Ztree角色管理:新增与编辑回显解决方案
"Ztree新增角色与编辑角色时的回显问题解决方案,涉及到前端界面的构建,Ztree的配置,以及Ajax数据加载和处理。"
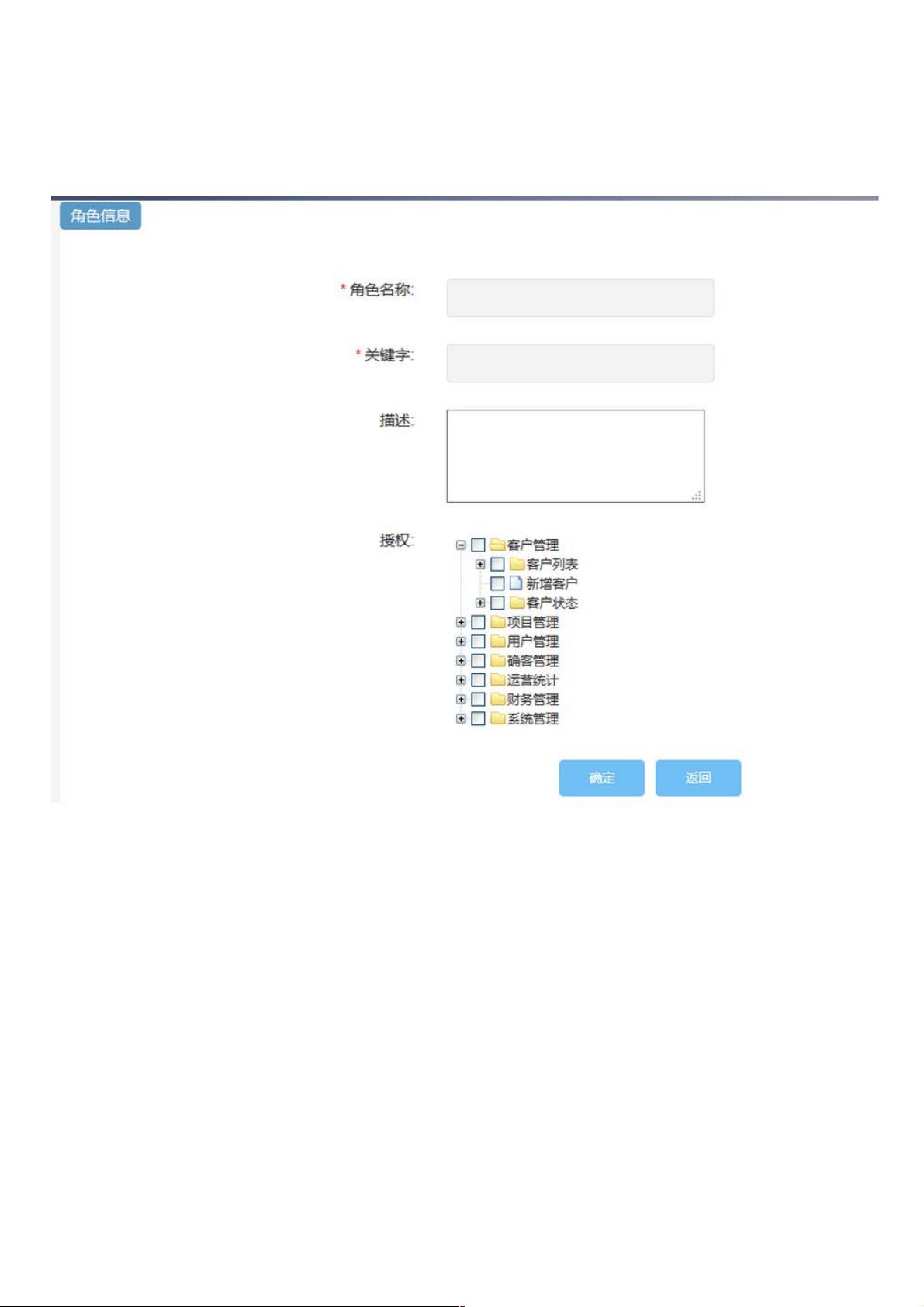
在Web应用开发中,Ztree是一个广泛使用的JavaScript库,用于实现树状结构的展示和交互。在本问题中,开发者遇到的是在新增和编辑角色时,如何正确地回显已有的权限设置。Ztree提供了丰富的功能,包括节点的选中、取消选中等,但在实际操作中,回显这些状态可能会遇到挑战。
首先,Ztree的使用需要引入相应的CSS和JS文件。在JSP页面中,引用`/js/ztree/zTreeStyle.css`用于样式支持,`js/ztree/jquery.ztree.all-3.5.js`则包含Ztree的核心功能。接着,要在HTML中创建一个`<ul>`元素作为Ztree的容器,设置其ID为`functionTree`并添加`ztree`类。
接下来是JavaScript部分,主要负责Ztree的初始化和数据加载。使用jQuery的`$(function() {...})`来确保代码在DOM加载完成后执行。初始化Ztree的设置对象`setting`,其中`data`属性定义了数据结构,`key.title`用于指定节点标题的字段名,`simpleData.enable`设置为`true`表示使用简单数据模式。`check`属性则开启了节点的勾选功能。
通过`$.ajax`进行异步请求,获取所有权限数据。请求成功后,使用`$.fn.zTree.init`初始化Ztree,将返回的数据传递给它。这里的数据应该是JSON格式,Ztree会根据数据自动生成树形结构。
当点击“确定添加”按钮(`#btn_submit`)时,需要获取当前选中的节点ID,以便在提交表单时传递这些权限信息。这可以通过`treeObj.getCheckedNodes(true)`来实现,返回所有被选中的节点数组。然后遍历这个数组,将每个节点的ID添加到一个字符串数组中,方便后续处理。
这个案例展示了Ztree在权限管理场景中的应用,以及如何处理回显和数据提交的问题。在实际开发中,还需要考虑错误处理、用户体验优化以及与后端接口的配合等问题。对于Ztree的深入理解和熟练使用,能够帮助开发者更高效地构建具有树形结构的交互界面。
2017-10-25 上传
点击了解资源详情
2024-09-20 上传
2013-11-26 上传
2019-04-07 上传
2017-05-22 上传
2019-04-15 上传
2020-12-08 上传
weixin_38557896
- 粉丝: 0
- 资源: 971
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器