Vue 3.0 性能提升的四大方面
需积分: 5 103 浏览量
更新于2024-08-03
收藏 650KB PDF 举报
Vue 3.0 性能提升机制分析
在 Vue 3.0 中,性能提升主要体现在以下几个方面:编译阶段、源码体积和响应式系统。
编译阶段
在编译阶段,Vue 3.0 采取了多种优化措施,以提高性能。这些措施包括:
1. Diff 算法优化:在 Vue 3.0 中,diff 算法得到了优化。diff 算法是用来比较两棵树的差异,并将其应用于实际的 DOM树的算法。通过静态标记,diff 算法可以跳过静态节点的比较,从而提高性能。
2. 静态提升:在编译阶段,Vue 3.0 会将静态节点提升到父节点上,以减少 diff 算法的比较次数。
3. 事件监听缓存:在 Vue 3.0 中,事件监听器将被缓存,以减少事件监听器的创建和销毁次数。
4. SSR 优化:在服务器端渲染(SSR)中,Vue 3.0 采取了多种优化措施,以提高性能。
源码体积
在 Vue 3.0 中,源码体积的减少也是一大亮点。通过 tree shaking 和 dead code elimination 等技术,Vue 3.0 的源码体积得到了大幅减少,从而提高了性能。
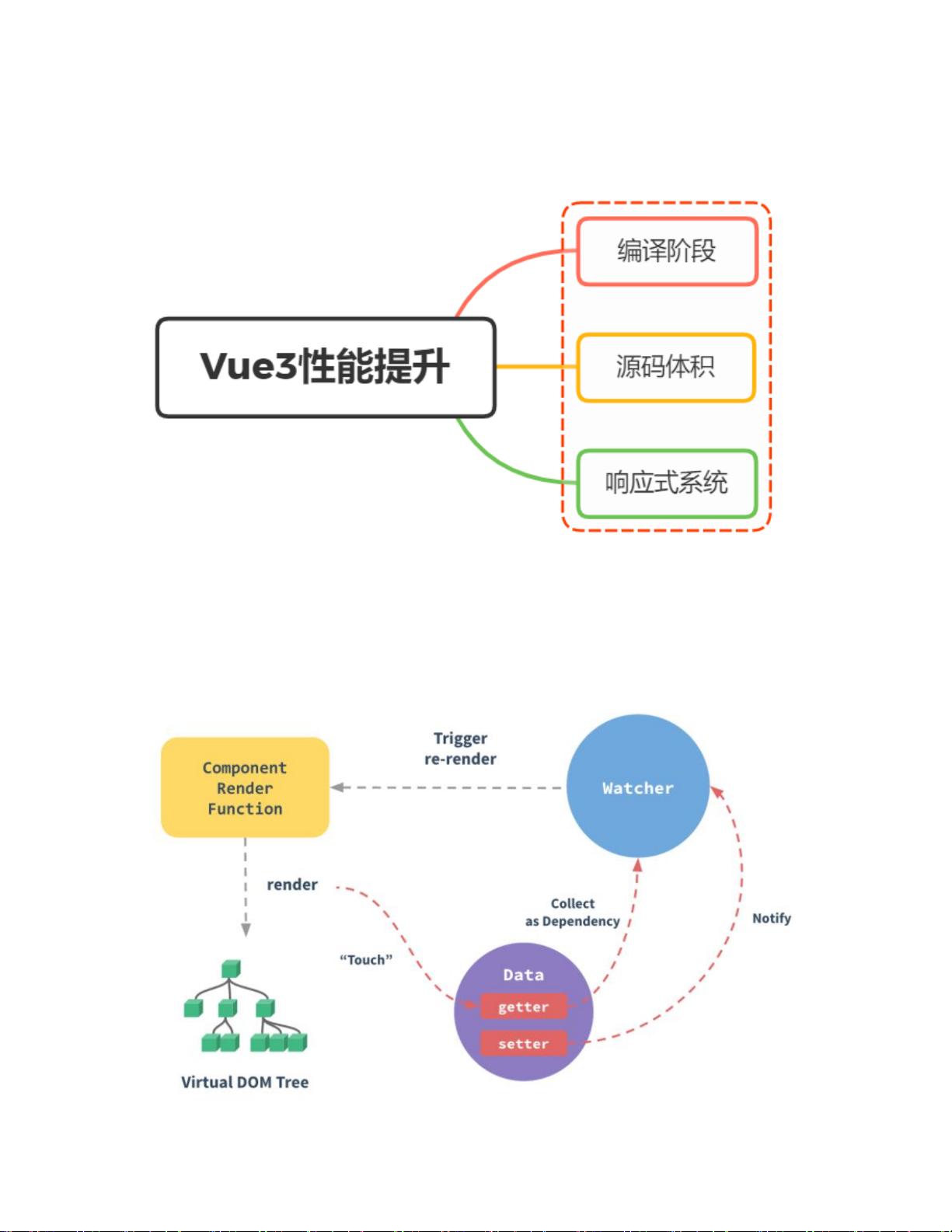
响应式系统
在 Vue 3.0 中,响应式系统也得到了优化。通过使用 proxy 和 reflect 等技术,Vue 3.0 的响应式系统变得更加高效。
diff 算法优化
在 Vue 3.0 中,diff 算法优化是性能提升的重要方面。diff 算法优化通过静态标记来跳过静态节点的比较,从而提高性能。在 diff 算法中,Vue 3.0 引入了静态标记的概念,通过该标记来标记静态节点。在比较过程中,如果发现某个节点的标记为静态标记,则可以跳过该节点的比较,从而提高性能。
静态类型枚举
在 Vue 3.0 中,静态类型枚举是 diff 算法优化的重要组成部分。静态类型枚举是一种枚举类型,用于标记静态节点的类型。该枚举类型包括多种类型,如 TEXT、CLASS、STYLE、PROPS 等。通过静态类型枚举,diff 算法可以快速标记静态节点,从而提高性能。
Vue 3.0 的性能提升是通过多方面的优化措施实现的,包括编译阶段、源码体积和响应式系统的优化。这些优化措施的实现使得 Vue 3.0 的性能得到了大幅提高,从而提高了用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-03-15 上传
点击了解资源详情
点击了解资源详情
html+css+js网页设计
- 粉丝: 1676
- 资源: 506
最新资源
- Windows_Server_2003_R2之文件服务器资源管理器及文件服务器管理
- 基于遗传算法度约束的最小生成树问题的研究
- 基于像素置乱的加密算法的设计
- On Secret Reconstruction in Secret Sharing Schemes
- XORs in the Air: Practical Wireless Network Coding
- Tomcat实用配置
- On Practical Design for Joint Distributed Source and Network Coding
- Efficient Broadcasting Using Network Coding
- C++中extern “C”含义深层探索.doc
- 用PLC实现道路十字路口交通灯的模糊控制
- pragmatic-ajax
- 使用JSP处理用户注册和登陆
- vi Quick Reference
- 华为交换机使用手册quidway
- 在线考试系统论文.doc在线考试系统论文.doc(1).doc
- Linux操作系统下C语言编程