CSS技巧:创建三角形广告文字引导效果
PDF格式 | 115KB |
更新于2024-09-01
| 186 浏览量 | 举报
"通过CSS实现三角形广告引导文字效果,这是一种常见的网页设计技巧,用于吸引用户的注意力。本文将详细介绍如何利用CSS的边框属性创建这种效果。"
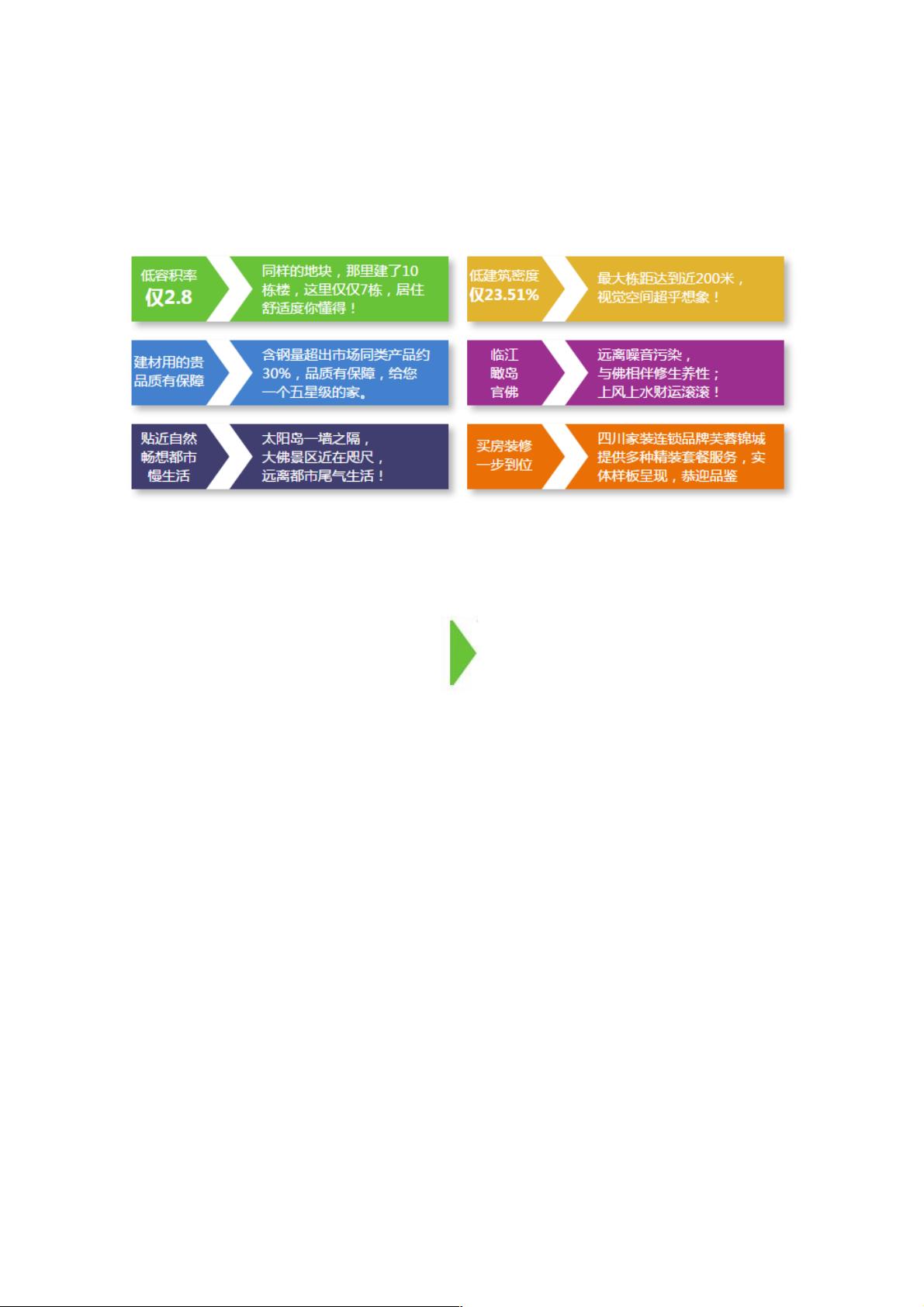
在网页设计中,有时候我们需要创建一些独特的视觉元素来吸引用户的眼球,例如广告引导文字。这种效果通常结合三角形图形与文本,形成指向特定内容的箭头状指示。CSS提供了一种巧妙的方法来创建无像素损失的三角形,主要依赖于边框属性。
首先,理解CSS三角形的基本原理是关键。一个CSS元素可以通过设置宽高为0,并调整不同边框宽度,使得只有某个角度的边框可见,从而形成一个三角形。例如,要创建一个向左的绿色三角形,我们可以创建一个div元素,并应用以下样式:
```css
.arrow_ltitle1 {
width: 0;
height: 0;
border-top: 35px solid white;
border-bottom: 35px solid white;
border-left: 25px solid #68C339; /* 绿色 */
}
```
在这个例子中,`border-top` 和 `border-bottom` 的颜色设置为白色,目的是隐藏这两个边,而 `border-left` 设置为绿色且具有非零值,这样就形成了一个向左的绿色三角形。
接下来,将这个三角形与文本结合起来,可以创建出广告引导文字的效果。例如:
```html
<div class="flarrow_shadow">
<div class="arrow_lcontent1fl">
<div style="margin-top: 10px">
<div>低容积率</div>
<div><b style="font-size: 15pt">仅2.8</b></div>
</div>
</div>
<div class="arrow_ltitle1fl">
<!-- 这里放置刚才的三角形样式 -->
</div>
</div>
```
这段HTML代码中,`arrow_ltitle1fl` 类应用了之前定义的三角形样式,而 `arrow_lcontent1fl` 类则包含实际的文本内容。通过布局和定位,可以将三角形与文本对齐,形成指向文本的箭头效果。
对于右侧的三角形或不同方向的箭头,只需调整边框颜色和宽度,以及可能的定位即可。例如,创建一个向右的三角形,可以将 `border-left` 更改为 `border-right`,并相应地调整颜色和宽度。
总结来说,CSS制作三角形广告引导文字效果主要涉及以下几个知识点:
1. CSS边框属性:理解如何通过边框宽度、颜色和透明度创建三角形。
2. 零宽高元素:元素的宽度和高度设为0,仅通过边框形成形状。
3. 盒模型理解:边框、内边距和外边距在元素尺寸中的作用。
4. 文本与图形的组合:通过布局和定位将三角形与文本元素结合,创建视觉引导效果。
5. CSS选择器和类的应用:灵活使用CSS选择器为不同元素设置样式。
熟练掌握这些技巧,设计师可以轻松创建出各种吸引人的广告引导文字效果,提升网站或应用的用户体验。
相关推荐







weixin_38581992
- 粉丝: 3
最新资源
- 打造仿天天动听的自定义上拉歌词控件教程
- 新型建筑物绝缘隔震体系技术文件发布
- Android开发进阶:UI、存储、网络与AppWidget全面实践
- x86平台Qtopia软件包安装指南
- FOSSASIA峰会2010活动站点解析与HTML技术应用
- Java编程思想课后习题答案解析
- C语言实现高效素数筛选工具——线性筛法
- Bootstrap前端模板开发指南与资源文件解析
- C++实现的初学者学生选课系统介绍
- FiveM资源开发基础样板:mx-speedometer
- Android应用连接WebService的实现方法
- Odin3 v3.07 cn中文版:手机刷机恢复神器
- 如何下载并安装Maven 3.8版本
- 建筑楼房拆除自动化:混凝土墙体自动打钻切割设备
- C#实现多页PDF转图片的第三方库介绍
- 学成在线静态网站开发实战案例