使用jQuery validationEngine实现高效表单验证
需积分: 10 123 浏览量
更新于2024-09-18
收藏 164KB DOC 举报
"jQuery是一个流行的JavaScript库,用于简化HTML文档遍历、事件处理、动画和Ajax交互。它在创建动态和用户友好的Web界面方面非常有效。对于表单验证,jQuery提供了一个名为validationEngine的插件,它能实现美观且功能丰富的验证功能。此插件不仅支持基本的验证,还能够进行Ajax异步验证,从而提供更流畅的用户体验。"
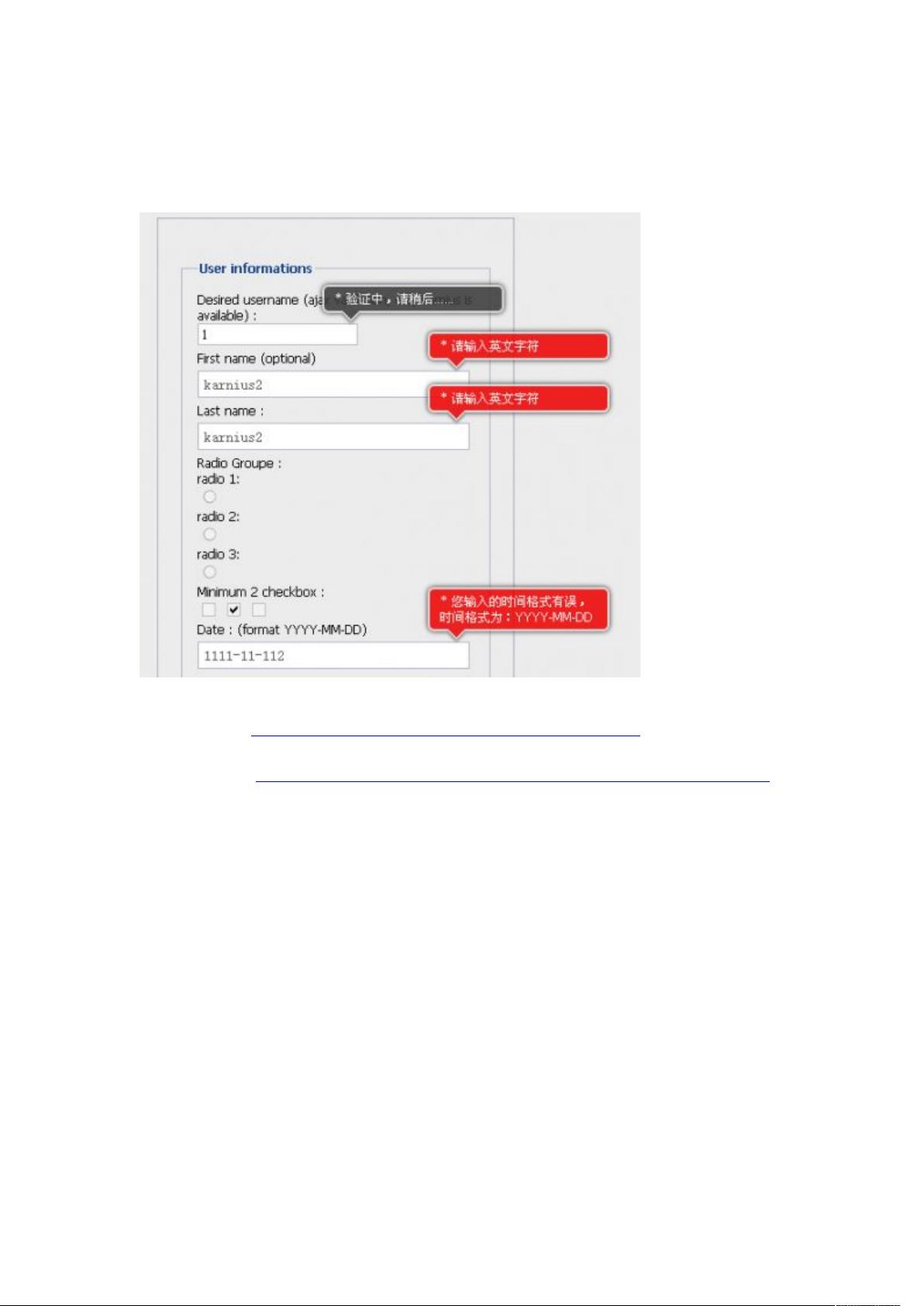
jQuery validationEngine插件是用于网页表单验证的一个强大工具,它提供了多种验证规则和视觉提示效果,如Tooltip,能够帮助用户实时检测输入数据的正确性。这个插件具有良好的浏览器兼容性,尽管在旧版本的IE浏览器中可能无法呈现CSS3的阴影和圆角效果。
为了使用validationEngine,首先你需要在HTML文档中引入必要的文件,包括主JS文件`jquery.validationEngine.js`,验证规则JS文件`jquery.validationEngine-cn.js`(中文语言包),以及CSS样式文件`validationEngine.jquery.css`。这些文件需通过`<link>`和`<script>`标签添加到页面的`<head>`部分。
引入文件后,接下来需要初始化插件。在页面加载完成后,选择需要应用验证的表单元素,并调用`.validationEngine('attach')`方法来绑定验证引擎。例如:
```javascript
$(document).ready(function(){
$("#myForm").validationEngine();
});
```
在上述代码中,`#myForm`是表单的ID,`validationEngine()`方法会将验证功能应用到这个表单上。
验证Engine插件支持各种验证规则,如必填字段、电子邮件格式、电话号码格式等,这些规则可以通过在表单元素的`class`属性中指定。例如,要验证一个字段必须非空,可以这样设置:
```html
<input type="text" name="username" class="validate[required]">
```
此外,插件也支持自定义验证规则和错误消息。通过调用`.validationEngine('addPrompt', 'customPromptClass', 'errorMessage')`可以添加自定义提示。
对于Ajax验证,可以使用`validate[ajax|functionName]`来实现。`functionName`是你定义的函数名,该函数负责发送Ajax请求并处理返回的结果。这使得你可以根据服务器端的反馈实时更新验证状态。
jQuery validationEngine插件通过其丰富的功能和易于使用的API,极大地简化了网页表单验证的实现,同时提高了用户界面的互动性和美观度。在开发过程中,它是一个不可或缺的工具,尤其是在处理用户输入验证和提供即时反馈的场景下。
2018-12-02 上传
2012-04-23 上传
2021-06-01 上传
2014-09-05 上传
2012-04-24 上传
2011-03-18 上传
2016-09-30 上传
zxt1989499x
- 粉丝: 0
- 资源: 3
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍