探索IE8开发人员工具:功能解析与使用指南
版权申诉
124 浏览量
更新于2024-06-28
收藏 1.5MB PDF 举报
"这篇文档是关于IE8开发人员工具的教程,主要面向前端开发者,介绍了如何下载和安装IE8,以及如何使用内置的开发人员工具进行网页调试和问题排查。文档提供了不同操作系统的IE8下载链接,并提到了解决多版本IE共存的工具IETester和微软的SuperPreview。开发人员工具作为浏览器的一部分,通过F12快捷键可调出,主要用于HTML、CSS和JavaScript的调试,还包含一些辅助功能如取色和屏幕尺子。"
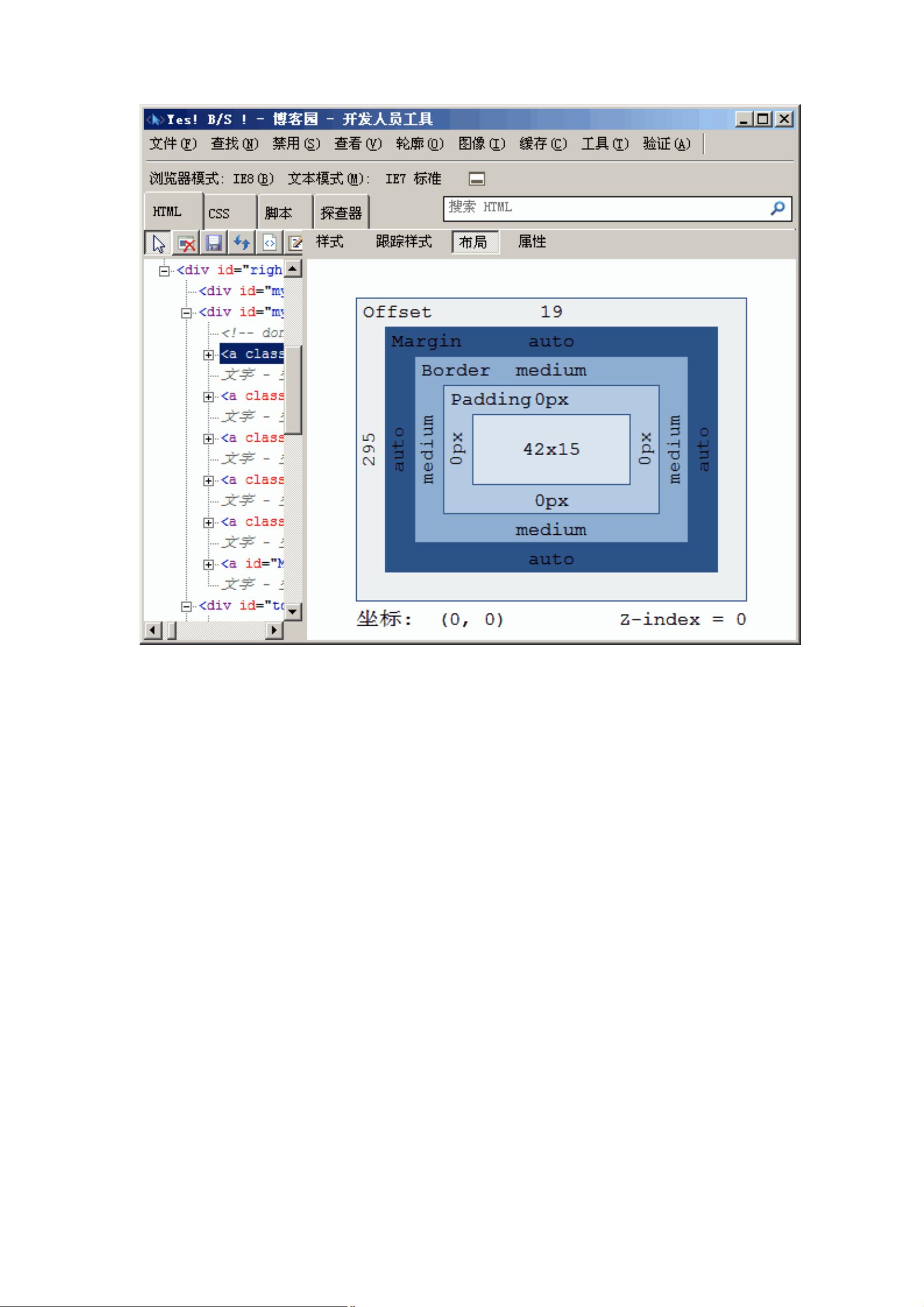
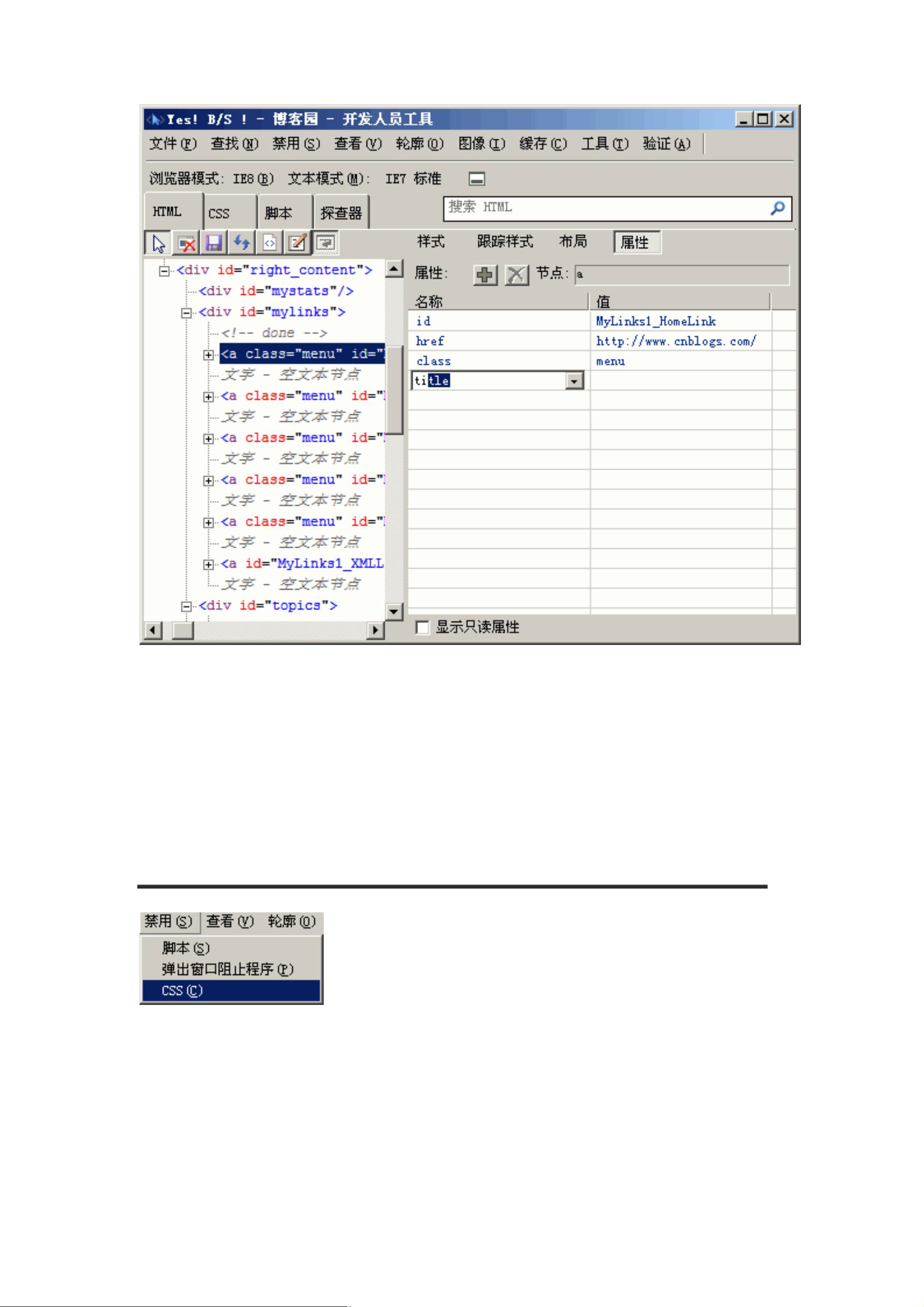
在IE8中,开发人员工具是一个非常重要的工具,它极大地提升了前端开发者的生产力。作为一个集成的开发环境,它允许开发者检查和修改网页的源代码,实时查看更改的效果,这对于快速定位和修复网页布局或样式问题非常有帮助。在【文件】菜单中,【全部撤销】功能允许开发者撤销在工具中的所有操作,同时刷新页面以恢复到最初状态。
此外,开发人员工具还包含了【元素】、【脚本】、【网络】、【存储】、【性能】和【命令】等多个选项卡,每个选项卡都有其特定的功能:
- 【元素】选项卡:显示当前选定元素的HTML结构,可以编辑HTML和CSS,查看盒模型,检查元素在页面上的位置和尺寸。
- 【脚本】选项卡:用于JavaScript的调试,可以设置断点,查看和操作变量,单步执行代码,追踪函数调用。
- 【网络】选项卡:记录页面加载时的网络请求,分析加载时间,帮助优化页面性能。
- 【存储】选项卡:展示页面上存储的Cookie、Local Storage和Session Storage等数据,方便开发者管理这些本地存储。
- 【性能】选项卡:记录页面的性能指标,帮助找出可能导致页面响应慢的问题。
- 【命令】选项卡:提供一些高级功能,如模拟不同的设备和视口大小,或者运行自定义的JavaScript命令。
了解并熟练使用这些功能,开发者能够更有效地调试和优化他们的Web应用,确保在不同版本的IE浏览器中都能正常工作。尤其是在IE8的时代,由于其市场份额较大,确保在IE8下的兼容性是前端开发的重要任务。
IE8开发人员工具是前端开发者必备的利器,它使得网页开发和调试工作变得更加高效和精确。尽管现在IE浏览器已逐渐被其他现代浏览器取代,但了解和掌握这样的历史工具对于理解Web开发的历史和演变仍然很有价值。
2021-09-30 上传
2022-11-27 上传
2021-10-11 上传
2008-08-04 上传
2021-09-05 上传
2021-05-26 上传
春哥111
- 粉丝: 1w+
- 资源: 5万+
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常