Android 手机信息页面UI设计与实现
43 浏览量
更新于2024-09-03
收藏 385KB PDF 举报
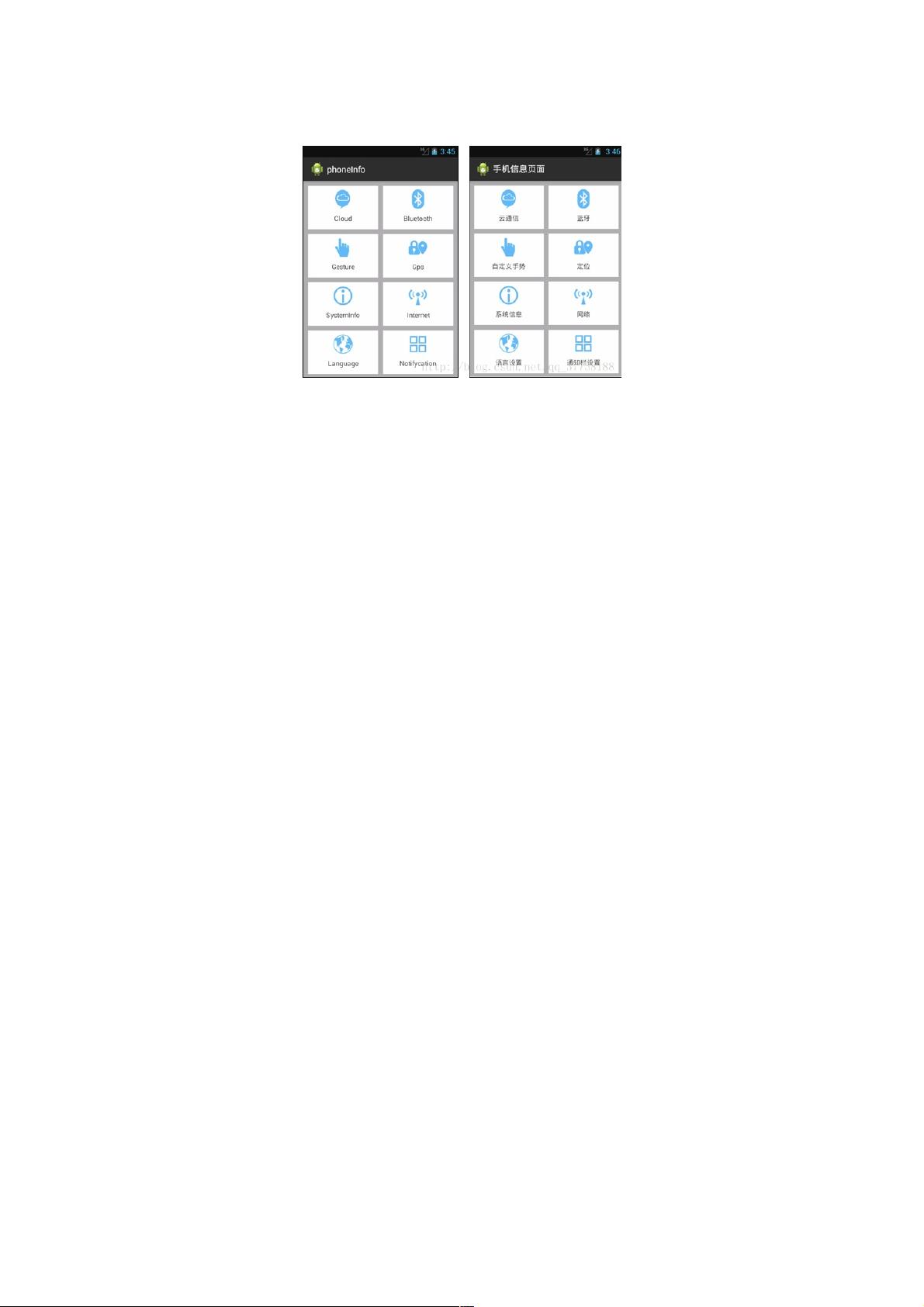
"Android UI手机信息页面设计,包括设计思路、案例实现和具体代码展示,旨在创建一个展示手机设置信息的页面。"
在Android应用开发中,UI设计是至关重要的部分,尤其是在创建手机信息页面时,良好的用户体验和清晰的信息布局是关键。本教程将指导你如何设计一个Android手机信息页面。
首先,我们来看设计思路。为了实现这个手机信息页面,你需要按照以下步骤操作:
1. 准备工作:将相关的图标资源放入`res/drawable`文件夹,这些图标通常用来表示不同的手机信息类别,如天气、网络、电池等。
2. 布局构建:创建一个垂直的`LinearLayout`作为根布局,它将包含四个`RelativeLayout`,每个`RelativeLayout`用于显示一类信息。这样做的好处是可以灵活地控制每一项信息的排列和对齐方式。
3. 添加文本视图:在每个`RelativeLayout`中,添加`TextView`来显示信息标题,例如,你可以使用`drawableTop`属性将图标与文本结合,形成一个直观的信息条目。
4. 样式定义:在`values`目录下的`style.xml`文件中定义样式,可以统一管理界面元素的外观,如字体大小、颜色等。这有助于保持UI的一致性。
5. 多语言支持:为了实现国际化,创建`values-zh-rCN`和`values-en-rUS`文件夹,分别存放中文和英文的`strings.xml`文件,存储界面中的文本字符串。
接下来是案例实现:
(1)创建一个新的Android项目,命名为“手机信息页面”。在`res/layout`目录下,创建布局文件`activity_main.xml`,并按照设计思路编写XML代码。示例代码片段展示了`LinearLayout`、`RelativeLayout`以及其中的`TextView`,但完整代码可能包括更多的信息项和对应的图标。
```xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
tools:context=".MainActivity">
<RelativeLayout
style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<!-- 这里是你的TextView和图标组合,每个对应一个信息项 -->
</RelativeLayout>
<!-- 其他3个RelativeLayout与此类似 -->
</LinearLayout>
```
完成布局后,你需要在`MainActivity`类中加载这个布局,并根据需要添加逻辑来获取和更新手机信息,例如网络状态、电量、存储空间等。你可能需要使用Android提供的系统服务和API来获取这些信息。
总结,设计一个Android手机信息页面涉及多个步骤,包括资源准备、布局设计、样式定义和多语言支持。通过理解和实践这些步骤,开发者可以创建出美观且功能完善的手机信息展示页面,提供优质的用户体验。
2011-11-24 上传
2019-07-10 上传
2016-09-05 上传
2018-06-05 上传
2022-07-09 上传
2013-10-24 上传
weixin_38547421
- 粉丝: 3
- 资源: 958
最新资源
- Numero扫描仪
- main-container
- Blog:盖浇技术栈博客,从UI设计到前端架构的个人博客系统
- Excel模板体温测量记录表.zip
- simple-sloc-counter:括号扩展
- BankApp:Jednostavna桌面应用
- HardLinkShellExt.rar
- 内部资源
- cent OS7无网络安装redis
- Golay3_frequency_光学成像_光学孔径_光学稀疏孔径成像matlab_MATLAB光学_稀疏孔径
- micahbowie.github.io
- tora:运维部署系统,包括文件传输,命令执行,日志监控等模块
- init-file-loader:这是我们将在动词和汇编的初始化插件中使用的默认加载器
- Projektowanie_systemow_webowych:Projektowaniesystemówwebowych [HTML5] [CCS3] [JS] [PHP]
- Excel模板财务费用明细表.zip
- 毕业设计&课设--毕业设计-主动学习推荐系统的实现.zip