5分钟快速入门:Webpack基础配置与常见需求实现
70 浏览量
更新于2024-09-01
收藏 152KB PDF 举报
Webpack 是一款强大的前端构建工具,它的核心理念是将所有前端资源(如 JavaScript、CSS 和图片)视为模块进行管理和打包。自从它出现以来,极大地提升了前端开发的效率和规范性,特别是通过模块化处理和自动化的构建流程。然而,Webpack 的升级过程(如从1.x到2.x再到3.x)使得初学者在配置上面临挑战,尤其是 devtool 配置的多样性,官方文档提供了多种选择,这可能导致混淆。
在搭建简易高效的Webpack开发环境时,首先需要关注以下几个关键需求:
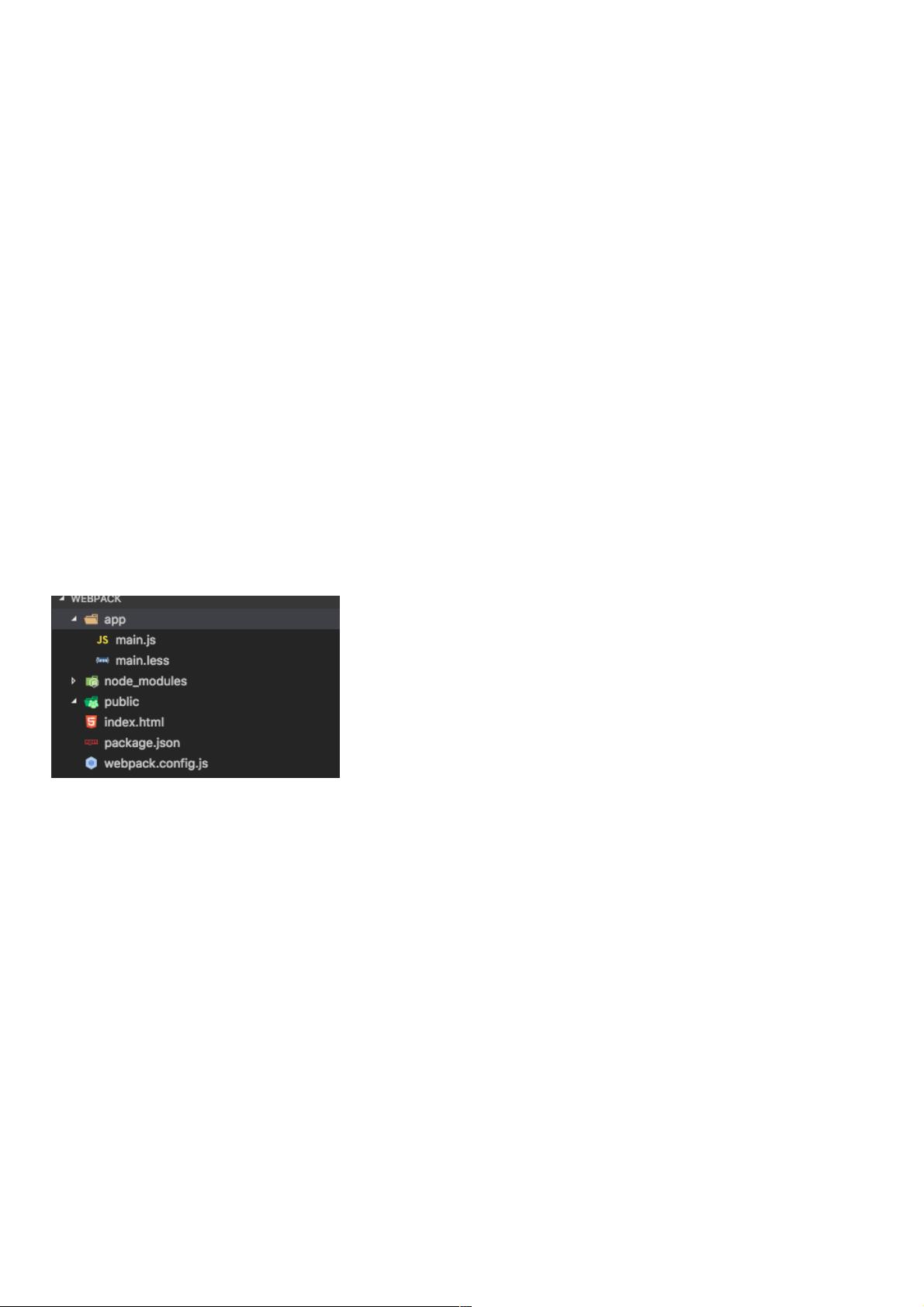
1. 打包与调试:Webpack允许开发者在开发过程中实时编译和刷新浏览器,这对于快速迭代和错误检查至关重要。安装Webpack(推荐2.x稳定版)并配置基本的entry(入口)和output(输出)是基础步骤。例如,设置entry为`app/main.js`,输出目录和文件命名规则为`[name].[id].js`,以支持公共代码提取和优化。
2. 提取公共代码:Webpack通过CommonsChunkPlugin插件可以提取共享代码,减少重复加载,提高性能。这有助于管理大型项目中的模块依赖。
3. 压缩:通过Babel等工具配合Webpack的optimization选项,可以对打包后的代码进行压缩,减小体积,提升生产环境的加载速度。
4. 热替换:Hot Module Replacement (HMR)功能允许在不刷新整个页面的情况下更新代码,这对于开发过程中的实时反馈极其有用。Webpack的hot-loader插件可实现这一功能。
在配置过程中,针对ES6和LESS的支持,需要安装相应的loader,如babel-loader处理ES6语法,less-loader处理LESS样式。loader的作用是将源代码转换成Webpack能够理解的模块形式。
总结来说,快速构建高效Webpack配置的关键在于理解其核心概念(如模块、入口、输出、loader和优化),选择合适的插件,并根据实际项目需求定制配置。在实践中,避免复制粘贴他人的代码,而是根据官方文档和示例逐步调整,这样才能确保在自己的环境中顺利运行。Webpack的灵活性和适应性使得它成为现代前端开发不可或缺的一部分,但同时也要求开发者具备一定的学习和调试能力。
2023-12-14 上传
2023-05-17 上传
2023-03-25 上传
2020-09-01 上传
2021-01-08 上传
2020-10-15 上传
2021-04-17 上传
2022-06-08 上传
weixin_38547035
- 粉丝: 3
- 资源: 920
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常