iOS应用6种数据加载策略:优化用户体验与性能
142 浏览量
更新于2024-09-01
收藏 909KB PDF 举报
iOS应用程序中的数据加载设计对于提供良好的用户体验至关重要。本文将深入探讨在设计过程中常见的六种数据加载模式,以及三种减少用户等待感的手法:
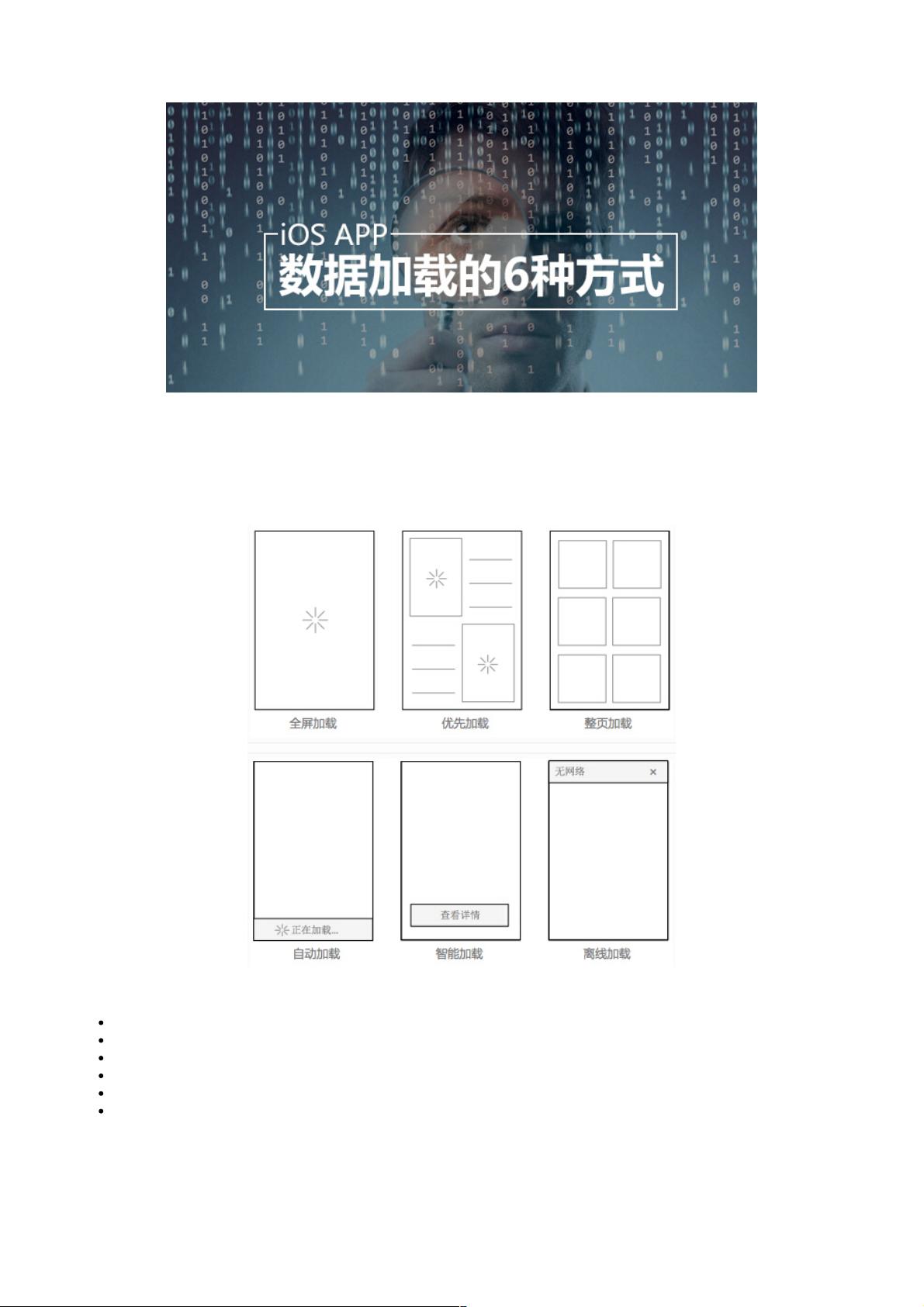
1. **全屏加载**:
- 全屏白屏加载配合菊花转,常见于手机网页,如网易新闻。
- 优点在于保持内容的整体性,用户能一次性看到完整的信息。
- 缺点是等待时间较长,超过3秒可能导致用户感到焦虑,尤其是在信号不佳的环境下。
2. **优先加载**:
- 图文并茂时,先加载文字,如淘宝。
- 优点是加快用户阅读速度,但可能牺牲部分图片质量或重要信息。
- 适合内容阅读型应用,需避免将所有重要信息置于首屏图片中或使用图片按钮执行操作。
3. **整页加载**:
- 适合连续页面间的切换,如宫格图片或全屏图片模式。
- 优点是保持页面完整性,提升浏览体验。
- 缺点是可能影响页面加载速度和流畅度。
4. **自动加载**:
- 适用于长列表,如今日头条。
- 优点是营造无尽浏览效果,吸引用户持续滚动。
- 缺点是可能导致用户迷失,难以快速找到特定内容。
5. **智能加载**:
- 根据用户的交互行为动态加载内容,提高效率。
- 适用于复杂场景,但需精确判断何时加载。
6. **离线加载**:
- 针对网络不稳定情况,预先下载部分内容供离线查看。
- 优点是保证服务连续性,减少用户断网时的挫败感。
此外,文章还提到了减少等待感的三种方法:
- 明确进度指示,如进度条,减轻等待压力。
- 使用动态加载策略,如优先加载文字内容。
- 设计无尽浏览模式时,考虑用户界面的导航和搜索功能,方便用户快速定位。
理解并运用这些加载模式和优化策略,开发者可以在iOS应用设计中实现更好的用户体验,确保内容加载既高效又符合用户期待。
2014-01-22 上传
2014-11-08 上传
2021-01-20 上传
2021-01-04 上传
2021-02-21 上传
2020-09-02 上传
2021-04-29 上传
2021-01-20 上传
2021-03-11 上传
weixin_38713057
- 粉丝: 3
- 资源: 946
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜