HTML5 WebStorage深度解析:本地数据存储的优势与应用
50 浏览量
更新于2024-08-29
收藏 153KB PDF 举报
"深入探讨webStorage在HTML5中的应用及其与cookie的区别"
深入剖析webStorage,它是HTML5引入的一种新的本地数据处理方式,旨在替代传统cookie技术。webStorage允许网页在用户浏览器上存储大量数据,而不必像cookie那样每次HTTP请求都发送到服务器,从而节省了带宽并提高了性能。
一、webStorage与cookie的主要区别:
1. 数据传输:cookie在每次HTTP请求时都会被发送到服务器,增加了不必要的网络流量,而webStorage仅在本地存储数据,不会随请求发送,降低了网络负载。
2. 存储容量:cookie的存储空间有限,通常不超过4KB,而webStorage提供了更大的存储空间,localStorage可存储约5MB的数据,sessionStorage虽然稍小,但也远超cookie。
3. 生命周期:cookie的生命周期由服务器设置,即使浏览器关闭,只要未过期,cookie仍会保留。sessionStorage只在当前浏览器窗口或标签页内有效,一旦窗口关闭,数据将丢失。localStorage则在浏览器关闭后仍然存在,直到被手动清除或超过浏览器设定的限制。
二、webStorage的使用示例:
例如,当用户在网页上输入用户名和密码后,可以使用webStorage将这些信息保存在本地,以便在页面刷新或重新访问时恢复。以下是一个简单的JavaScript实现:
```javascript
// 创建事件监听器
function myClick1() {
// 获取用户名和密码
var username = $("#TxtUserName").val();
var pwd = $("#TxtPwd").val();
// 存储数据
// 使用sessionStorage(仅限当前页面)
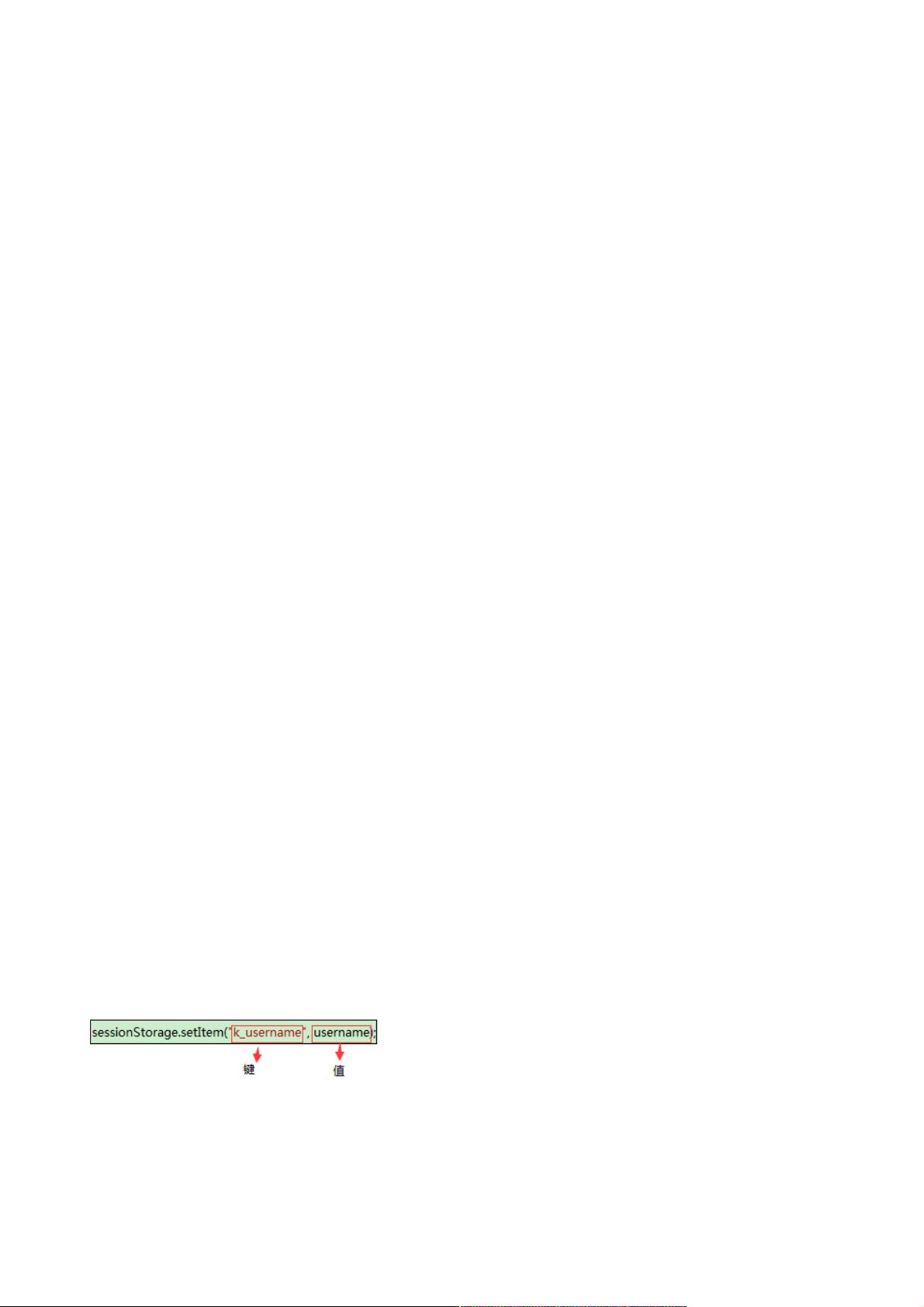
sessionStorage.setItem("k_username", username);
sessionStorage.setItem("k_pwd", pwd);
// 或者使用localStorage(持久存储)
localStorage.setItem("k_username", username);
localStorage.setItem("k_pwd", pwd);
}
// 示例中,myClick1函数会在按钮1被点击时执行,将用户名和密码存储在sessionStorage或localStorage中。
```
在上述示例中,我们使用jQuery选择器获取文本框的值,并通过`setItem`方法将数据以键值对的形式存储。对于需要跨页面保持登录状态的情况,localStorage更为适用,因为它在浏览器关闭后仍然有效。而sessionStorage更适合用于临时保存同一页面或窗口内的数据。
总结来说,webStorage是HTML5提供的一种强大且高效的本地数据存储解决方案,它解决了cookie的一些局限性,如带宽消耗、存储容量和生命周期管理。通过合理利用sessionStorage和localStorage,开发者可以构建更高效、用户体验更好的Web应用程序。然而,需要注意的是,由于数据存储在客户端,安全性成为一个重要问题,必须妥善处理敏感信息,防止被恶意访问或篡改。
2015-10-08 上传
2016-08-23 上传
2013-01-29 上传
2021-11-22 上传
2023-06-25 上传
2024-04-16 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38694529
- 粉丝: 6
- 资源: 968
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍