JavaScript DOM事件深度解析:从点击事件看事件处理
183 浏览量
更新于2024-09-01
收藏 1.23MB PDF 举报
"JavaScript DOM事件的理解"
在JavaScript中,事件是网页与用户交互的关键机制,它们是程序响应用户行为或浏览器状态变化的桥梁。当用户执行特定操作,比如点击按钮、移动鼠标或输入数据,相应的事件就会被触发。事件不仅包括用户交互,还涵盖页面加载、窗口尺寸改变等浏览器自身的行为。
DOM(Document Object Model)事件是JavaScript处理网页交互的核心部分。DOM是HTML和XML文档的结构化表示,允许脚本语言动态地访问和修改文档内容、结构和样式。通过DOM事件,开发者可以监听并响应这些变化,从而实现丰富的交互效果。
JavaScript提供了多种方式来处理事件,包括事件监听器(Event Listeners)、事件处理程序(Event Handlers)以及事件委托(Event Delegation)。例如,`addEventListener` 和 `removeEventListener` 方法是现代浏览器广泛支持的事件监听器,用于添加和移除事件处理函数。
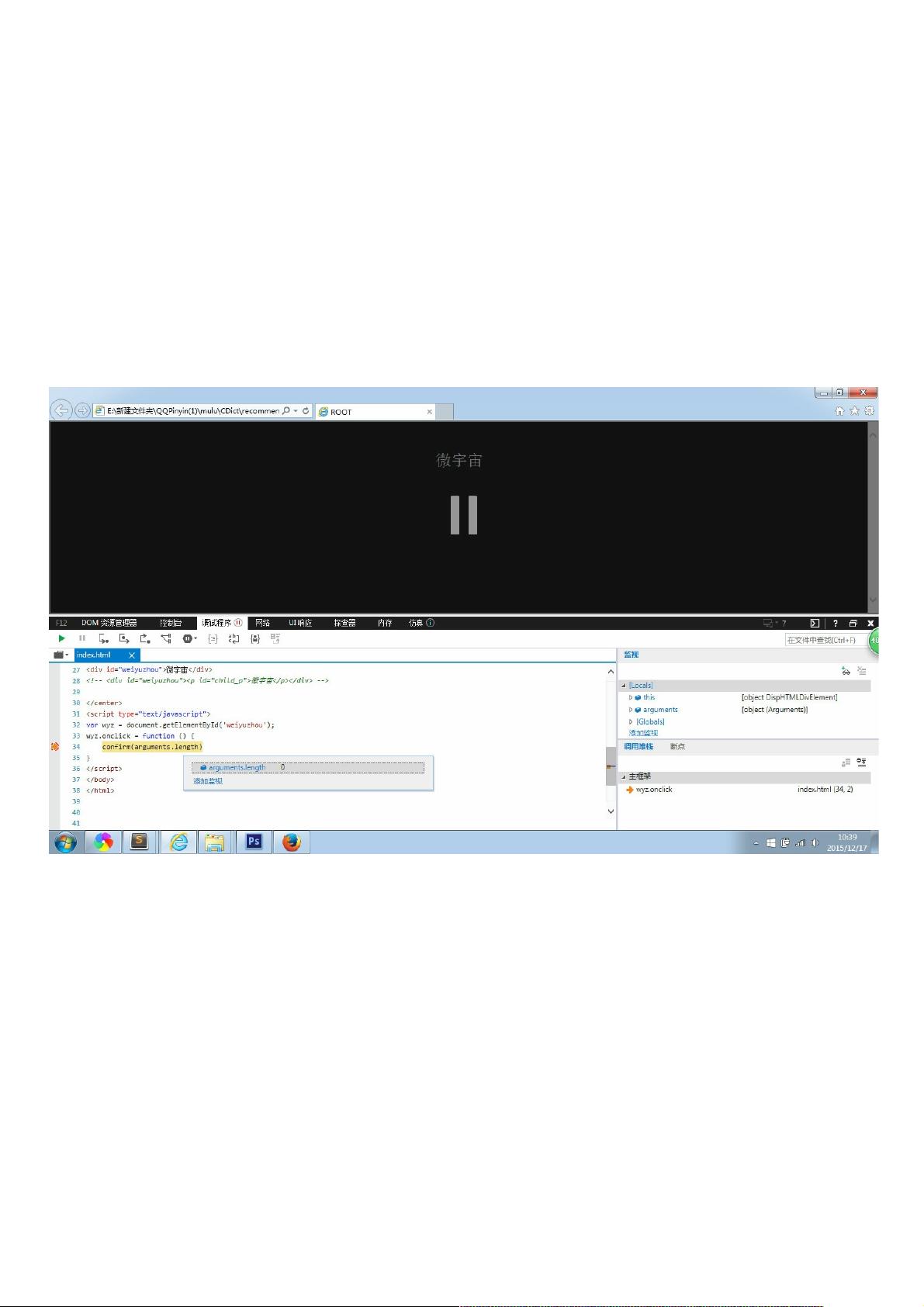
在示例中,创建了一个点击事件处理函数,通过`onclick`属性绑定到`<div id="weiyuzhou">`元素上。这个函数使用`confirm`弹出对话框,显示`arguments.length`的值。在IE8及以下版本,由于浏览器的事件模型差异,事件参数不会传递给事件处理函数,因此`arguments.length`为0。而在其他遵循W3C标准的浏览器(如Firefox),事件处理函数会接收到一个事件对象,导致`arguments.length`为1。
事件对象通常包含有关触发事件的详细信息,如事件类型、目标元素、鼠标位置等。在W3C标准中,事件对象可以通过参数获取,而在旧版IE中,它可以通过全局变量`window.event`访问。
理解DOM事件对于JavaScript开发者至关重要,因为它们是构建交互式Web应用程序的基础。掌握事件的正确处理方式,包括事件冒泡、事件捕获和阻止默认行为,可以极大地提高代码的灵活性和性能。例如,事件委托允许在父元素上设置一个事件处理器,处理子元素的事件,减少内存占用和事件处理器的注册数量。
此外,还有像`event.preventDefault()`和`event.stopPropagation()`这样的方法,分别用于阻止事件的默认行为(如链接的跳转或表单的提交)和阻止事件进一步向上冒泡到父元素。通过这些技术,开发者可以精确控制事件的传播和处理,实现更加精细的用户界面控制。
JavaScript DOM事件是网页动态性和用户交互的核心,深入理解事件处理机制对于提升JavaScript编程技能和创建高性能的Web应用至关重要。通过不断学习和实践,开发者可以充分利用这些工具,创造出令人印象深刻且用户体验优秀的Web应用。
2018-09-08 上传
2014-04-14 上传
2020-10-27 上传
2020-10-23 上传
2020-10-14 上传
2020-10-27 上传
2020-12-12 上传
2021-05-13 上传
2009-06-01 上传
weixin_38631401
- 粉丝: 3
- 资源: 909
最新资源
- spring-music
- 微信/支付宝 H5支付接口(C#版demo)
- kakaopay-assignment-1
- cidr-range:获取给定CIDR范围的IP地址数组
- CSC-289-0B01-CAPSTONE:编程Capstone项目
- JavaLearnings:这是托管示例程序的教程,涵盖 Java 中的高级主题
- Cluster Orchestrator:协调器/集群部署工具-开源
- exchange-rate:获取货币汇率
- awesome-list-vue-angola:uma listaincreíveldo ecossistema Vue
- 计算机软件-商业源码-ps.zip
- joseelias:压缩器C#
- fib-app:快速构建Restful API的开发框架
- simple_chat_rest:它是一个简单的聊天套接字服务
- 基于vue-element-admin的后台权限验证系统
- kakadu::rocket:用于对远程站点进行本地测试更改的模块(脚本调试,改编等)
- 应用服务器高可用部署方案.zip