"解决跨域问题和增加搜索引擎收录的方法:使用jsonp和伪静态技术"
需积分: 0 167 浏览量
更新于2024-01-31
收藏 667KB DOCX 举报
jsonp和跨域问题是在web开发中经常遇到的两个关键概念。跨域问题是指在浏览器中一个域名下的网页无法直接访问另一个域名下的资源的情况。而jsonp是一种解决跨域问题的技术手段。
首先,我们来讨论一下跨域问题。在网络应用中,经常会出现前端页面需要从其他域名下加载资源的情况,比如图片、字体、脚本等。然而,由于同源策略的限制,浏览器默认情况下不允许跨域访问。同源策略是指只有当两个页面的协议、域名和端口号完全相同时,浏览器才会允许这两个页面之间的数据交互。这种限制是为了保护用户的隐私和安全,防止恶意网站窃取用户数据。
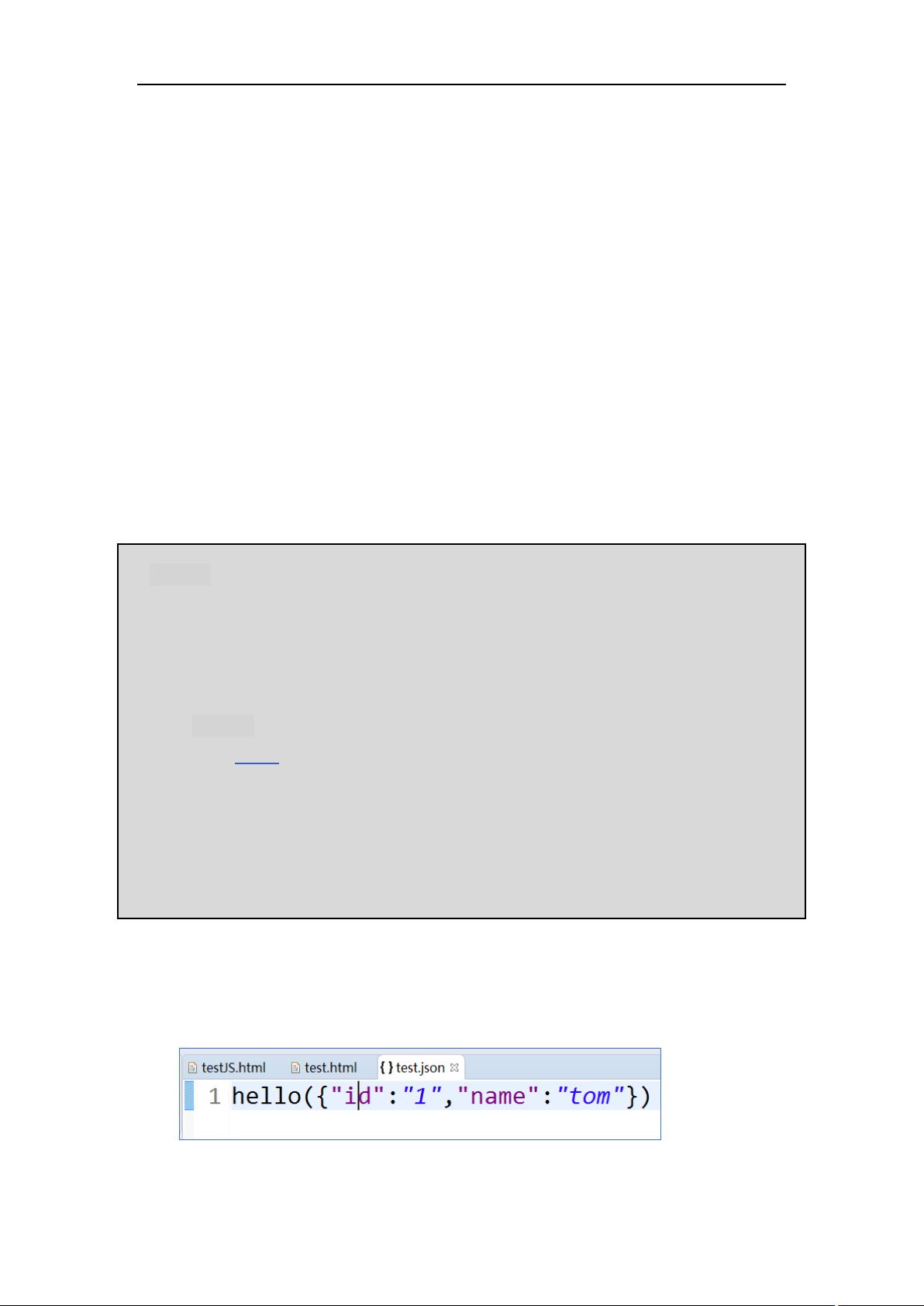
在跨域问题下,我们通常可以使用jsonp来解决。jsonp是一种利用script标签的跨域技术,其原理是通过动态创建一个script标签,src属性指向另一个域名下的接口,然后在接口返回的数据中包含一个回调函数的调用,实现跨域数据的获取。由于script标签的src属性可以跨域访问资源,所以可以绕过同源策略的限制。
接下来,我们来探讨一下伪静态的实现原理以及为什么要使用伪静态技术。伪静态是指通过对动态网页的URL进行改写,让其看起来像是静态网页的地址,从而提高搜索引擎的友好性。一般来说,搜索引擎更喜欢收录静态网页,因为静态网页更容易识别和抓取。然而,有些情况下我们仍然需要展示实时数据或使用动态脚本来解决问题,这时就不能使用静态网页。于是,我们可以通过伪静态技术实现以html形式展示动态页面的效果,这样既可以满足实时数据展示的需求,又能提高搜索引擎的友好性。
最后,我们来讨论一下jsonp和跨域访问测试的相关内容。在实际开发中,我们常常需要通过ajax请求跨域的接口获取数据。然而,由于浏览器的同源策略的限制,跨域请求会被浏览器拦截。为了解决这个问题,可以通过jsonp来实现跨域数据的获取。在使用jsonp时,我们只需要将跨域请求的URL设置成script标签的src属性值,并在接口返回的数据中包含一个回调函数的调用。这样,我们就能够获取到跨域的数据。
总结来说,jsonp和跨域问题是web开发中常见的两个概念。跨域问题是指在浏览器中一个域名下的网页无法直接访问另一个域名下的资源的情况,而jsonp是一种解决跨域问题的技术手段。通过使用jsonp,我们可以绕过浏览器的同源策略限制,实现跨域数据的获取。另外,伪静态技术是为了提高搜索引擎的友好性而发展出来的一种技术手段,通过对动态网页的URL进行改写,使其看起来像静态网页的地址。最后,jsonp和跨域访问测试是在实际开发中常常遇到的问题,通过掌握jsonp的用法和跨域访问测试的方法,我们能够更好地解决网站开发中的跨域问题。
2022-08-08 上传
2014-10-16 上传
2020-10-23 上传
2021-12-19 上传
2022-03-08 上传
2019-07-27 上传
2020-10-27 上传
无能为力就要努力
- 粉丝: 18
- 资源: 332
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能