Vue.js配置多页面应用实战指南
177 浏览量
更新于2024-08-30
收藏 107KB PDF 举报
本文主要介绍了如何在Vue项目中配置实现多页面应用的方法,包括环境的安装、目录结构调整以及配置文件的修改。
1. 安装环境
为了搭建Vue的多页面应用,首先需要确保安装了以下组件:
- Node.js:安装最新版本的Node.js,并将其添加到系统的环境变量PATH中,以便全局调用。
- 淘宝NPM镜像:通过运行`npm install -g cnpm --registry=https://registry.npm.taobao.org`安装cnpm,以提高国内下载npm包的速度。
- Webpack:使用`npm install webpack -g`命令安装Webpack,作为项目打包工具。
- Vue CLI:通过`npm install -g vue-cli`安装Vue CLI,用于快速初始化Vue项目。
- 创建项目模板:执行`vue init webpack vue-multipage-demo`来生成一个基于Webpack的Vue项目模板。
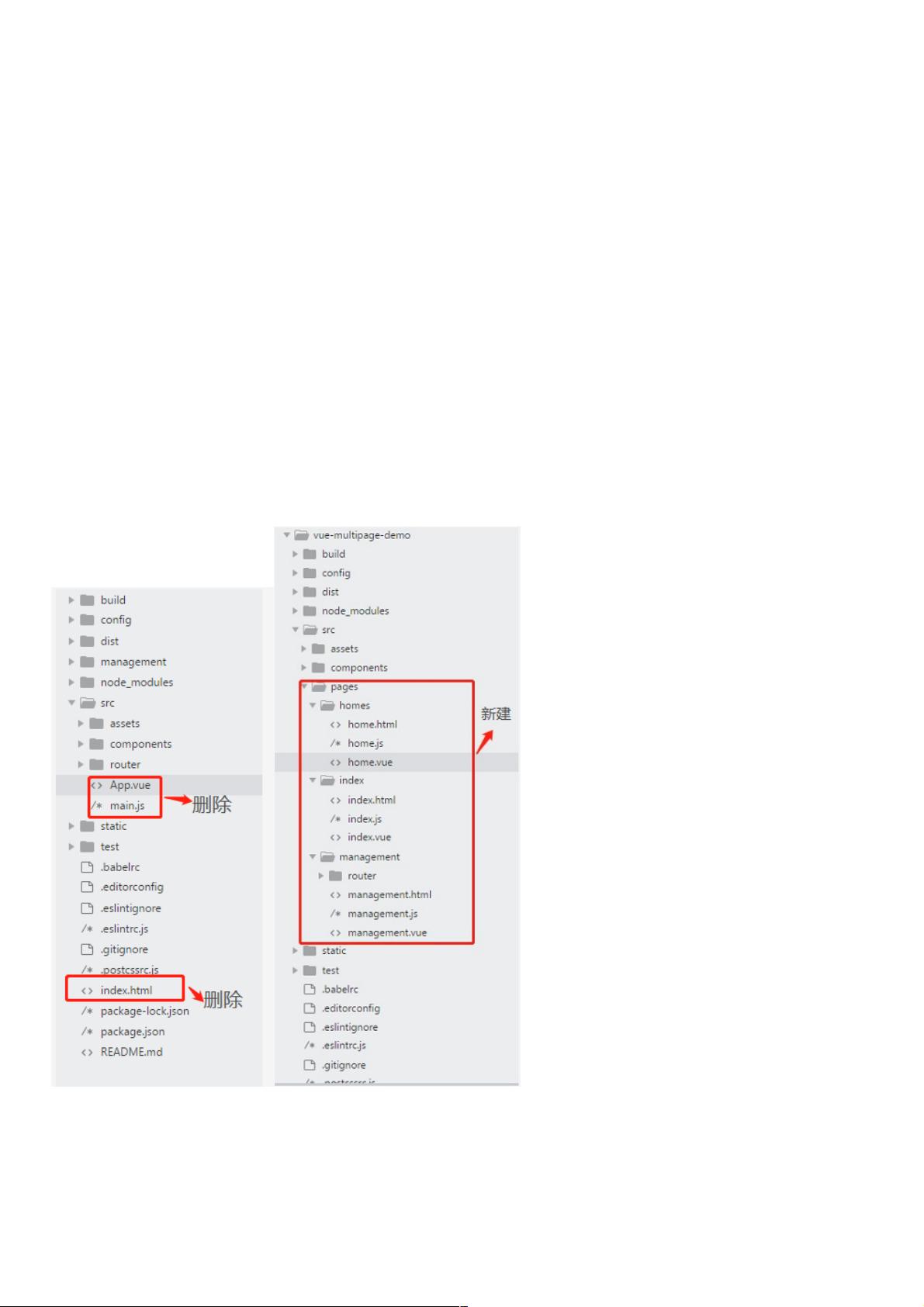
2. 目录结构调整
在项目创建完成后,可能需要对目录结构进行调整,以适应多页面应用的需求。通常,可以创建一个名为`pages`的文件夹,每个子文件夹代表一个独立的页面,包含该页面的Vue组件、样式和脚本。
3. 配置文件修改
关键在于修改`build`文件夹下的`utils.js`文件,以实现多页面的入口和输出配置。
- 添加依赖:安装`glob`库,用于查找`pages`文件夹下的所有子文件,命令为`npm install glob`。
- 修改`utils.js`:
- 引入`glob`、`HtmlWebpackPlugin`和`webpack-merge`库。
- 定义一个获取页面入口的函数`entries`,利用`glob`遍历`pages`目录下的所有`*.js`文件,将它们作为入口文件。
- 定义一个生成HTML插件的函数`htmlPlugin`,同样使用`glob`找到所有`*.html`文件,然后创建对应的`HtmlWebpackPlugin`实例,用于生成每个页面的HTML文件。
通过以上步骤,Vue项目已经配置为支持多页面应用。当运行Webpack打包时,将会根据`pages`目录下的文件结构生成多个入口点和对应的HTML文件,每个页面都作为一个独立的实体存在。
总结来说,实现Vue配置多页面的关键在于正确设置项目结构和修改Webpack配置,通过`glob`获取文件路径,配合`HtmlWebpackPlugin`自动生成HTML文件,以及设置多个入口点,实现每个页面的独立构建和打包。这使得Vue项目能够灵活地处理多个不同的页面,适应大型复杂应用的需求。
2020-10-16 上传
2021-01-19 上传
2020-10-16 上传
2020-12-02 上传
2021-01-19 上传
2020-08-27 上传
2020-12-29 上传
weixin_38553681
- 粉丝: 2
- 资源: 915
最新资源
- curso-backend-nodejs
- astropy:Astropy核心软件包的存储库
- labor:作业服务,看起来很轻巧
- 码头工人麋鹿
- DbExporterHelper:这个小的库可帮助您导出db,导出到csv以及导入db,还可以与Room db一起使用
- spvdeconv.zip_图形图像处理_Visual_C++_
- codesnippet-api
- pivottablejs-airgap:适用于气隙系统的数据透视表
- idiots.win:Google自动完成猜游戏
- electron-serialport:在电子应用程序中如何使用串行端口的示例
- sufyanfarea:程序员产品组合
- Simple bookmark-crx插件
- qtile:用Python编写和配置的功能齐全的可破解平铺窗口管理器
- bpmndemo2020
- r2ddi:使用R从各种数据格式提取DDI
- A java based CMPP implement-开源