CSS轮廓outline属性详解与示例
189 浏览量
更新于2024-09-01
收藏 100KB PDF 举报
"这篇文章主要介绍了CSS轮廓outline的使用方法,包括如何设置轮廓的样式、颜色和宽度,并通过实例代码展示了不同类型的轮廓效果。"
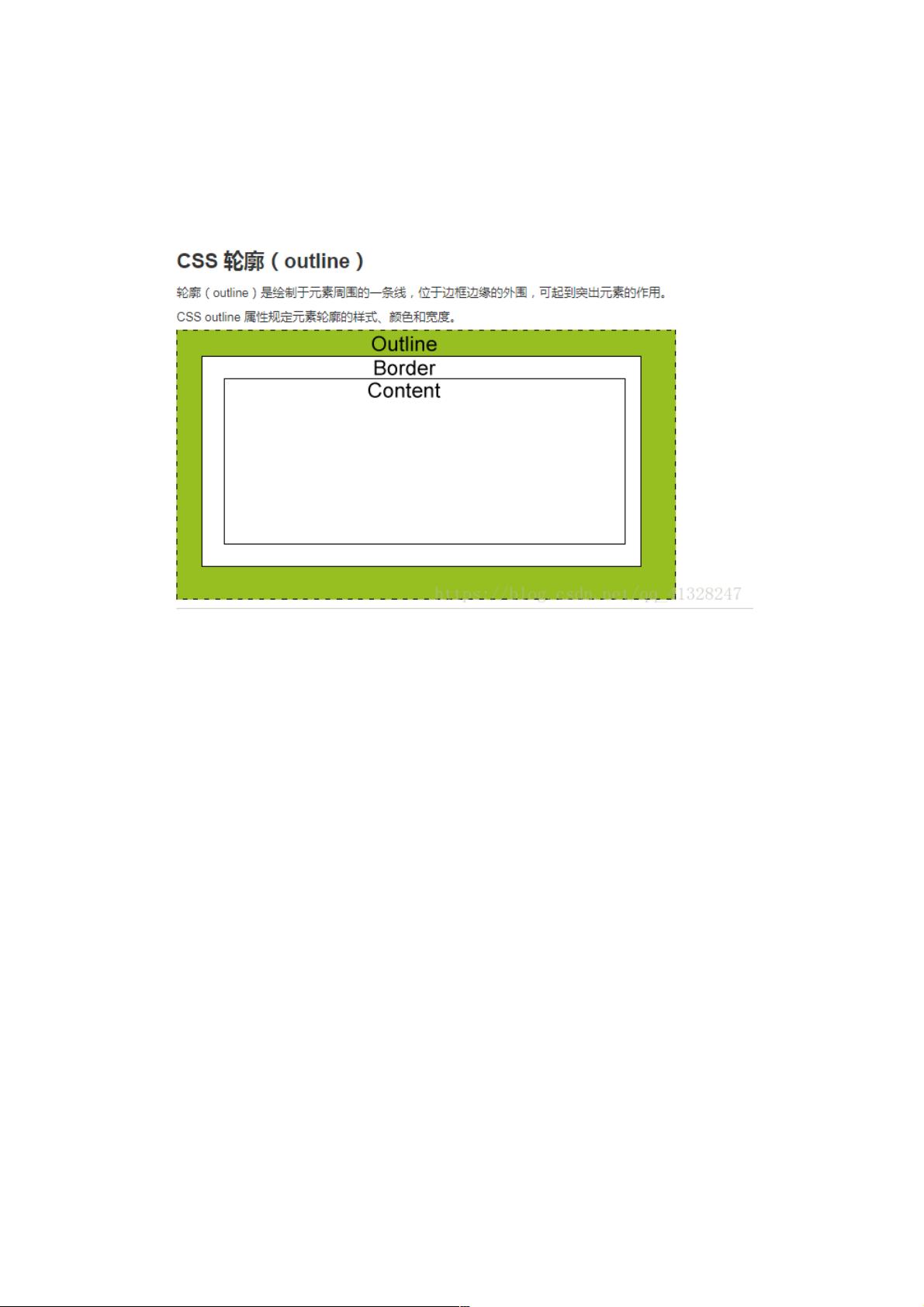
在Web开发中,CSS(层叠样式表)是一种用于控制网页元素样式的重要技术。轮廓(outline)是CSS中一个不占据空间的装饰性边框,它位于元素边框之外,用于突出或区分页面上的某个元素。与边框(border)不同,轮廓不会影响元素的尺寸,而是提供了一种不影响布局的方式来突出元素。
`outline`属性是一个复合属性,可以用来一次性设置轮廓的多个方面,包括`outline-style`、`outline-color`和`outline-width`。
1. `outline-style`:定义了轮廓的样式。常见的值有:
- `dotted`:点线轮廓
- `dashed`:虚线轮廓
- `solid`:实线轮廓
- `double`:双线轮廓
- `groove`:模拟凹槽的轮廓
- `ridge`:模拟垄状的轮廓
- `inset`:使元素看起来像是被嵌入页面中的轮廓
- `outset`:使元素看起来像是从页面中突出的轮廓
2. `outline-color`:定义了轮廓的颜色。可以使用颜色名称、十六进制、RGB或RGBA等表示法来设定。
3. `outline-width`:定义了轮廓的宽度。可以使用像素或其他长度单位来设置。
例如,以下代码将创建一个红色实线边框的段落,并添加一个绿色的实线轮廓:
```css
p {
border: 1px solid red;
outline-style: solid;
outline-color: #00ff00;
outline-width: thin;
}
```
需要注意的是,`outline`属性在某些老版本的Internet Explorer(如IE8)中可能不完全支持,除非文档类型声明(DOCTYPE)正确指定,以触发标准模式。
在实际应用中,`outline`通常用于提高可访问性,比如高亮点击的链接或当前活动的元素。由于其不会改变元素的布局,因此是实现无障碍功能的良好选择。例如,当用户使用键盘导航时,可以使用`:focus`伪类为当前聚焦的元素添加轮廓,以帮助视力不佳的用户跟踪当前的交互位置。
CSS轮廓`outline`提供了多种方式来定制元素的视觉突出效果,通过调整其样式、颜色和宽度,可以在保持页面布局不变的情况下,有效地引导用户的注意力。理解和掌握`outline`属性的使用,对于提升网站的用户体验和可访问性具有重要意义。
2021-05-05 上传
2020-12-13 上传
2020-09-25 上传
2020-09-25 上传
2023-06-13 上传
2023-05-26 上传
2023-05-28 上传
2024-01-06 上传
weixin_38522636
- 粉丝: 3
- 资源: 913
最新资源
- (精华)指针经验总结!!
- EJB设计模式(JAVA)
- jsp高级编程应用----------
- Prentice Hall - The Ansi C Programming Language 2Nd Ed By Brian W Kernighan And Dennis M Ritchie.pdf
- 超分辨率重建(英文版)
- Bjarne.Stroustrup.The.C++.Programming.Language.3rd.Ed.pdf
- 注册表脚本编程应用书籍
- 基于FPGA的抢答器设计
- SQL语法教程(PDF)
- VC6快捷键和VS2005快捷键
- 规范good 好东西
- CC2430中文手册.pdf
- oracle学习笔记
- matlab程序设计
- Spring + Struts + Hibernate 的详解课件
- 打砖块游戏