Vue-cli4快速入门与实战:从概念到项目搭建
需积分: 9 112 浏览量
更新于2024-07-09
收藏 2.08MB PDF 举报
"Vue-cli介绍和安装"
Vue.js(读音/vjuː/,类似于view)是一个流行的前端JavaScript框架,用于构建用户界面。它采用渐进式的方式,可以根据项目的需要逐步引入,灵活性高。Vue的核心库专注于视图层,易于集成到现有项目中,同时也能够与各种库或现有项目无缝配合。
Vue-cli是Vue.js的官方命令行工具,它提供了快速搭建项目脚手架的功能。Vue-cli可以帮助开发者自动化处理项目初始化工作,包括但不限于设置Webpack配置、热重载、源码映射、静态资源处理等。这样,开发者可以更专注于编写实际业务逻辑,而不用关心底层构建系统的配置细节。Vue-cli是行业标准,被广泛应用于Vue项目开发。
CLI代表Command Line Interface,即命令行界面。在计算机领域,CLI允许用户通过键盘输入指令来与操作系统交互。在Vue-cli中,这些指令需要在Node.js环境中执行。Node.js是一个基于Chrome V8引擎的JavaScript运行时,它使得JavaScript可以在服务器端运行,提供了事件驱动、非阻塞I/O的模型,特别适合处理并发请求和实时应用。
要使用Vue-cli,首先需要安装Node.js。访问http://nodejs.cn/ 下载并安装最新版本。安装过程中要确保环境变量PATH已自动配置,然后在命令行(如CMD)中输入`node -v`检查Node.js版本。
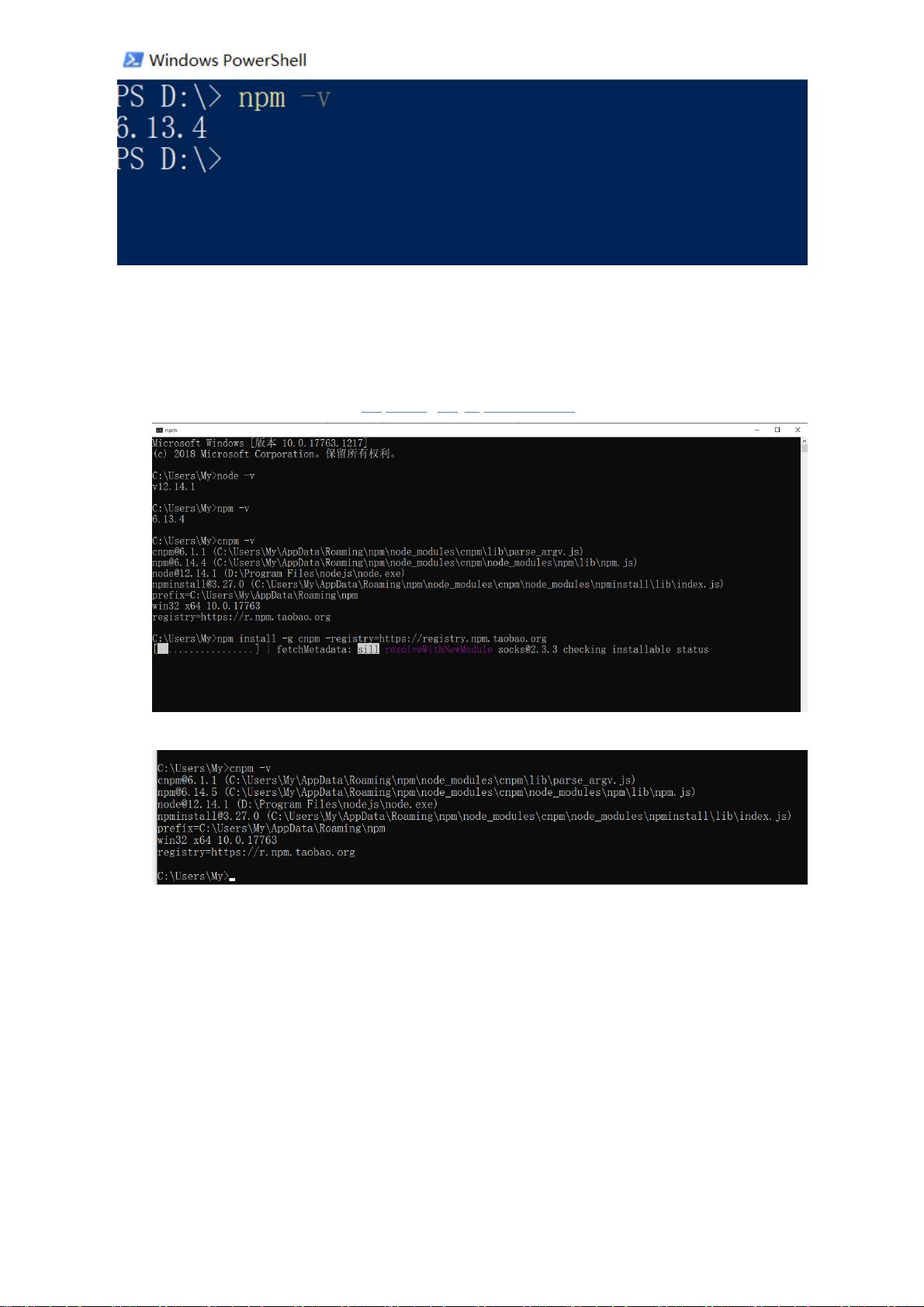
Node.js自带了npm(Node Package Manager),这是一个强大的包管理器,用于安装、管理和更新JavaScript包。在CMD中输入`npm -v`可查看当前npm版本。在进行Vue-cli安装时,npm会扮演重要角色,因为它用于下载和管理项目依赖。
考虑到npm的服务器在国外,国内用户可能会遇到下载速度慢的问题。为了解决这个问题,淘宝团队创建了cnpm,这是一个国内的npm镜像,与官方同步频率较高,可以提高包的下载速度。在CMD中执行`npm install -g cnpm --registry=https://registry.npm.taobao.org`安装cnpm,之后使用`cnpm -v`确认安装成功。
Vue-cli的安装通常在CMD而不是PowerShell中进行,因为某些PowerShell的默认安全设置可能会阻止npm的全局安装。在CMD中,可以使用以下命令安装Vue-cli:
```bash
npm install -g @vue/cli
```
或者,如果你已经安装了cnpm,可以用cnpm来安装:
```bash
cnpm install -g @vue/cli
```
安装完成后,可以使用`vue --version`来验证Vue-cli是否已成功安装。
此外,熟悉一些基本的DOS命令对于日常开发也很有帮助,例如:
- `cd 文件夹名`:进入指定的文件夹
- `md 新文件夹名`:创建新的文件夹
- `dir`:查看当前文件夹中的内容
- `cd..`:返回上一级文件夹
掌握这些基础知识,将有助于你更有效地进行Vue-cli的使用和Vue项目的搭建。
2021-03-09 上传
2020-11-03 上传
2019-10-04 上传
2021-09-18 上传
2020-12-11 上传
2021-03-20 上传
2020-08-30 上传
Hagen_九柒
- 粉丝: 0
- 资源: 10
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录