纯CSS打造Checkbox复选框五种样式
需积分: 5 170 浏览量
更新于2024-08-05
收藏 253KB PDF 举报
"纯CSS设置Checkbox复选框控件的样式"
在网页设计中,Checkbox复选框控件是常用的一种交互元素,用于用户选择多个选项。然而,原生的Checkbox样式较为单一,通常需要通过CSS来定制以满足设计需求。本资料详细介绍了纯CSS设置Checkbox复选框样式的五种方法,旨在帮助开发者实现个性化的设计。
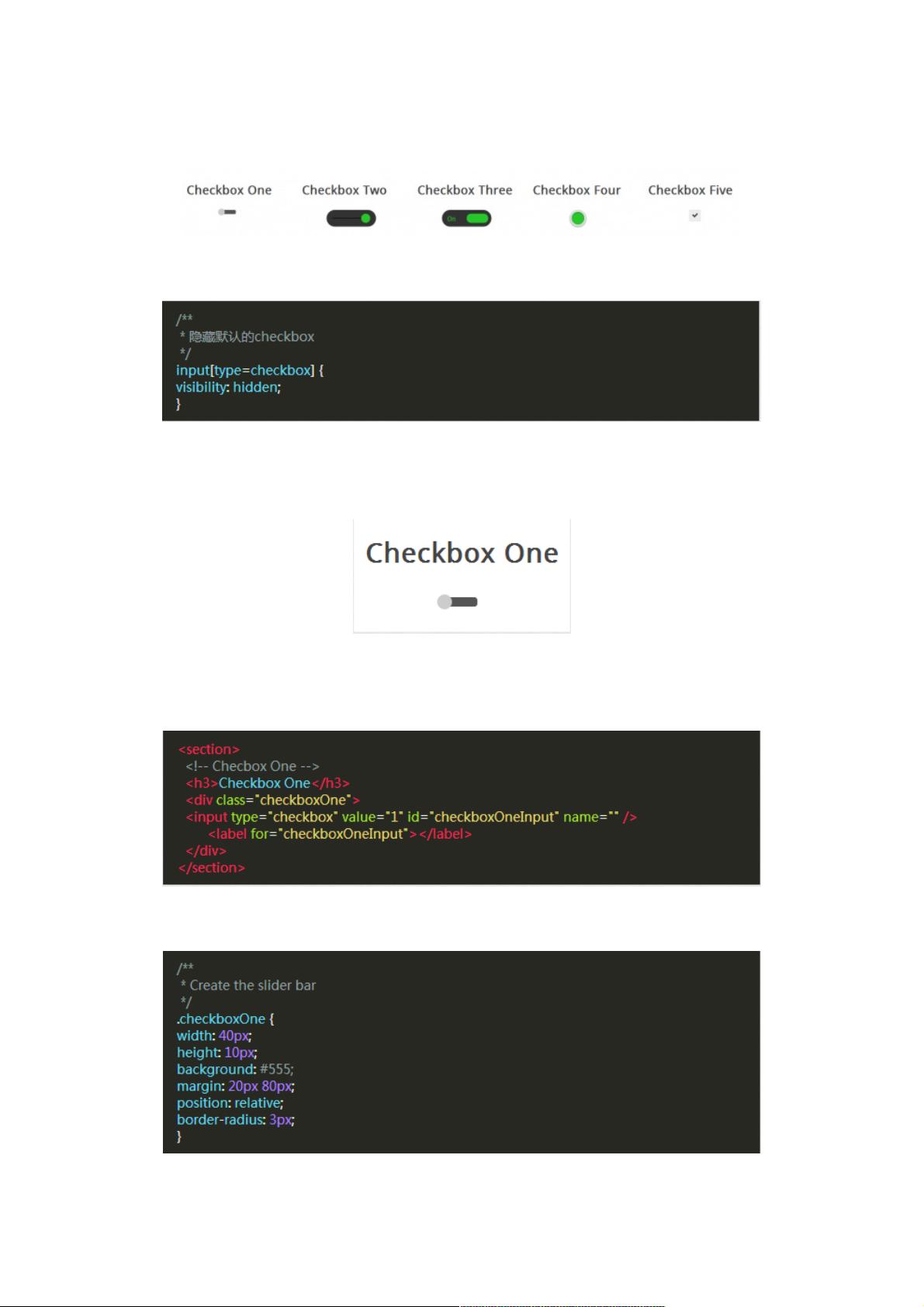
方法一:解锁滑块样式
此样式将Checkbox转换为一个解锁滑块,滑块在选中和未选中状态下会出现在条带的不同位置。首先,通过CSS隐藏原生的Checkbox,然后创建一个`<label>`元素,与Checkbox关联。使用一个`<div>`元素作为条带,内部包含Checkbox。利用CSS的`transition`属性,使滑块在点击时平滑移动。当选中Checkbox时,通过修改`label`的`left`属性来移动滑块。
方法二:颜色变化滑块样式
此样式与样式一相似,但滑块在选中状态时会改变颜色。HTML结构和样式一相同,主要区别在于选中状态时,不仅改变`left`属性,还会修改`background-color`,实现颜色变化的效果。这里通过`:before`伪类创建一个新的元素,作为条带的背景。
方法三:复杂滑动样式
样式三的滑块在切换状态时,不仅会左右滑动,还有更丰富的视觉效果。HTML结构与前两者基本一致,但在CSS上增加了更多的细节,如滑块滑动过程中的动画效果,以及选中状态时的滑块形状和颜色的变化。这需要对`<div>`、`:before`伪类以及`<label>`元素的样式进行更细致的调整。
方法四和五:
虽然未在摘要中详细描述,但可以推测第四和第五种样式可能继续扩展前三种方法,可能包括更复杂的动画效果、不同的滑块形状,或者与其它UI元素的交互。例如,可能引入透明度变化、3D效果、自定义图标等元素。
纯CSS设置Checkbox复选框样式的方法多种多样,关键在于理解CSS的盒模型、伪类和过渡效果,以及如何利用`<label>`元素与Checkbox关联来实现交互。通过这些技巧,开发者可以创造出各种符合设计要求的Checkbox样式,提升网页的用户体验。
2021-08-09 上传
2021-03-17 上传
2024-02-20 上传
2023-08-01 上传
2023-08-22 上传
2023-12-29 上传
2022-12-23 上传
2014-07-16 上传
点击了解资源详情