HTML5 Canvas基础教程:绘图入门
需积分: 10 162 浏览量
更新于2024-07-27
收藏 1.03MB PDF 举报
"这篇教程详细介绍了HTML5 Canvas的基础知识,包括如何使用Canvas进行图形绘制、渐变、模式、图像和文本处理。它适合初学者,要求读者具备一定的JavaScript基础和现代浏览器环境。教程通过实例展示了如何在HTML文档中插入Canvas元素,并通过JavaScript API进行绘图操作。"
HTML5 Canvas 是HTML5标准中的一个重要特性,它允许开发人员在网页上进行动态图形绘制。Canvas 元素本身是一个矩形区域,通过JavaScript的Canvas API,开发者可以控制这个区域内的像素,实现丰富的图形绘制效果。
1. HTML5 Canvas 元素
在HTML中,Canvas元素通过`<canvas>`标签创建,通常需要指定一个ID以便在JavaScript中引用。例如:
```html
<canvas id="myCanvas"></canvas>
```
在页面加载完成后,通过JavaScript获取Canvas元素并得到2D渲染上下文(Context):
```javascript
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
}
```
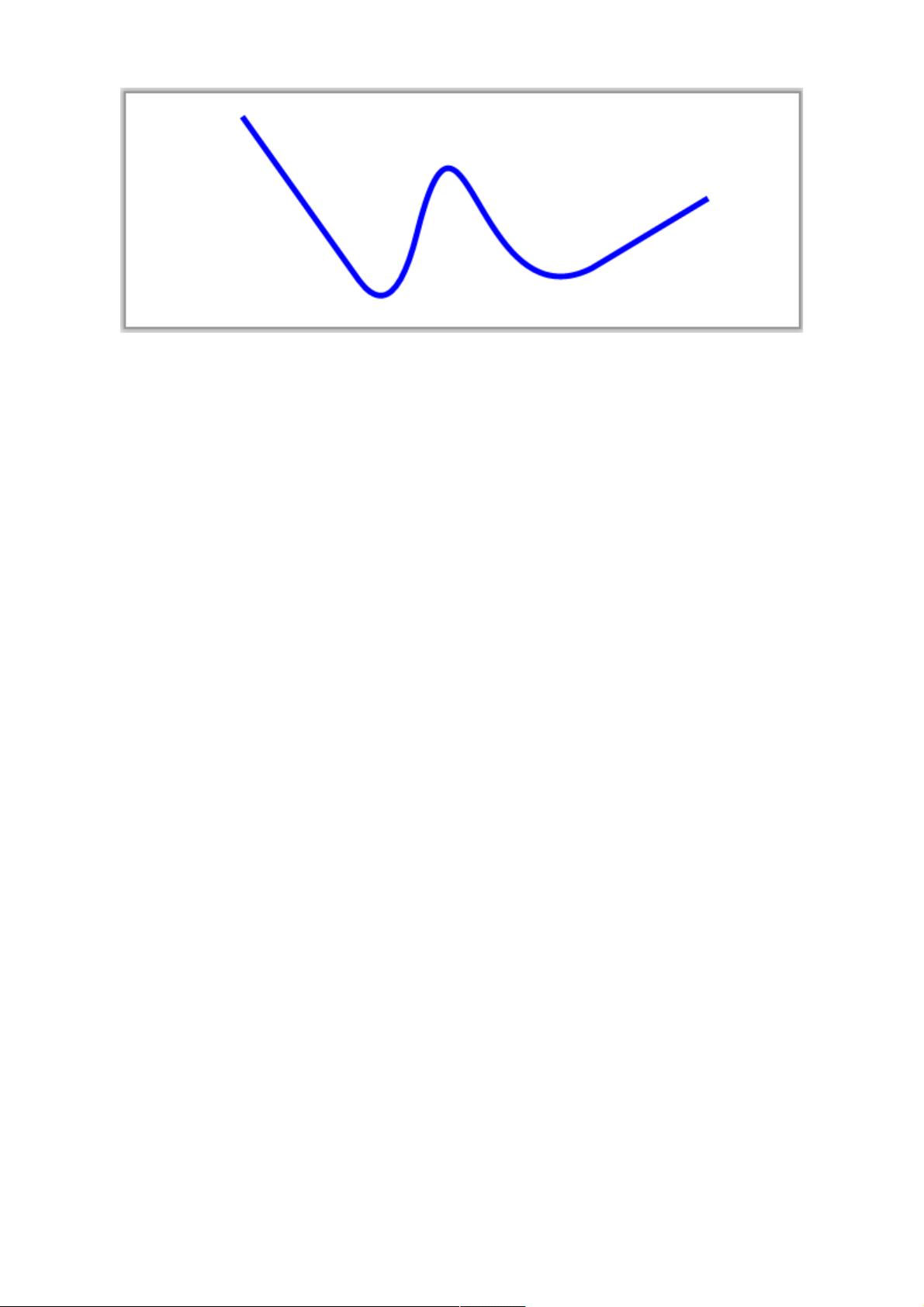
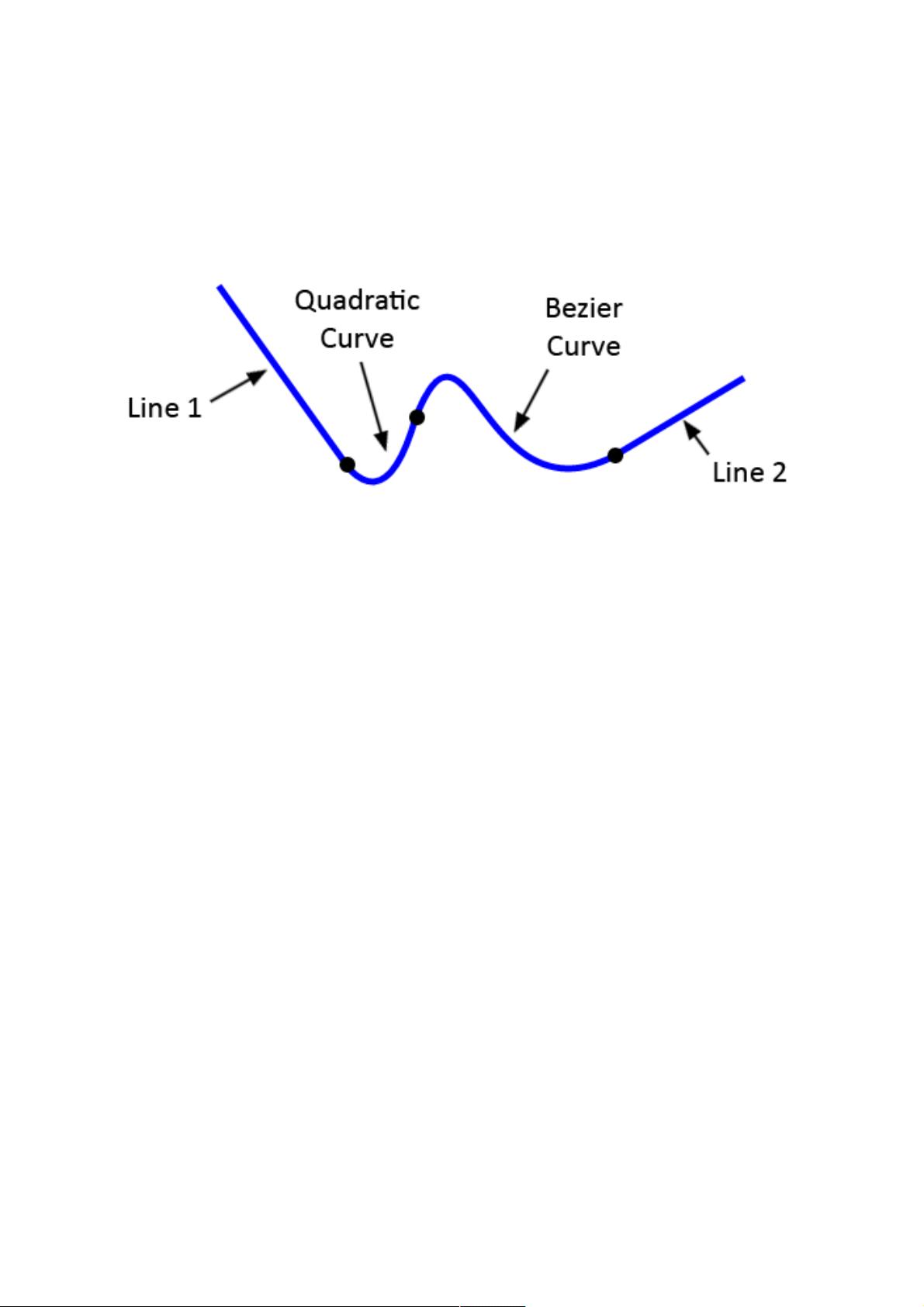
2. JavaScript绘图
有了2D渲染上下文后,就可以使用一系列方法进行绘图,如:
- `context.beginPath()`:开始一个新的路径。
- `context.moveTo(x, y)`:移动到指定坐标(x, y)。
- `context.lineTo(x, y)`:从当前位置画一条直线到指定坐标(x, y)。
- `context.stroke()`:绘制当前路径的边框。
- `context.fill()`:填充当前路径的内部。
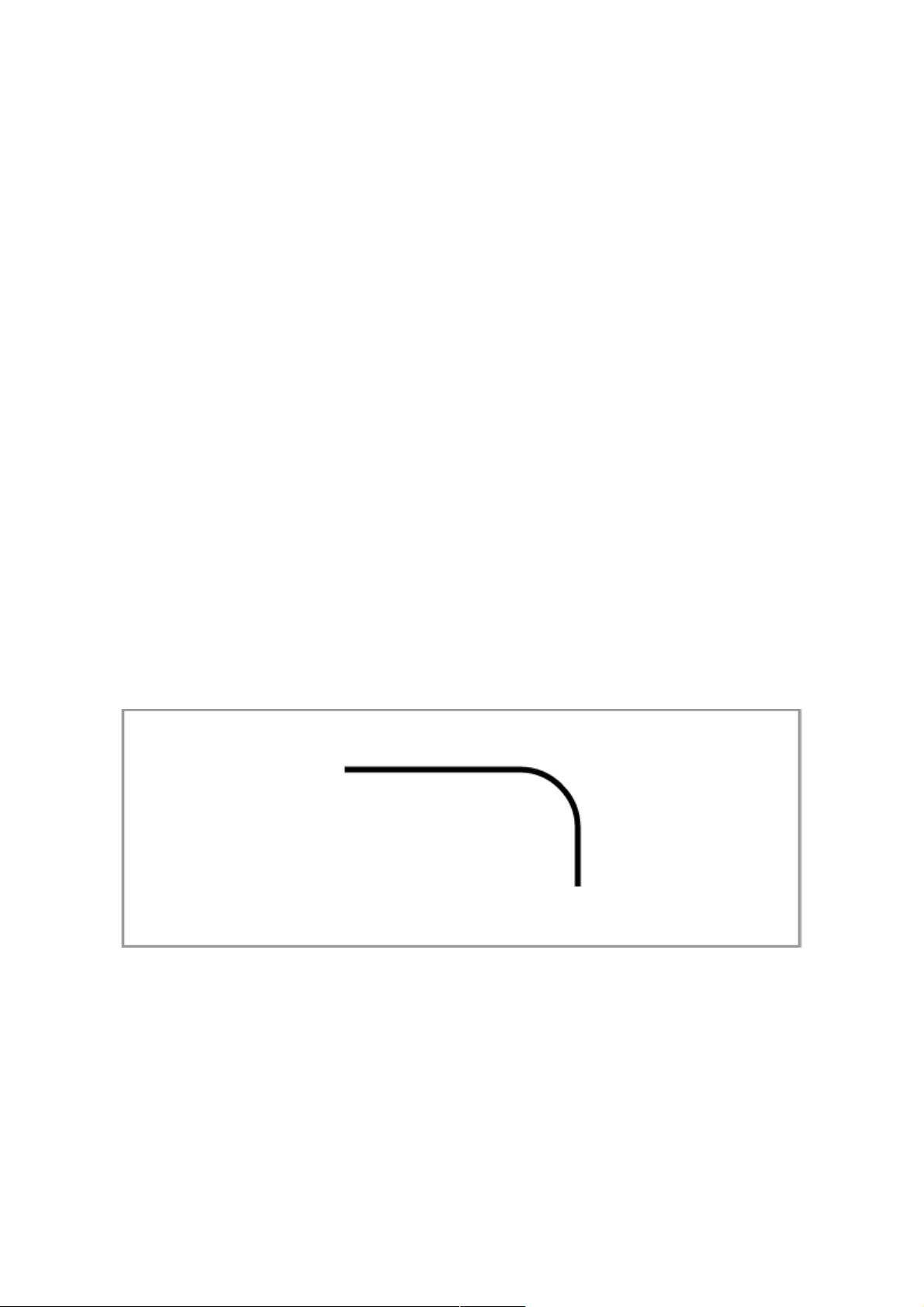
3. 图形绘制
Canvas API提供了绘制各种形状的方法,如圆形(`arc()`)、矩形(`rect()`)等。可以通过调整参数来创建不同大小和形状的图形。
4. 渐变与模式
- `context.createLinearGradient(x1, y1, x2, y2)`:创建一个线性渐变,从(x1, y1)到(x2, y2)。
- `context.createRadialGradient(x1, y1, r1, x2, y2, r2)`:创建一个径向渐变,从(x1, y1, r1)到(x2, y2, r2)。
- `gradient.addColorStop(stop, color)`:在渐变中添加颜色停止点,指定颜色和位置。
5. 图像处理
- `context.drawImage(image, x, y)`:将图像绘制到Canvas上,(x, y)为图像左上角的坐标。
- `image`可以是`Image`对象或`canvas`元素。
6. 文本操作
- `context.font`:设置文本样式,如`'20px Arial'`。
- `context.fillText(text, x, y)`:在指定位置(x, y)绘制文本。
- `context.strokeText(text, x, y)`:仅绘制文本的边框。
这个基础教程将引导初学者逐步掌握HTML5 Canvas的基本绘图技巧,通过实践和学习,可以创作出各种交互式的网页图形和动画。对于进阶应用,还可以探索WebGL进行3D图形渲染,或是结合其他HTML5特性,如Web Audio,构建更复杂的游戏和应用。
2012-11-02 上传
2011-06-04 上传
2024-03-05 上传
2023-07-28 上传
2024-10-28 上传
2023-07-14 上传
2023-05-29 上传
2024-10-28 上传
2023-09-15 上传
zfc2201
- 粉丝: 13
- 资源: 462
最新资源
- DDC_ddc_cic_CIC下变频_
- pconline1532439064641.zip
- spring-aop-5.3.10.jar中文-英文对照文档.zip
- 阶梯step函数MATLAB代码-AEC:AcousticEchoCancellationwithLMS/RLS(基于LMS/RLS的自适应回
- 数字逻辑电路与系统设计课后答案完全版
- 行业文档-设计装置-组合笔筒.zip
- servo-dogbot:机器狗用的东西(使用伺服)
- 银行产品秒杀系统(中国大学生服务外包创新创业大赛).zip
- Ender:一个 JavaScript Minecraft 服务器包装器
- 教育教学教师PPT模板80.zip
- Visual C++与Oracle 数据库编程案例_oracle_Vc_attachedd41_
- filters-2.0.235-1.jar中文-英文对照文档.zip
- 基于STM32+HI-3210 芯片的RS232串口转ARINC429的实现方式
- 电气工程师实用软件合集 各种电气计算软件.zip
- laravelPizza31s18
- spring-webflux-5.3.10.jar中文-英文对照文档.zip