JavaScript基本包装类型详解:Boolean、Number与String
102 浏览量
更新于2024-08-30
收藏 340KB PDF 举报
"JavaScript基本包装类型是ECMAScript为方便操作基本类型值而引入的特殊引用类型,包括Boolean、Number和String。它们在运行时自动创建,允许对基本类型进行对象方法的操作。本文将深入探讨这三个基本包装类型及其特点。
在JavaScript中,基本类型包括undefined、null、boolean、number、string以及symbol(ES6新增)。通常,基本类型是不可变的,不能添加属性或方法。然而,当尝试对基本类型调用方法时,JavaScript会隐式地创建一个相应的基本包装类型的实例,执行完操作后,这个临时对象就会被销毁。
例如,当我们定义一个字符串`var box = 'Mr. Lee'`并尝试调用`substring(2)`方法时,虽然`box`本身是字符串,但JavaScript会在后台创建一个`String`对象,使得`substring`方法得以调用。这种方法调用的结果是`.Lee`,并将其赋值给`box2`。
在字面量写法中,`'Mr. Lee'`是一个字符串字面量,它无法拥有属性或方法。尝试给它添加属性或方法如`name`和`age`,会发现它们是无效的。然而,可以调用内置方法`substring`,因为JavaScript在背后创建了一个临时的`String`对象来执行该方法。
另一方面,使用`new`运算符创建`String`对象,如`var box = new String('Mr. Lee')`,这时`box`就是一个对象,可以添加属性和方法,如`name`和`age`。此时,`typeof box`返回`object`,表明`box`是一个对象,而不是基本类型。同时,仍然可以调用内置方法,如`substring`。
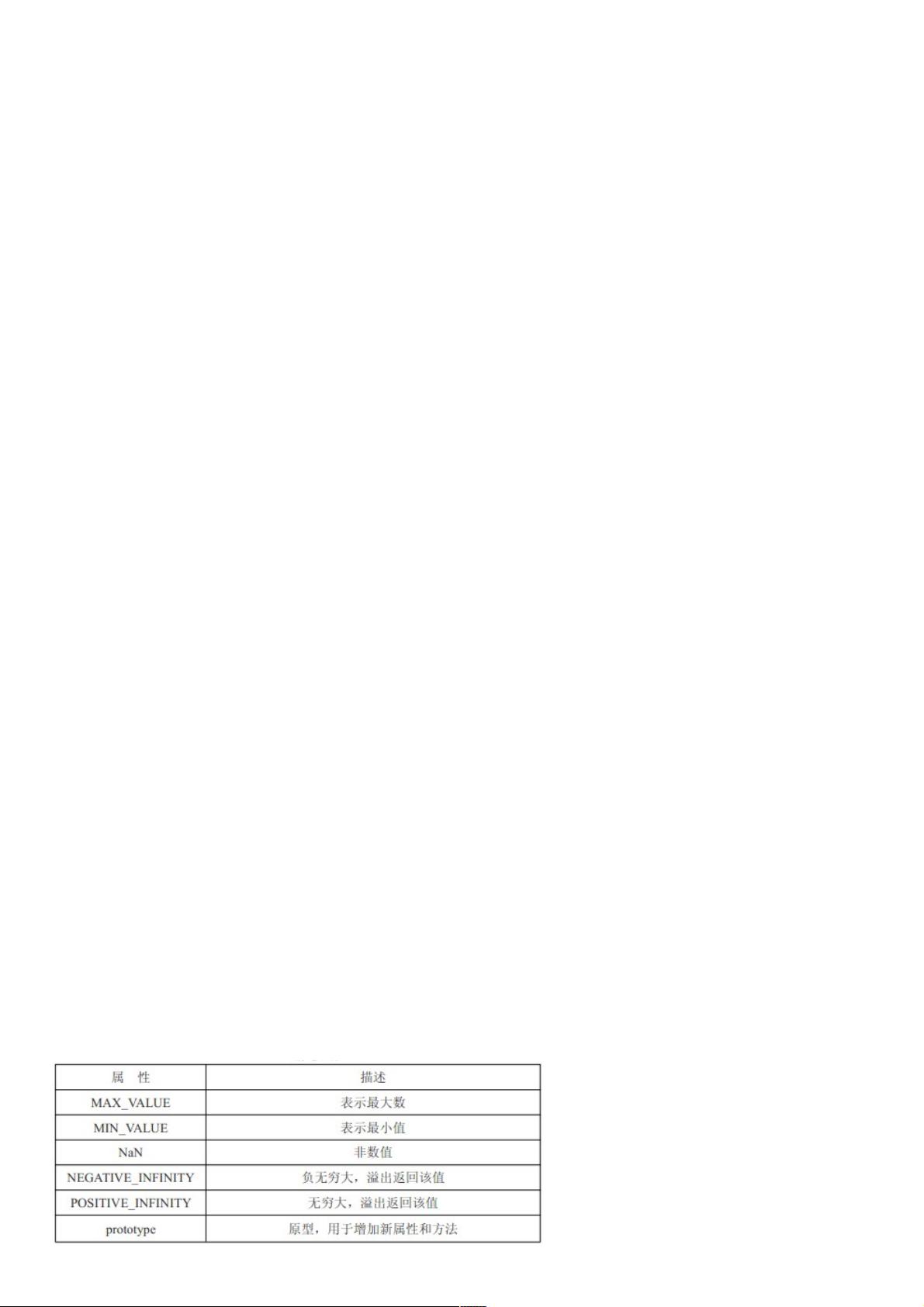
Boolean和Number类型也有类似的行为。当尝试对它们进行对象方法的操作时,JavaScript也会创建Boolean或Number的包装对象。例如,`new Boolean(true).toString()`或`new Number(100).toFixed(2)`。
基本包装类型的主要特点是:
1. 自动创建和销毁:在调用方法或访问属性时,基本类型值会临时转换为相应的基本包装类型对象,方法执行完毕后,对象会被销毁。
2. 只有在需要时才存在:基本类型值不会持久存在,除非显式使用`new`关键字创建。
3. 可以调用对象方法:虽然基本类型值不具备对象属性和方法,但可以通过基本包装类型来实现。
4. 区分字面量和对象实例:字面量方式创建的基本类型值无法添加自定义属性和方法,而`new`运算符创建的对象实例则可以。
了解这些基本包装类型的工作原理对于深入理解JavaScript的运行机制至关重要,特别是在处理类型转换和方法调用时。在实际编程中,应谨慎对待这种隐式转换,避免可能引发的混淆和错误。"
2020-10-24 上传
2020-10-23 上传
2020-10-24 上传
2023-07-14 上传
2023-03-26 上传
2023-11-02 上传
2023-10-27 上传
2023-09-12 上传
2023-07-08 上传
weixin_38687505
- 粉丝: 10
- 资源: 969
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库