响应式二级导航菜单:jQuery与CSS3实现
142 浏览量
更新于2024-08-30
收藏 106KB PDF 举报
"本教程将介绍如何创建一个基于jQuery和CSS3的响应式二级导航菜单。这个菜单在鼠标悬停时展开二级导航,并且具有适应不同屏幕尺寸的响应式设计。"
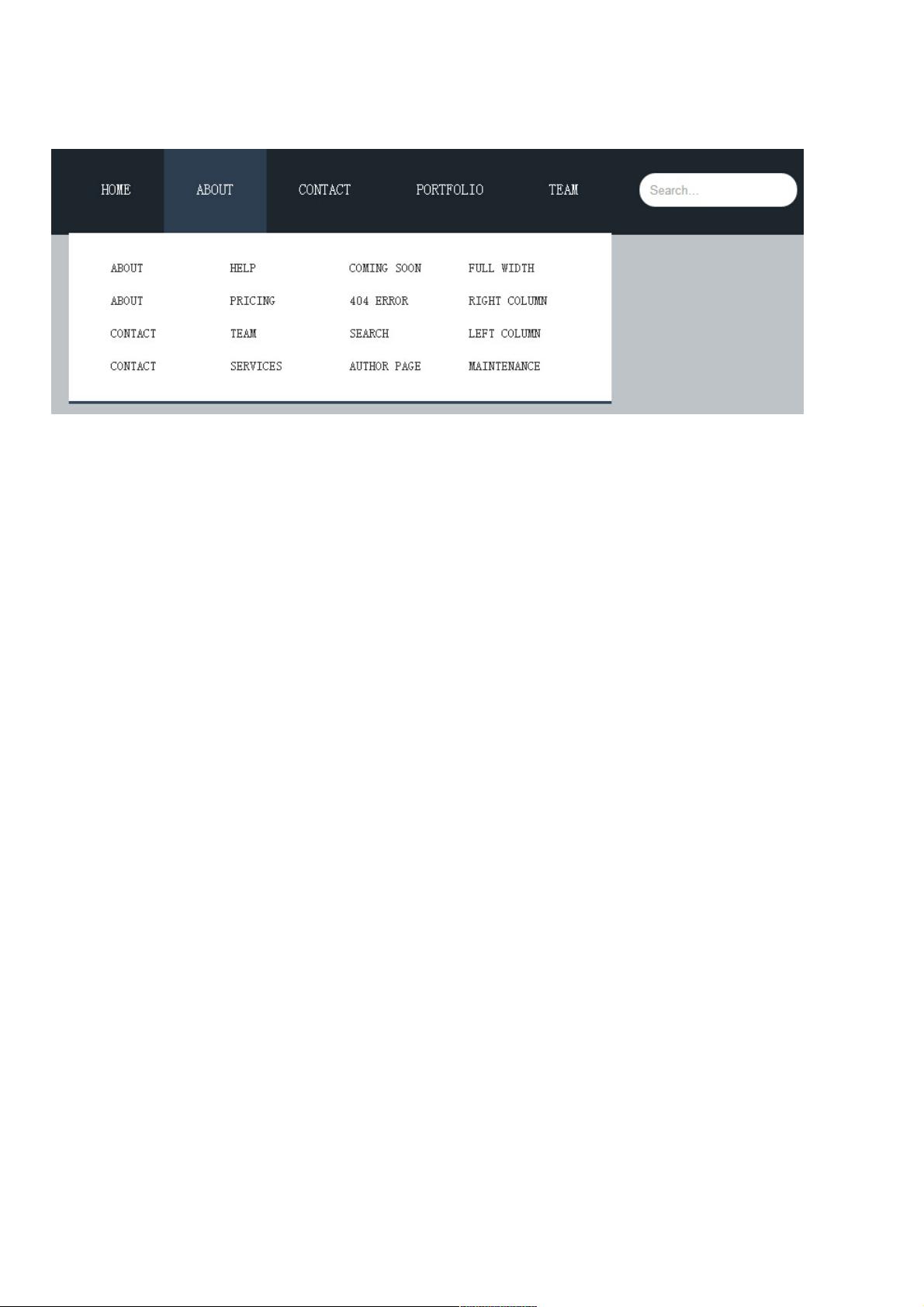
在网页设计中,导航菜单是至关重要的组成部分,它帮助用户在网站中轻松浏览各个页面。本教程提供了一个实例,教你如何结合使用jQuery和CSS3来创建这样一个功能强大且美观的导航菜单。
首先,HTML代码是构建菜单的基础。在示例中,我们看到一个包含"header"、"logo"和"nav"的结构。"header"是整个导航区域的容器,"logo"用于放置网站的标志,而"nav"则包含了主要的导航链接。这里还有一个搜索表单,用于增强用户体验。
```html
<div id="header">
<div class="logo">
<a href="#">Responsive Nav</a>
</div>
<nav>
...
</nav>
</div>
```
在"nav"元素内,我们有主菜单的列表项,每个列表项可以包含子菜单。子菜单通过嵌套的"ul"元素表示,并且被赋予了"class='mega-dropdown'"以区分它们是二级菜单。
```html
<ul>
<li><a href="">Home</a></li>
<li><a href="">About</a>
<ul class="mega-dropdown">
...
</ul>
</li>
...
</ul>
```
CSS3在这个响应式设计中起着关键作用,它允许我们添加过渡效果,使菜单在鼠标悬停时平滑展开。此外,CSS3的媒体查询(Media Queries)使菜单可以根据屏幕尺寸调整布局,确保在不同设备上的可用性和可读性。
jQuery则用于处理交互逻辑,比如监听鼠标事件来控制二级菜单的显示和隐藏。例如,可以使用`.hover()`方法来控制当鼠标进入和离开链接时,对应的子菜单的可见性。
```javascript
$(document).ready(function() {
$('li').hover(function() {
$(this).find('.mega-dropdown').stop().slideToggle('fast');
});
});
```
此外,注意到在HTML中使用了`<input>`元素创建搜索框,并设置了`placeholder`属性,以提示用户输入搜索内容。这进一步提高了用户的交互体验。
总结来说,这个教程提供了创建响应式二级导航菜单的实践步骤,涵盖了HTML结构、CSS样式和jQuery脚本的使用。通过学习这个教程,你可以为自己的网站添加一个既美观又实用的导航菜单,同时适应各种设备和屏幕大小。
2019-12-11 上传
2019-12-12 上传
2019-12-11 上传
2019-12-12 上传
点击了解资源详情
2019-12-11 上传
2019-12-11 上传
2019-11-20 上传
2019-12-11 上传
weixin_38657115
- 粉丝: 5
- 资源: 905
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站