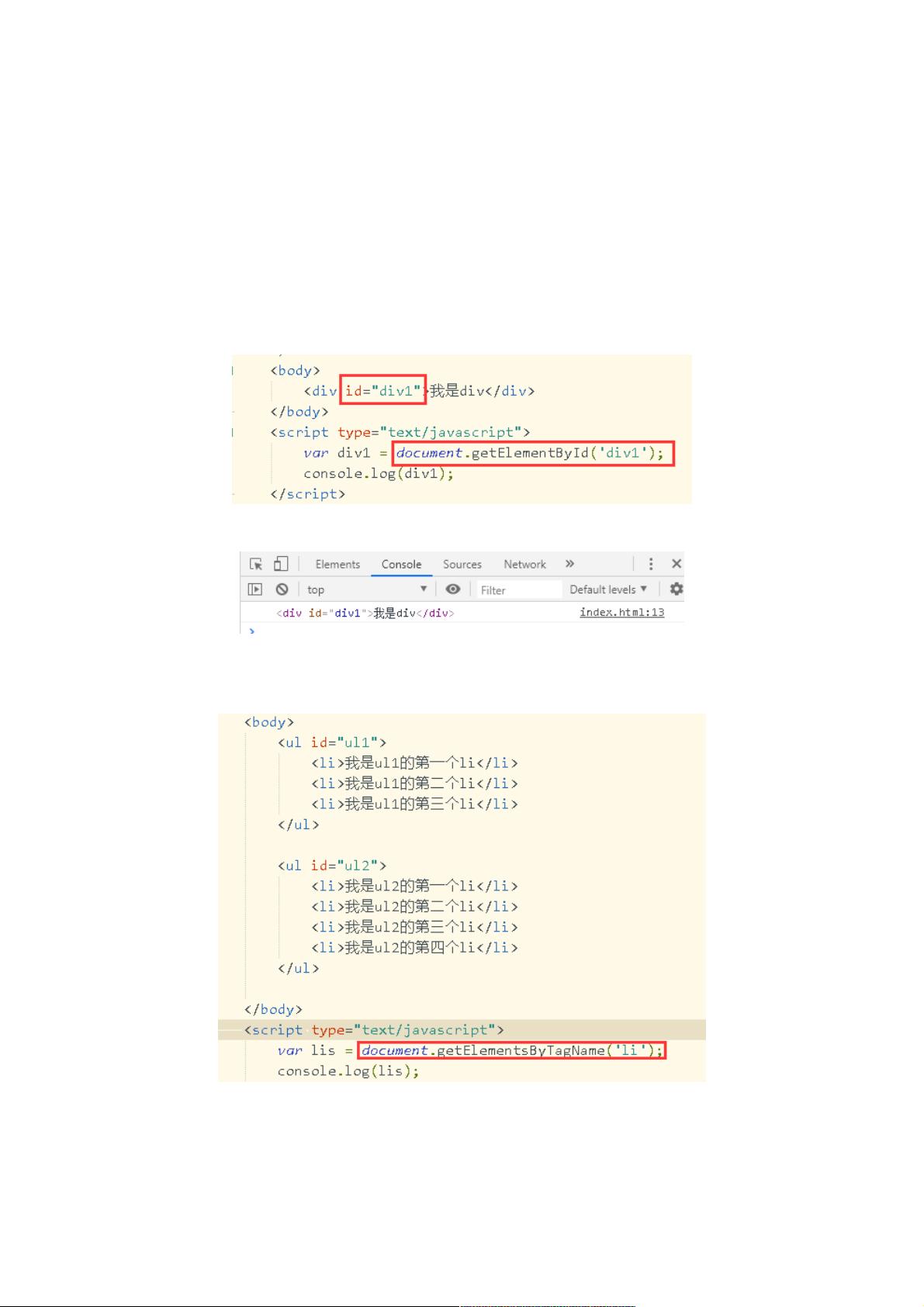
1. 通过元素ID获取:document.getElementById(),示例如下:
```
var div1 = document.getElementById('div1');
console.log(div1); // 输出:<div id="div1">...</div>
```
2. 通过元素标签名获取:document.getElementsByTagName(),它以数组的形式返回,示例如下:
```
var lis = document.getElementsByTagName('li');
console.log(lis); // 输出:[li, li, li, ...]
```
3. 通过元素类名获取:document.getElementByClassName();它返回的也是一个数组,示例如下:
```
var sps = document.getElementByClassName('sp');
console.log(sps); // 输出:[div.sp, div.sp, ...]
```
二、JQ获取元素
JQ获取元素的代码语法比原生JS更加简洁,JQ提供一个工厂函数:$();通过“$(参数)”的形式我们就可以创建JQ的实例对象(JQ对象);
JQ提供很多的选择器供我们获取元素,這里就列举常见的三种选择器:
1. ID选择器(返回一个元素)
```
var div1 = $('#div1');
console.log(div1); // 输出:<div id="div1">...</div>
```
2. 类选择器(返回的是集合),根据类名匹配元素;
```
var sps = $('.sp');
console.log(sps); // 输出:[div.sp, div.sp, ...]
```
3. 元素选择器(返回的是集合),根据元素名匹配元素;
```
var lis = $('li');
console.log(lis); // 输出:[li, li, li, ...]
```
通过对比原生JS和JQ获取元素的方式,我们可以看到,JQ的获取元素方式更加简洁和灵活,而原生JS的获取元素方式则更加灵活和强大。
在实际开发中,我们可以根据具体情况选择使用原生JS或JQ来获取元素,以提高开发效率和代码的可读性。
本文详细地介绍了原生JS和JQ获取元素的方式,并对比了两者的差异,希望对大家的学习和工作有所帮助。
2018-11-17 上传
2020-11-26 上传
点击了解资源详情
点击了解资源详情
2020-10-24 上传
2019-08-15 上传
2021-01-21 上传
2020-11-22 上传
2020-11-23 上传
weixin_38665193
- 粉丝: 6
- 资源: 987