RecyclerView实现混排效果:仿网易云音乐网格布局
13 浏览量
更新于2024-08-31
1
收藏 201KB PDF 举报
"Android控件RecyclerView实现混排效果仿网易云音乐"
本文将介绍如何使用Android的RecyclerView控件来实现类似网易云音乐应用的混排效果。这种效果通常用于展示多种类型的卡片视图,如音乐、推荐、专辑等,以网格布局的形式混合排列。
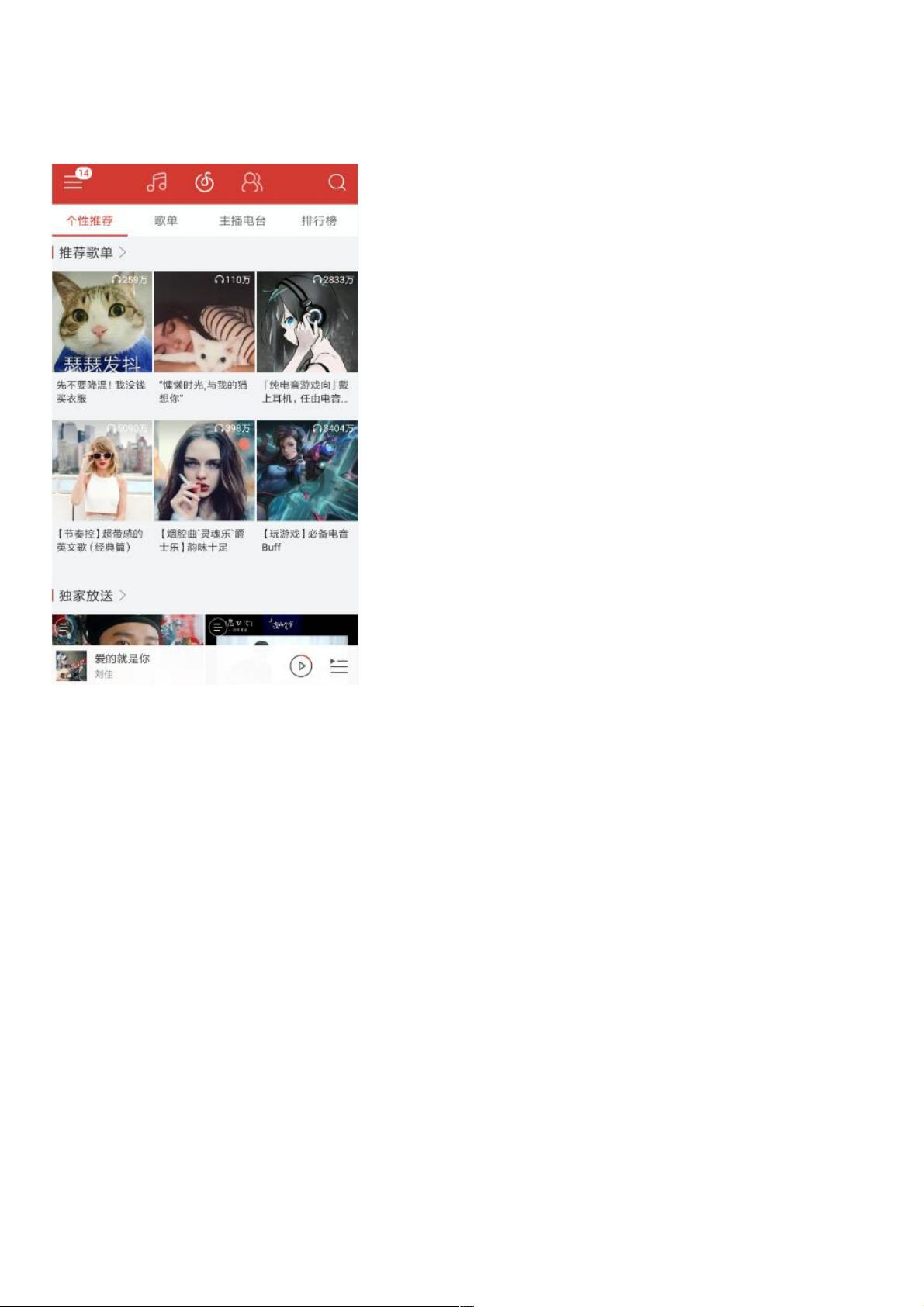
效果演示与实现分析
在网易云音乐的界面中,可以看到各种类型的内容以网格形式展示,每个单元格的大小根据内容的不同而变化。为了实现这种效果,关键在于利用RecyclerView的GridLayoutManager以及自定义SpanSize。
GridLayoutManager与SpanSize
GridLayoutManager是RecyclerView的一种布局管理器,它可以将视图以网格的形式进行布局。SpanSize则允许我们控制每个视图占用的网格列数。默认情况下,所有视图占用的列数相同。在混排效果中,我们需要某些视图占据更多的列,以实现不同大小的单元格。
项目结构
项目通常会包含多个包,如:
1. `view` 包:包含自定义的ImageView视图,因为原始的ImageView可能无法满足特定尺寸的需求。
2. `adapter` 包:包含RecyclerView的适配器,负责绑定数据和视图。
3. `model` 包:存放数据模型,用于存储展示内容的信息。
4. `util` 包:可能包含一些辅助工具类,如尺寸计算、网络请求处理等。
自定义ImageView
为了适应不同形状的图片(如正方形或长方形),我们需要创建两个自定义的ImageView:
1. `SquareImageView`:保证无论图片原始比例如何,始终显示为正方形。
2. `RectImageView`:用于显示长宽比固定的矩形图片。
自定义ImageView的关键在于重写`onMeasure()`方法,通过设置ScaleType和测量尺寸来确保图片的显示效果。
引入依赖
首先,需要在项目的build.gradle文件中添加RecyclerView库的依赖:
```groovy
dependencies {
implementation 'com.android.support:recyclerview-v7:25.3.1'
}
```
适配器与ViewHolder
适配器是RecyclerView的核心组件,它负责创建ViewHolder并绑定数据。ViewHolder持有每个单元格的视图,并在需要时更新视图内容。在混排效果中,适配器需要根据数据类型决定每个视图的SpanSize。
总结
实现网易云音乐的混排效果,主要步骤包括:
1. 引入RecyclerView及其依赖库。
2. 创建自定义ImageView以适应不同形状的图片。
3. 使用GridLayoutManager并自定义SpanSizeLookup。
4. 设计适配器,处理不同类型的视图和它们的SpanSize。
5. 结合数据模型,构建视图并绑定数据。
通过以上步骤,你可以快速构建出一个类似网易云音乐首页的混排界面,同时保持高效的数据绑定和性能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-08-12 上传
2019-08-12 上传
388 浏览量
2021-01-20 上传
165 浏览量
356 浏览量
weixin_38503483
- 粉丝: 8
- 资源: 942
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程