Vue学习笔记:从环境搭建到项目实战
需积分: 46 144 浏览量
更新于2024-07-15
收藏 1.5MB PDF 举报
本资源是一份详细的Vue前端开发学习笔记,涵盖了从基础入门到实战项目的全过程,适合初学者和希望进一步提升Vue技能的开发者参考。以下是主要内容概要:
1. **环境搭建**:
- 使用Node.js和npm进行环境配置,通过官网下载对应操作系统版本的Node.js,并确认安装版本。npm是Node.js的包管理器,用于安装和管理项目依赖。
2. **Vue CLI**:
- 安装Vue CLI(命令行工具),这是一个脚手架,用于快速创建和初始化Vue项目。全局安装命令为`npminstall -g vue-cli`,然后通过`vue init webpack vue-demo`创建一个名为vue-demo的新项目。
3. **Vue基础入门**:
- 学习Vue的核心概念,如MVVM(Model-View-ViewModel)架构,了解组件化开发,以及如何在`main.js`中设置基础配置。
4. **Vue Router**:
- Vue Router用于实现单页应用的路由管理,介绍了其基本使用方法,如定义路由、导航守卫等。
5. **Vuex**:
- 学习状态管理工具Vuex,如何在Vue应用中管理共享状态,以及其store、mutations、actions和 getters的运用。
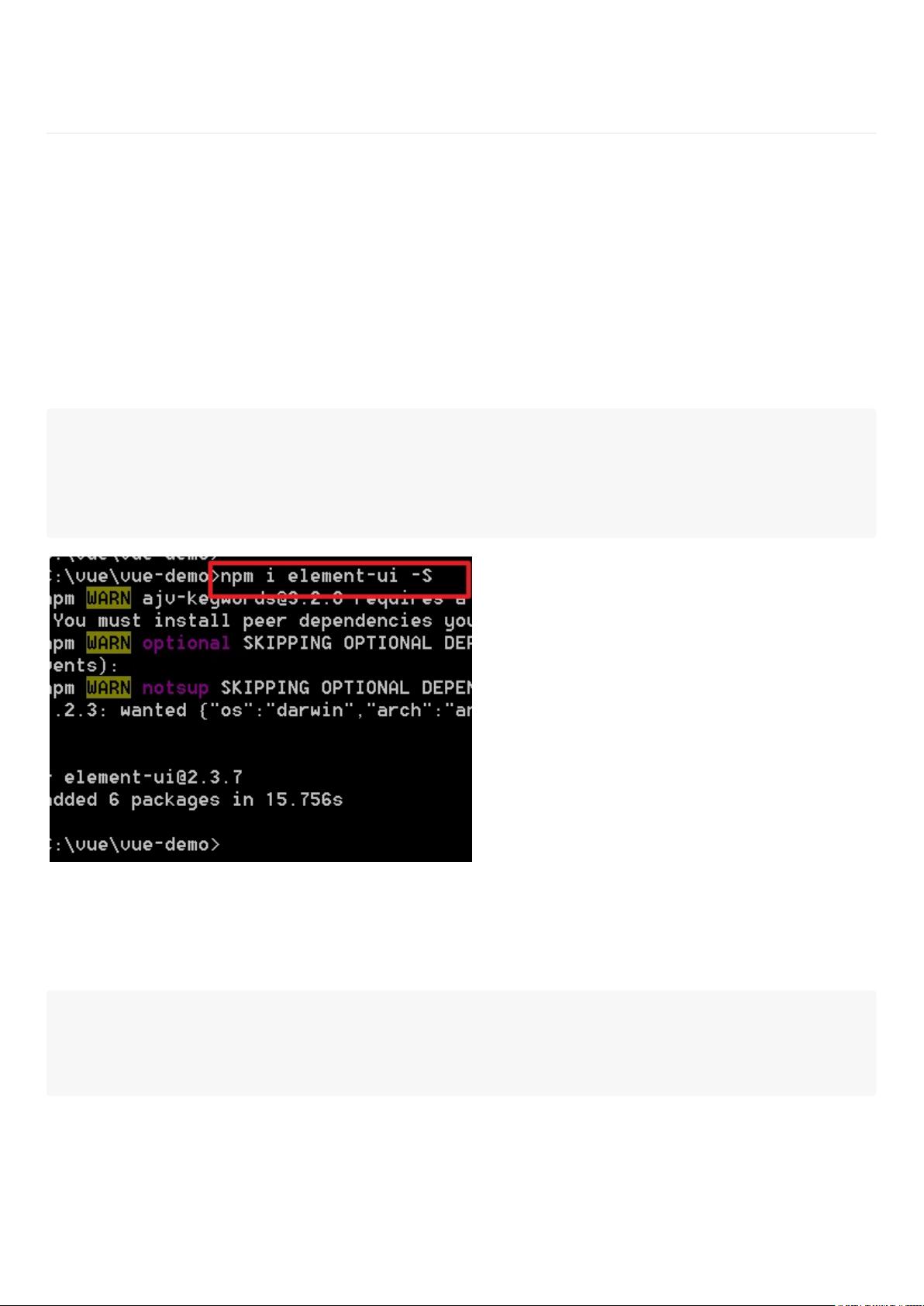
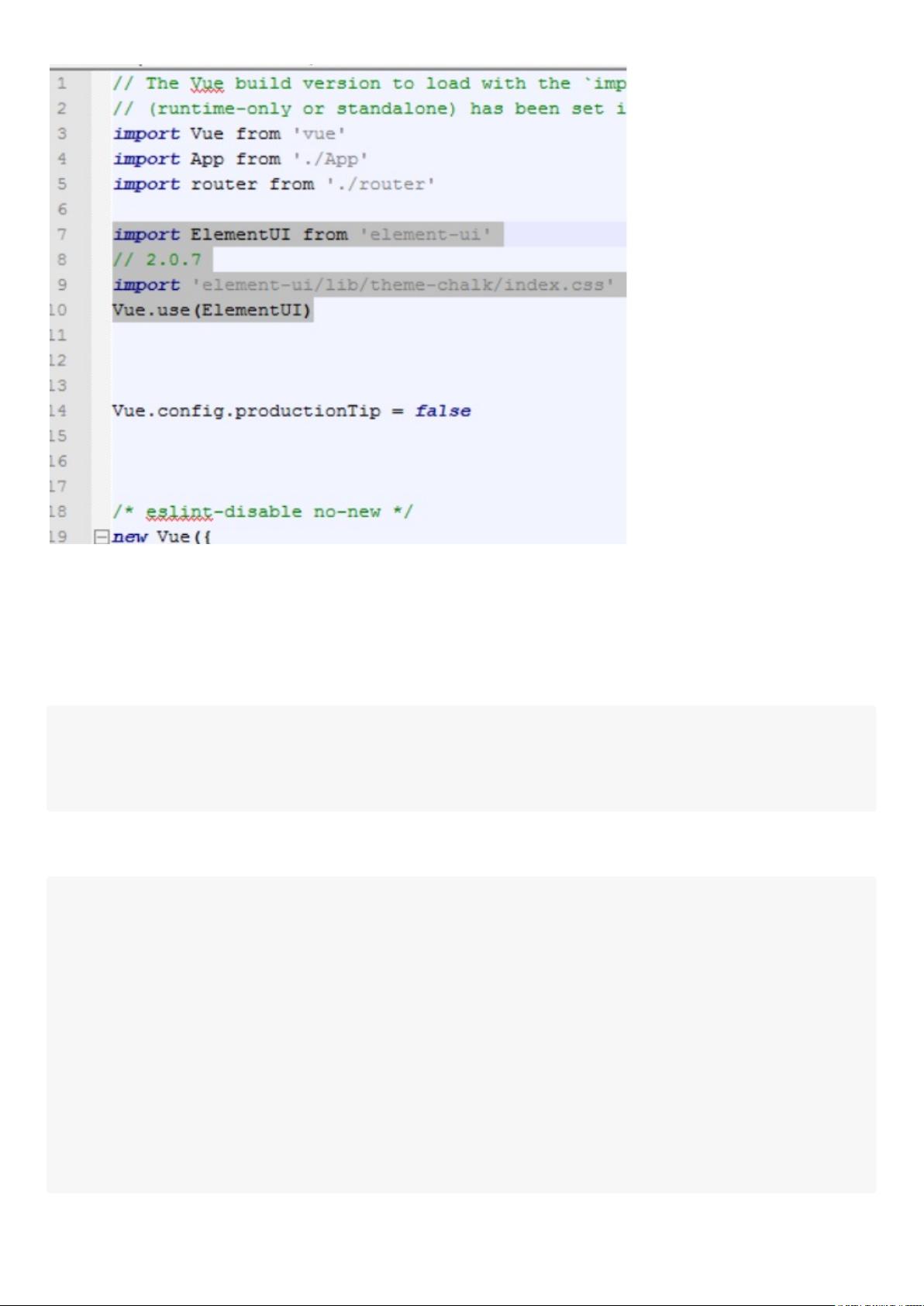
6. **Element UI**:
- 这部分介绍了Element UI,一个流行的基于Vue的UI组件库。内容包括表格的分页和多选功能,以及展开行的功能实现。
7. **Git**:
- Git版本控制系统的基础使用,包括常用命令如查看节点和npm版本,以及提交、拉取、分支管理等操作。
8. **学习资源推荐**:
- 提供了丰富的学习资源链接,如Vue官网、JavaScript教程(廖雪峰、MDN)、ES6入门教程,以及冴羽在掘金上分享的学习笔记系列,如JavaScript深入、ES6等。
9. **项目实战与布局**:
- 介绍了如何在实际工作中处理常见的页面布局,通过分析知名网站实例并推荐相关阅读,加深理解。
10. **文档查阅**:
- 强调了查阅标准文档的重要性,比如ES5标准中文文档,以及冴羽的博客作为更深入学习的资源。
这份笔记提供了一个循序渐进的学习路径,不仅有理论知识,还有实践环节,对于希望通过Vue来提升前端技能的人来说,是一个宝贵的参考资料。
2020-07-25 上传
2024-02-18 上传
2024-04-09 上传
2024-09-26 上传
2023-03-26 上传
2023-09-18 上传
2023-05-23 上传
chinashcyq
- 粉丝: 3
- 资源: 12
最新资源
- JDK 17 Linux版本压缩包解压与安装指南
- C++/Qt飞行模拟器教员控制台系统源码发布
- TensorFlow深度学习实践:CNN在MNIST数据集上的应用
- 鸿蒙驱动HCIA资料整理-培训教材与开发者指南
- 凯撒Java版SaaS OA协同办公软件v2.0特性解析
- AutoCAD二次开发中文指南下载 - C#编程深入解析
- C语言冒泡排序算法实现详解
- Pointofix截屏:轻松实现高效截图体验
- Matlab实现SVM数据分类与预测教程
- 基于JSP+SQL的网站流量统计管理系统设计与实现
- C语言实现删除字符中重复项的方法与技巧
- e-sqlcipher.dll动态链接库的作用与应用
- 浙江工业大学自考网站开发与继续教育官网模板设计
- STM32 103C8T6 OLED 显示程序实现指南
- 高效压缩技术:删除重复字符压缩包
- JSP+SQL智能交通管理系统:违章处理与交通效率提升