Flash CS4脚本动画制作指南
版权申诉
123 浏览量
更新于2024-08-06
收藏 565KB PDF 举报
“flashcs4样板书:脚本动画的制作.pdf”
本文将深入探讨Flash CS4中的脚本动画制作,主要关注ActionScript的基础知识、脚本执行条件、帧脚本、goto语句的使用以及应用在加载进度条(loading)上的脚本动画。
1. **ActionScript简介**
ActionScript是Flash中用于创建交互性动画的编程语言,分为ActionScript 2.0和ActionScript 3.0两个主要版本。它是一系列命令语句和代码,当特定事件触发或条件满足时执行,使得动画具有交互性。
2. **可添加脚本的对象**
只有三种类型的对象支持添加脚本:关键帧(包括空白关键帧)、按钮和影片剪辑。要为这些对象添加脚本,首先选择对象,然后通过打开动作面板进行操作。动作面板可以通过“窗口”菜单的“动作”选项、按F9键或右键点击对象来打开。
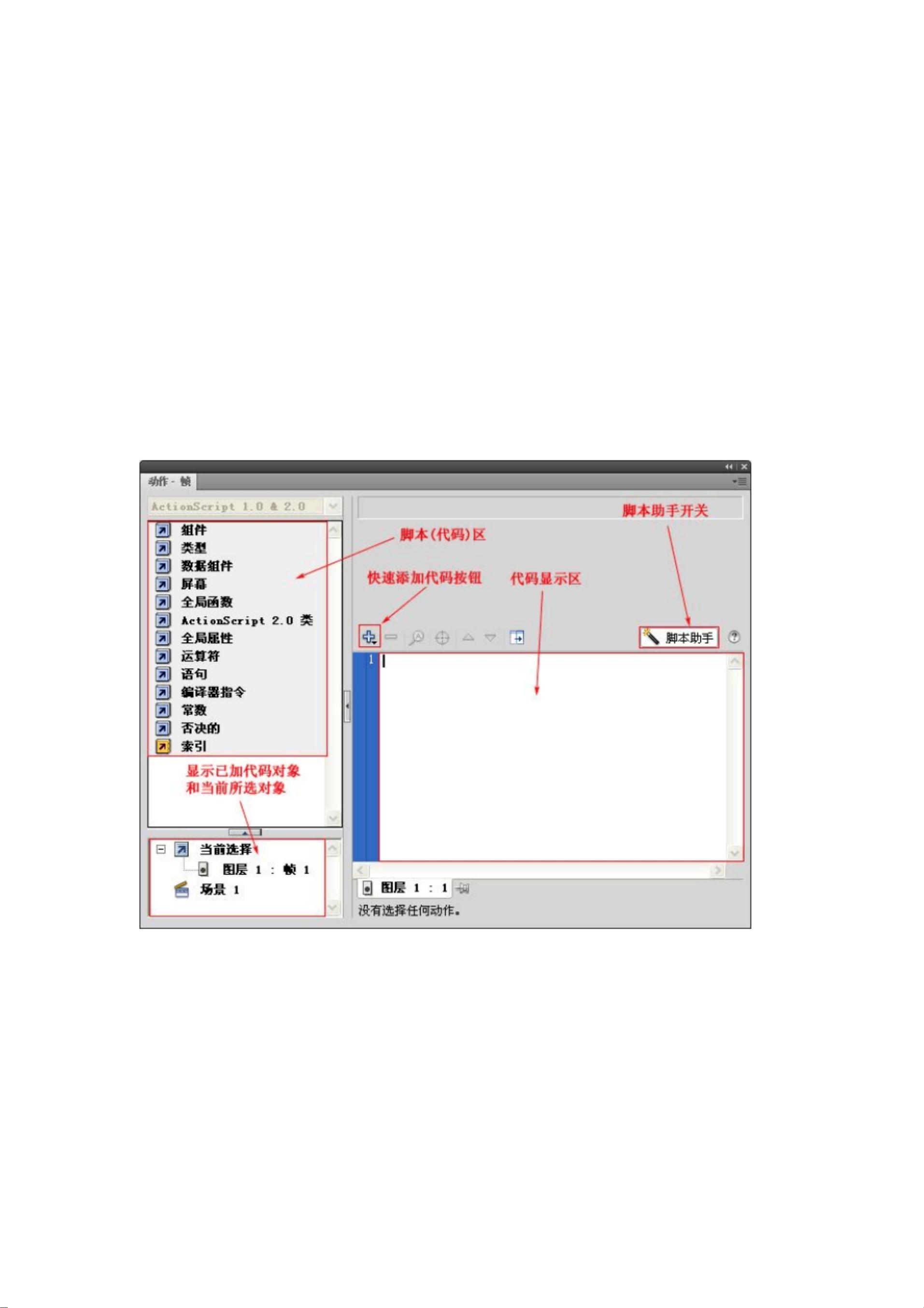
3. **动作面板及脚本执行条件**
动作面板是编写和管理脚本的界面,提供了标准模式和专家模式。标准模式提供预设选项,而专家模式允许手写代码,需要注意代码的大小写敏感性。在关键帧上添加的脚本仅在时间轴播放到该帧时执行。
4. **帧脚本和全局函数**
全局函数包括`goto`, `play`, `stop`, 和 `stopAllSound`,它们用于控制时间轴的播放状态。例如,`stop`命令停止影片播放,`play`恢复播放,`stopAllSound`则会停止所有声音。
5. **goto语句的使用**
`goto`语句用于跳转到指定的帧或场景。`gotoAndPlay`使动画跳转后继续播放,而`gotoAndStop`则在到达目标位置后停止播放。帧标签可以为帧命名,方便定位。
6. **场景和多场景动画**
场景是动画的不同部分,可以通过“插入”菜单的“场景”选项或“窗口”菜单的“其他面板”>“场景”来创建。多个场景按照它们在动画中的顺序依次播放。
7. **脚本动画—loading进度条**
在脚本动画的应用中,加载进度条(loading)通常涉及使用`if...else`判断语句来跟踪加载进度,并根据条件显示相应的进度信息。这需要理解条件语句的结构和如何更新视觉元素以反映加载状态。
总结,Flash CS4中的脚本动画制作涉及对ActionScript的理解,熟练运用帧脚本,理解goto语句和场景管理,以及如何利用这些知识创建交互性和动态效果,如加载进度条。通过掌握这些技能,开发者可以创建出更丰富、更具互动性的Flash内容。
2022-07-14 上传
2023-04-07 上传
2021-10-07 上传
2013-07-02 上传
2023-09-06 上传
2023-06-22 上传
lxc15005035395
- 粉丝: 0
- 资源: 7万+
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜