OpenGL Wave Shader实例解析:感受Shader艺术与函数运用
189 浏览量
更新于2024-08-28
收藏 178KB PDF 举报
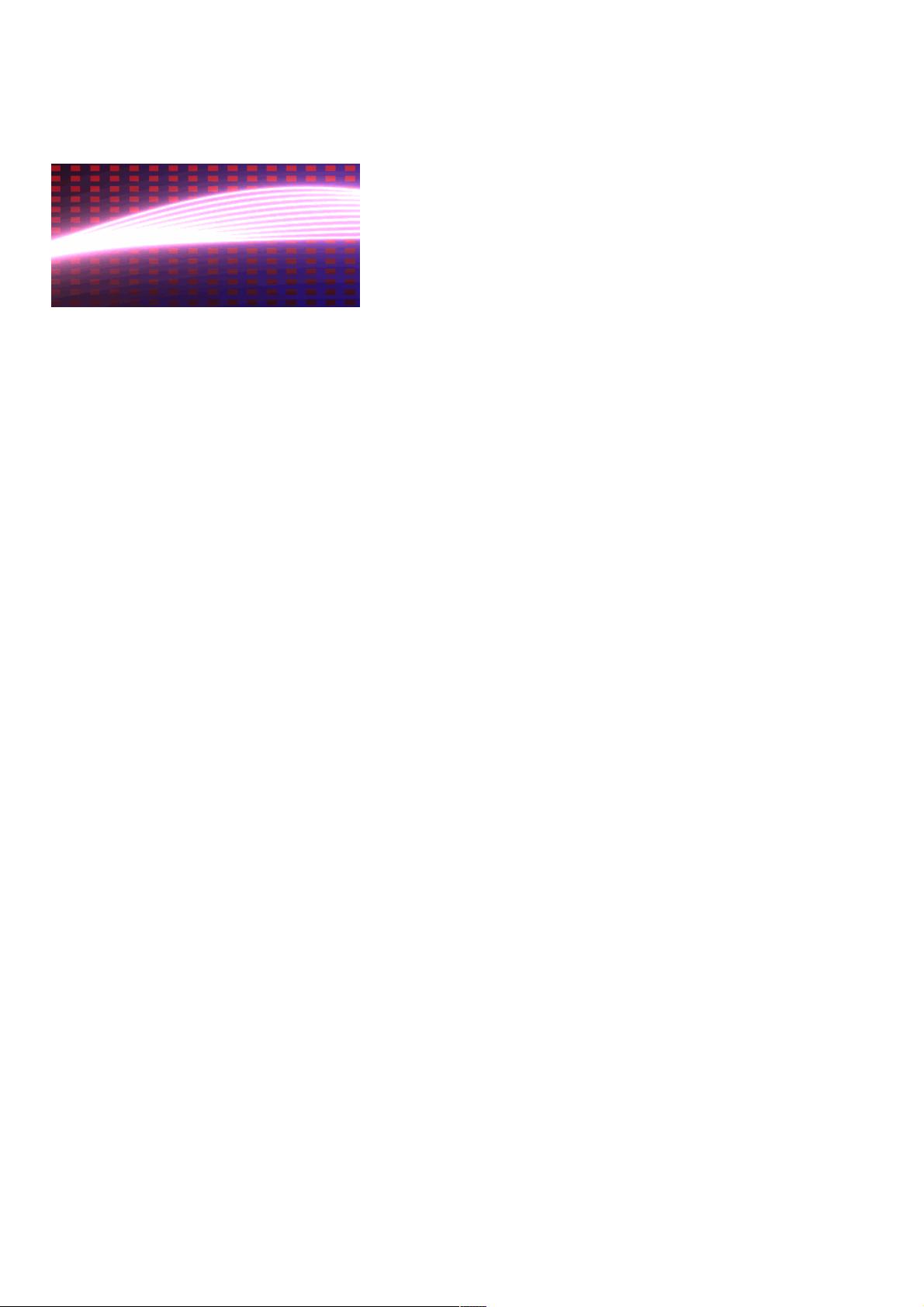
本文将深入探讨OpenGL Shader实例,特别是通过分析一个名为"shadertoy/Waves"的Shader,让你体验其独特的魅力并学习相关的函数用法。文章首先展示了Shader运行的实际效果,它创造了一种波浪动态纹理,结合了背景图案和波动效果。
在代码部分,我们看到以下几个关键概念:
1. **Shader定义**:
Shader"shadertoy/Waves"被用于OpenGL中,其结构定义了一个名为vertOut的结构体,包含了position(SV_POSITION)和source position(srcPos)两个成员,分别用于计算最终渲染位置和屏幕空间位置。
2. **顶点着色器(Vertex Shader)**:
vert函数是顶点着色器的核心部分,它接受appdata_base类型的输入(包含顶点数据),并将顶点位置进行变换(o.pos = mul(UNITY_MATRIX_MVP, v.vertex)),然后计算屏幕空间位置(o.srcPos = ComputeScreenPos(o.pos)),最后返回处理后的顶点输出。
3. **片段着色器(Fragment Shader)**:
frag函数是片段着色器,负责给每个像素颜色。这里创建了两个基础颜色(COLOR1 和 COLOR2),以及变量BLOCK_WIDTH用于控制波纹的块宽。代码使用fmod和step函数来生成背景图案,通过uv坐标线性混合两种颜色。
4. **波浪效果**:
通过循环迭代(for loop),代码计算了波动的幅度(wave_width),并根据时间变化调整uv坐标,模拟波纹的动态变化。这利用了sin函数和随机因子实现波动效果,wave_width的大小由uv.y的值决定,使其随着波动起伏。
5. **混合颜色和最终输出**:
最后,代码将背景颜色(bg_color)与波纹颜色(wave_color)混合,并通过wave_width进行淡化,生成最终的颜色值final_color,作为片段着色器的输出。
通过这篇文章,读者不仅能了解到如何在OpenGL中编写和应用Shader,还能学习到如何利用Unity的CG函数库创建复杂的纹理和动画效果。这对于希望深入了解Shader编程和3D图形处理的开发者来说,是一篇极具实践价值的学习资源。
129 浏览量
721 浏览量
2021-01-05 上传
190 浏览量
105 浏览量
407 浏览量
139 浏览量
190 浏览量
129 浏览量
weixin_38535812
- 粉丝: 5
最新资源
- Verilog实现的Xilinx序列检测器设计教程
- 九度智能SEO优化软件新版发布,提升搜索引擎排名
- EssentialPIM Pro v11.0 便携修改版:全面个人信息管理与同步
- C#源代码的恶作剧外表答题器程序教程
- Weblogic集群配置与优化及常见问题解决方案
- Harvard Dataverse数据的Python Flask API教程
- DNS域名批量解析工具v1.31:功能提升与日志更新
- JavaScript前台表单验证技巧与实例解析
- FLAC二次开发实用论文资料汇总
- JavaScript项目开发实践:Front-Projeto-Final-PS-2019.2解析
- 76云保姆:迅雷云点播免费自动升级体验
- Android SQLite数据库增删改查操作详解
- HTML/CSS/JS基础模板:经典篮球学习项目
- 粒子群算法优化GARVER-6直流配网规划
- Windows版jemalloc内存分配器发布
- 实用强大QQ机器人,你值得拥有