HTML5 cachemanifest 实现离线缓存详解
39 浏览量
更新于2024-09-01
收藏 273KB PDF 举报
"HTML5的manifest缓存机制是用于实现离线存储的重要特性,它允许网页在用户离线时仍然能够访问。通过创建一个manifest文件,开发者可以指定哪些资源需要被浏览器缓存,以便在无网络连接时使用。这种方式极大地提升了用户体验,尤其是在网络不稳定或不可用的场景下,如移动设备在隧道、地下室等信号弱的地方。同时,manifest缓存还能提高加载速度,减少服务器负载。
什么是CacheManifest?
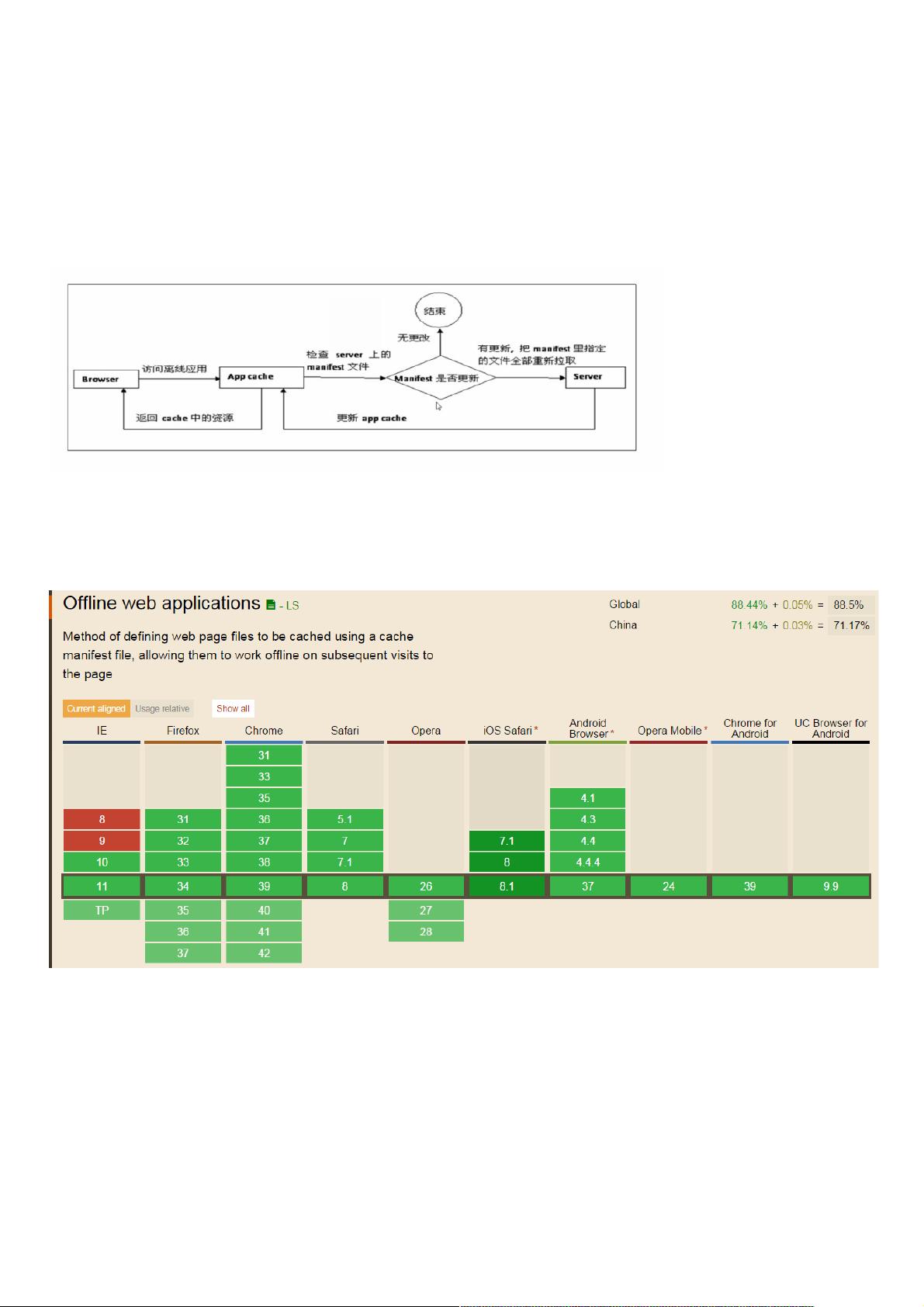
CacheManifest,通常简称为manifest,是一个特殊的文本文件,以`.manifest`为扩展名。这个文件包含了要被浏览器缓存的文件列表。当用户首次访问支持manifest的网页时,浏览器会根据manifest文件中的指示,将指定的资源下载并存储在本地。之后,当用户再次访问该网页时,浏览器会检查manifest文件是否更新,如果更新,则下载新的资源,否则直接从本地缓存中加载,无需重新向服务器请求。
Manifest的特点:
1. **离线浏览**:用户即使在没有网络的情况下,也可以访问之前缓存的网页内容。
2. **更快的速度**:由于数据存储在本地,加载速度比从服务器获取更快。
3. **减轻服务器负载**:只有当资源更新时,浏览器才会向服务器请求下载,减少了不必要的网络通信。
浏览器支持情况:
大部分现代浏览器都支持HTML5的manifest缓存,包括Firefox、Chrome、Safari和Opera,但遗憾的是,Internet Explorer并不支持此功能。你可以通过Can I Use等工具查看详细的浏览器兼容性信息。
如何使用manifest缓存:
在HTML文件中,可以通过在`<html>`标签上添加`manifest`属性来指定manifest文件的位置。例如,如果HTML文件名为`index.html`,对应的manifest文件为`index.manifest`,则可以这样设置:
```html
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<!-- ... -->
</head>
<body>
<!-- ... -->
</body>
</html>
```
manifest文件的内容:
manifest文件是一个简单的文本文件,通常包含三个部分:`CACHE`, `NETWORK`, 和 `FALLBACK`。
- `CACHE`:列出要缓存的文件,如JavaScript、CSS、图片等。
- `NETWORK`:定义需要始终从网络获取的资源,即使在离线模式下。
- `FALLBACK`:当网络不可用时,指定备用资源,以供用户访问。
例如,一个简单的manifest文件可能如下所示:
```text
CACHE MANIFEST
# version 1
CACHE:
index.html
styles.css
script.js
image.jpg
NETWORK:
*
FALLBACK:
/api/* /offline.html
```
在这个例子中,`index.html`, `styles.css`, `script.js` 和 `image.jpg` 将被缓存,所有其他资源默认尝试从网络获取。如果网络不可达且URL匹配`/api/*`,浏览器将加载`/offline.html`作为替代。
总结来说,HTML5的manifest缓存是一种强大的工具,它使得web应用能够在离线状态下运行,提高了用户体验,并优化了服务器性能。不过,需要注意的是,由于浏览器的限制,对于不支持manifest的浏览器,需要提供合适的备选方案,确保所有用户都能正常访问。
2018-12-24 上传
2020-08-29 上传
2020-10-15 上传
2020-09-27 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38630463
- 粉丝: 3
- 资源: 902
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新