Unity NGUI界面制作教程:Example1详解
下载需积分: 10 | PDF格式 | 24.56MB |
更新于2024-07-19
| 92 浏览量 | 举报
"Unity界面NGUI示例详解"
这篇教程主要介绍了Unity中NGUI插件的使用方法,通过官网提供的示例进行详细讲解,适合初学者入门。NGUI是一款强大的界面制作工具,常用于创建复杂的2D和3D用户界面。在Unity 3D引擎中,NGUI提供了一种高效、灵活的方式来实现GUI系统的搭建和管理。
首先,讲解了Example1,这个例子展示了如何使用NGUI的UIAnchor组件来实现GUI元素的对齐功能。在Unity3D中,UIAnchor可以帮助开发者将GUI元素固定在屏幕的特定位置,例如顶部、底部、左侧或右侧。通过创建一个新的UI,设置相关参数,然后将Panel的父物体更改为Anchor,可以实现UI元素的定位。
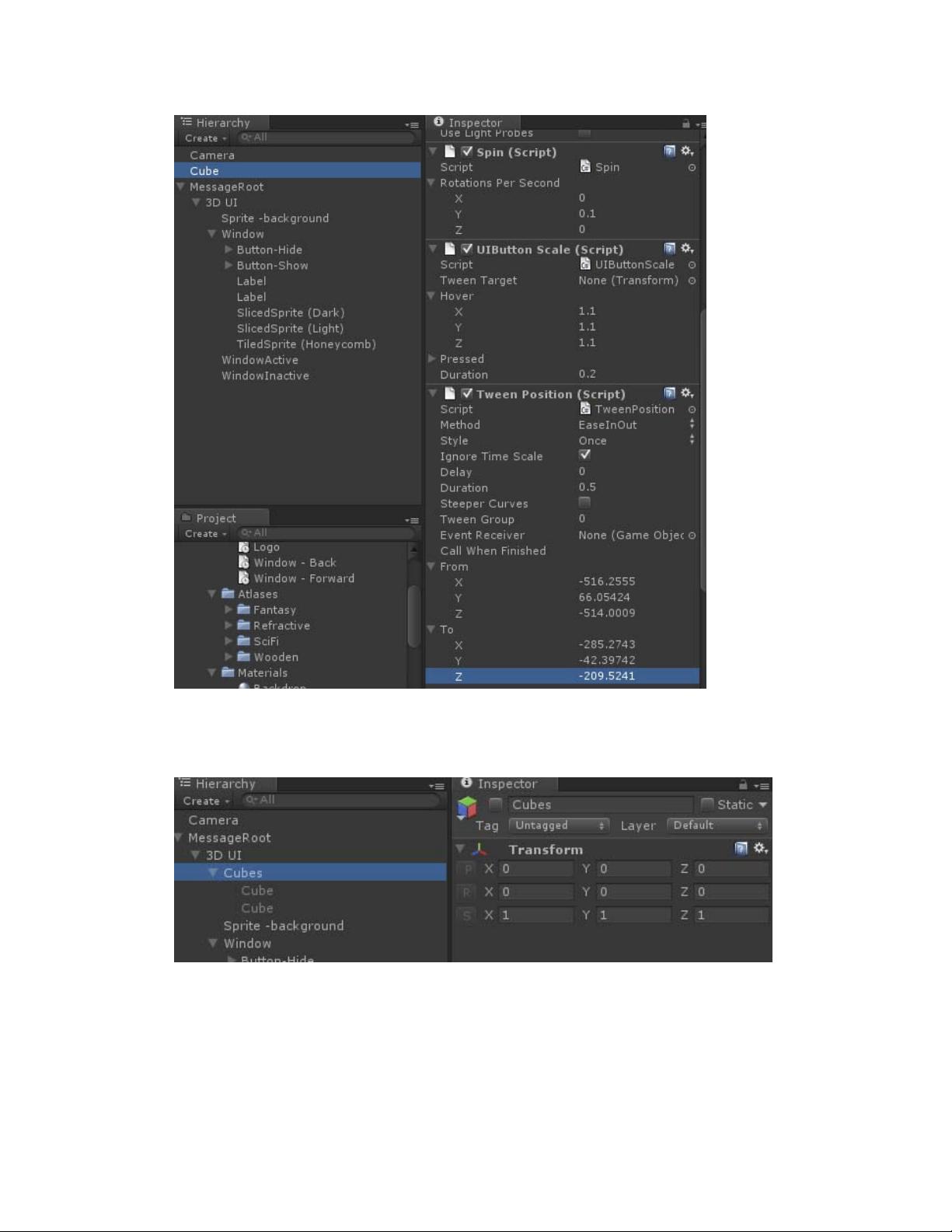
接着,教程详细描述了创建和配置UIAnchor-Bottom的过程。在Hierarchy窗口中,新建一个GUI层,然后通过NGUI菜单创建新的UI。之后,将生成的Panel的父物体更改为Anchor,命名为Anchor-Bottom,并添加一个空的游戏对象作为offset,用于调整子对象相对于Anchor的位置。
在offset下,使用WidgetTool创建新的Widget,如Label和SlicedSprite。Label用于显示文本,而SlicedSprite可以作为背景或其他图形元素。调整它们的深度,确保Label在前,SlicedSprite在后,以防止Label被遮挡。通过设置Anchor-Bottom的side属性为"Bottom",可以使元素自动对齐至摄像机的底部,并通过offset调整偏移量。
教程中提到,Example1只是13个示例中的第一个,其余7个示例同样涵盖了更多的NGUI功能,包括不同的对齐方式、交互元素的创建以及动态更新UI等。通过逐个完成这些示例,学习者能够逐步熟悉并掌握NGUI的常用功能,为开发高质量的2D和3D游戏界面打下基础。
这篇教程提供了丰富的实践操作指导,对于想要深入理解和应用NGUI的开发者来说,是一份非常有价值的参考资料。通过跟随教程一步步操作,不仅可以学习NGUI的基本用法,还能深入了解Unity3D中GUI系统的设计与实现。
相关推荐









zhangshaoze
- 粉丝: 2
最新资源
- iOS ZPDatePicker:定制多种时间选择样式
- 控制台进度条的简易实现与测试
- 智能机票查询系统:一键检索国内外航班
- WinSetupFromUSB制作U盘安装WinXp系统教程
- Heig-VD AMT项目1: 构建REST-API的软件即服务平台
- Vue项目轻松集成Hotjar:vue-hotjar NPM包解析
- 2018世界杯足球赛的CRX插件解析
- 打造自定义Android底部弹窗:PicPopupWindow组件的使用
- YOLOv3预训练权重模型下载指南
- Smalltalk Blink项目:创新课程管理系统实践
- 基于JSP MVC的在线图片管理系统的实现
- STM32MP157单片机FreeRTOS任务管理实战教程
- 第六组火车票管理系统4.2的UML实训建模分析
- Studio 3T:提升MongoDB工作效率的终极工具
- 2020年编程挑战:Advent of Code 2020解析
- Android RecyclerView条目选中功能实现示例