Vue-router编程式路由详解与参数传递实践
120 浏览量
更新于2024-08-28
收藏 481KB PDF 举报
编程式路由是Vue.js框架中的核心概念,它允许开发者通过编写JavaScript代码动态控制应用内的页面跳转,而非依赖HTML传统的锚点链接。在Vue Router中,编程式路由主要通过`$router`对象进行操作,提供了两种常见的方法来实现页面导航:
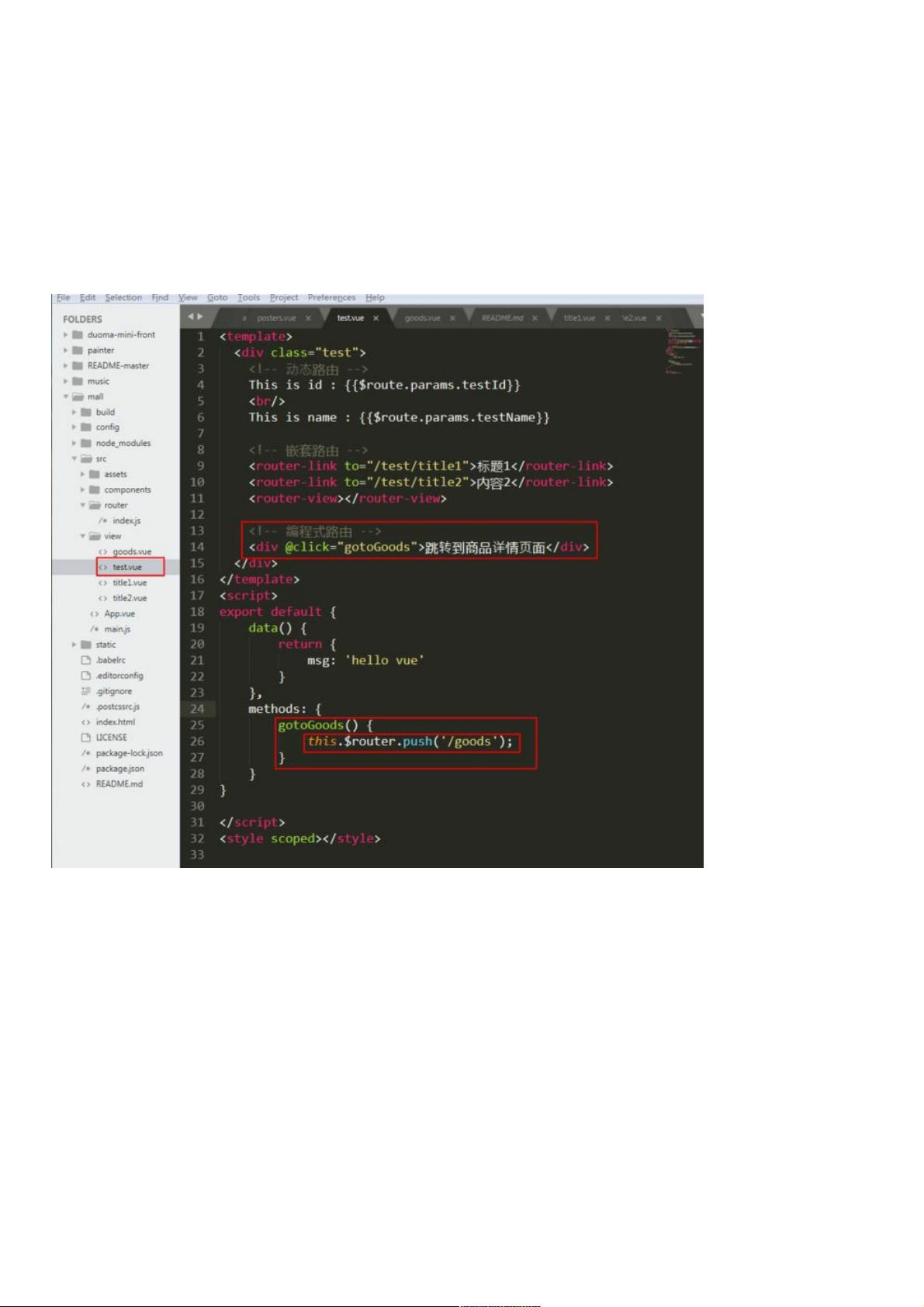
1. `$router.push(path)` 或 `$router.push({ path: 'name' })`: 这两个方法都用于异步导航到新的路由。在组件内部,如在`test.vue`的div元素上添加点击事件,通过调用`$router.push`并传入目标路由名或对象,可以实现页面的切换。例如,当点击事件触发时,会从`test`页面跳转到定义的`goods`页面。
2. 路径携带参数: 当需要传递参数时,可以使用`$router.push({ path: 'name', query: { key: value } })`的方式。在`goods.vue`中,可以通过访问`$route.query`对象来获取由上一页面传递的参数,如`goodsId`。
3. `$router.go()`: 这个方法类似于浏览器的`history.go()`方法,用于处理页面的前后导航。调用`$router.go(n)`,其中n是整数,n > 0表示前进n级,n < 0表示后退n级。
Vue Router文档是学习编程式路由的重要资源,地址如下:
- Vue Router官方文档:https://router.vuejs.org/zh-cn/
- MDN Web API文档:https://developer.mozilla.org/zh-CN/docs/Web/API/History
此外,还有其他相关教程供参考:
- [菜鸟教程 - Vue Router](//www.jb51.net/article/141020.htm)
- [菜鸟教程 - Vue Router 携带参数](//www.jb51.net/article/141022.htm)
编程式路由是Vue开发中不可或缺的一部分,它提高了灵活性和控制力,使得开发者能够根据业务逻辑动态调整应用的导航行为。熟练掌握编程式路由是构建可维护、可扩展的单页应用的关键。
2025-03-13 上传
726 浏览量
334 浏览量
523 浏览量
208 浏览量
295 浏览量
2021-11-09 上传
2023-04-05 上传
511 浏览量
weixin_38717143
- 粉丝: 3
最新资源
- Android平台DoKV:小巧强大Key-Value管理框架介绍
- Java图书管理系统源码与MySQL的无缝结合
- C语言实现JSON与结构体间的互转功能
- 快速标签插件:将构建信息轻松嵌入Java应用
- kimsoft-jscalendar:多语言、兼容主流浏览器的日历控件
- RxJava实现Android多线程下载与断点续传工具
- 直观示例展示JQuery UI插件强大功能
- Visual Studio代码PPA在Ubuntu中的安装指南
- 电子通信毕业设计必备:元器件与芯片资料大全
- LCD1602显示模块编程入门教程
- MySQL5.5安装教程与界面展示软件下载
- React Redux SweetAlert集成指南:增强交互与API简化
- .NET 2.0实现JSON数据生成与解析教程
- 上海交通大学计算机体系结构精品课件
- VC++开发的屏幕键盘工具与源码解析
- Android高效多线程图片下载与缓存解决方案