JS深入理解:prototype、__proto__与constructor解析
15 浏览量
更新于2024-08-31
收藏 935KB PDF 举报
"这篇文章主要讲解JavaScript中的prototype、__proto__和constructor这三个重要概念,帮助开发者理解它们之间的关系。文中通过一个简单的构造函数示例和一张详细的图解来阐述这些概念,旨在解决初学者的困惑。文章指出,__proto__属性在ES规范中被称为[[Prototype]],在浏览器中通常表现为__proto__,用于表示对象的原型链。同时,它还解释了new操作符的工作原理,以及如何通过这些属性来实现对象间的继承。"
在JavaScript中,`prototype`、`__proto__`和`constructor`是理解面向对象编程的关键要素。`prototype`是一个对象,通常用于定义构造函数的共享属性和方法。当创建一个新对象实例时,它的`__proto__`属性会指向构造函数的`prototype`。这样,实例就可以访问到构造函数`prototype`上的属性和方法。
`__proto__`属性是每个对象都拥有的,它提供了对对象原型的直接访问。在ES规范中,`__proto__`是[[Prototype]]的实现,不过在浏览器如Chrome中,它被表现为`__proto__`。这个属性允许我们查找对象的原型链,即查找对象是从哪个对象继承的属性和方法。
`constructor`属性则通常存在于`prototype`对象上,它指向创建当前对象的构造函数。这意味着,通过`constructor`我们可以知道对象是由哪个构造函数生成的。对于实例对象,虽然没有直接的`constructor`属性,但可以通过其`__proto__`链找到`prototype`上的`constructor`。
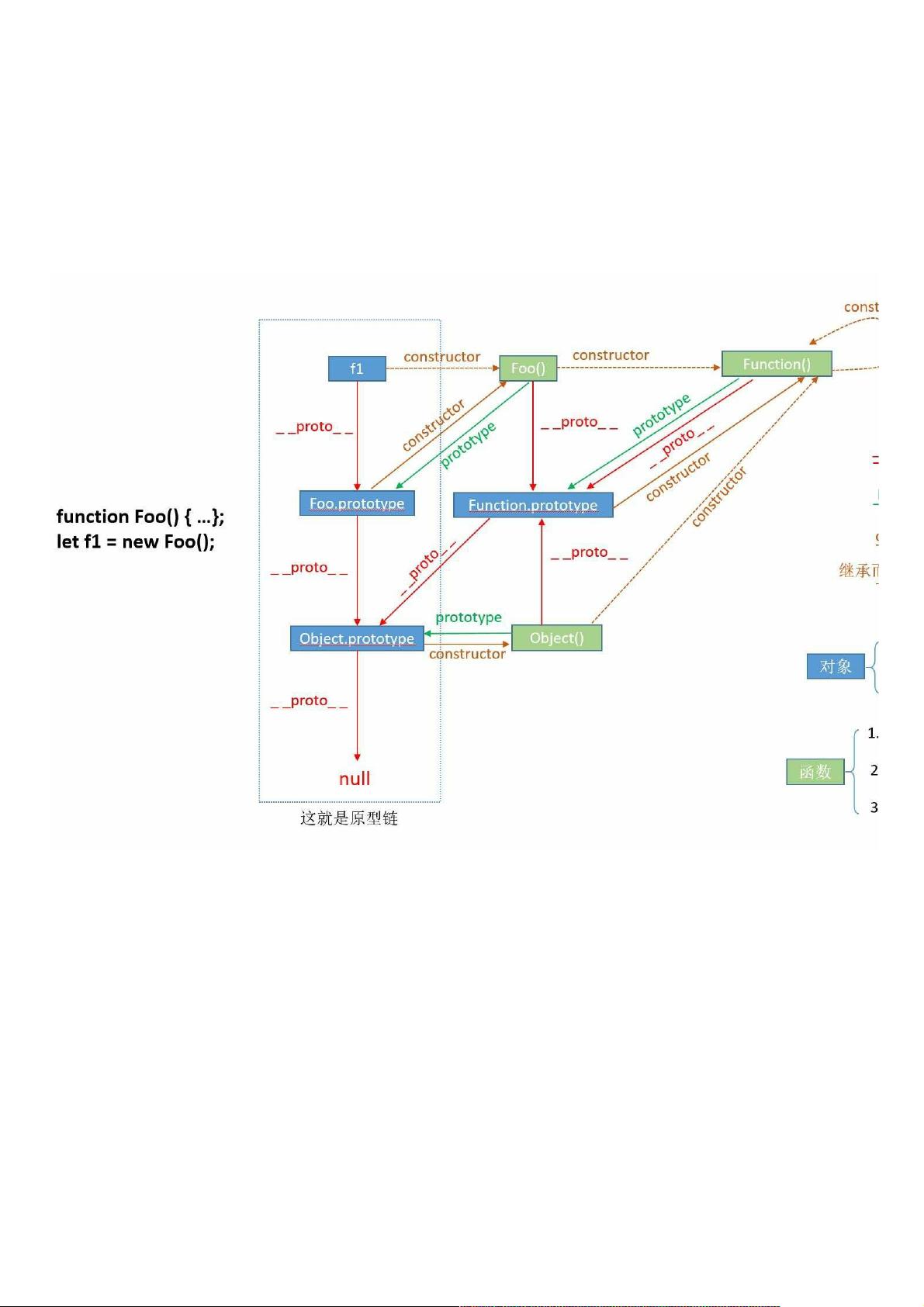
在图解中,`__proto__`通过红色箭头表示,它连接实例对象和构造函数的`prototype`;`prototype`由绿色箭头表示,它通常包含`constructor`属性,棕色实线和虚线箭头分别代表实例对象自身的`constructor`和从原型链上继承的`constructor`。
文章中的例子创建了一个名为`Foo`的构造函数,并通过`new`关键字实例化得到`f1`。`f1`的`__proto__`指向`Foo.prototype`,`Foo.prototype.constructor`指向`Foo`函数本身。这种结构使得`f1`能够访问`Foo.prototype`上的任何属性或方法。
总结来说,理解这三个概念对于深入JavaScript的面向对象编程至关重要。`prototype`是定义共享特性的工具,`__proto__`是实现原型链的关键,而`constructor`是追踪对象起源的标志。通过它们,我们可以构建复杂的数据结构和实现继承机制。在实际开发中,熟练掌握这些概念能够帮助我们编写更高效、更易于维护的代码。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-16 上传
2020-08-31 上传
2020-10-21 上传
点击了解资源详情
2020-10-19 上传
2020-10-19 上传
weixin_38593823
- 粉丝: 8
- 资源: 894
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍