"深入浅出WebWork:三层架构的Web层解决问题"
需积分: 0 36 浏览量
更新于2024-01-12
收藏 124KB DOC 举报
WebWork是一个基于Java的MVC框架,被广泛应用于Web开发中。本文通过对WebWork的深入浅出的介绍,希望能为读者提供一个系统的了解和掌握WebWork的机会。
在本文的开头,作者强调了本文的导读角色,希望通过逐步介绍WebWork的功能特性和原理,引领读者从浅入深地理解和应用WebWork。接下来,文章提出了基于三层架构的Web层需要解决的10个问题,并按照横轴的顺序逐步展开讲解。
首先,Web层需要解决的第一个问题是数据的输入。在Web开发中,如何获取基于无状态HTTP的请求数据是一个重要的挑战。本文介绍了一些WebWork的技巧和方法,解决了这个问题,并将请求的字符数据转换为对应的模型对象。
其次,数据的验证是Web层需要解决的第二个问题。如何验证输入数据的合法性并给出明确的错误消息提示是一个关键的任务。本文介绍了WebWork提供的验证器和错误消息机制,帮助开发者实现数据验证的功能。
第三个问题是数据的输出。在Web开发中,如何展现复杂的对象结构和处理复杂的展现逻辑是一个挑战。本文介绍了WebWork的模板引擎和标签库,帮助开发者实现灵活和高效的数据展现。
第四个问题是数据的传递和共享。在不同的请求或页面之间传递和共享数据是Web开发中常见的需求。本文介绍了WebWork的上下文对象和数据传递机制,帮助开发者实现数据的传递和共享。
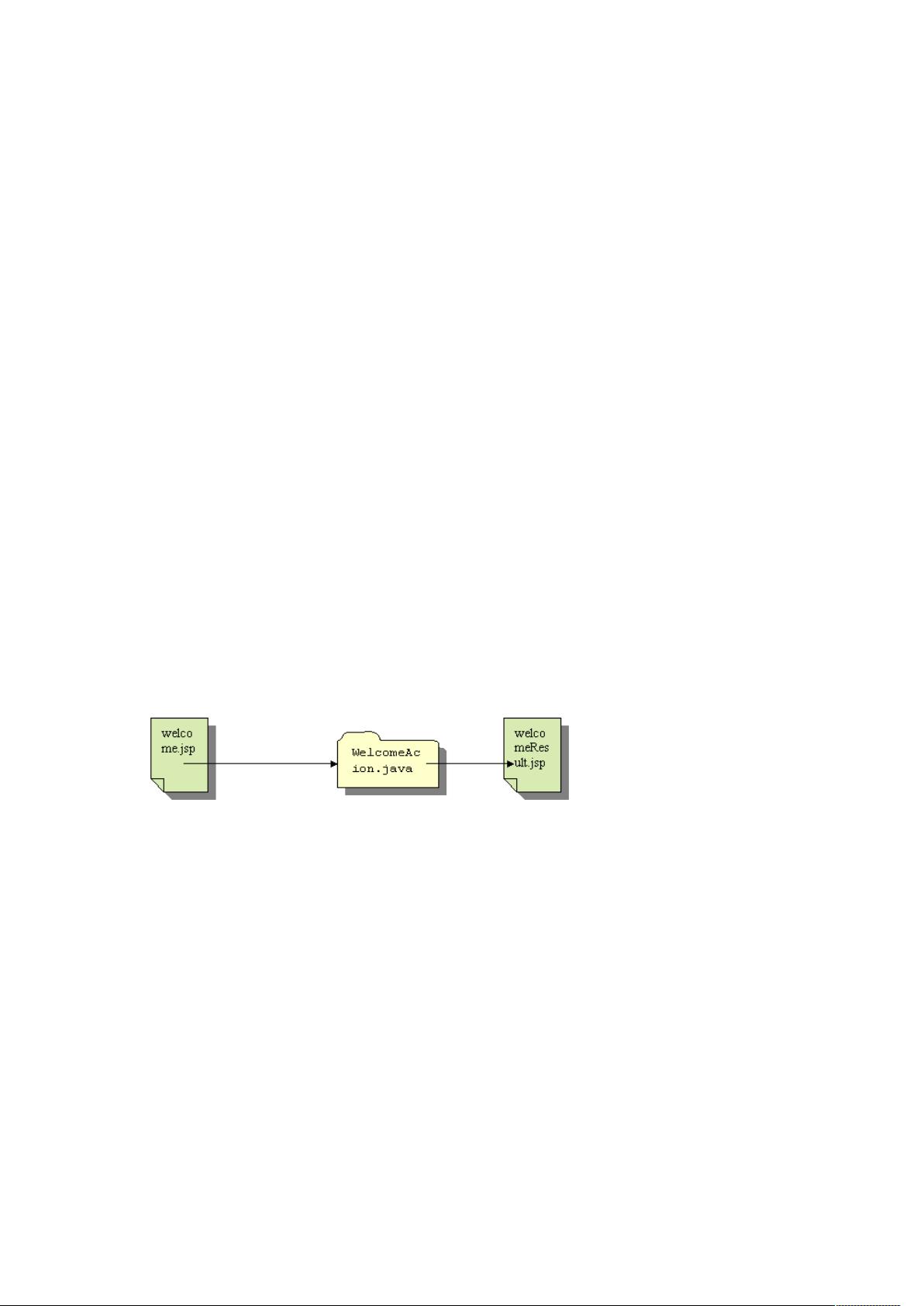
第五个问题是页面的流程管理。在Web开发中,如何管理Web页面的流程是一个重要的考虑因素。本文介绍了WebWork的拦截器和Action的运行机制,帮助开发者实现页面流程的管理。
在接下来的章节中,本文继续介绍了WebWork的入门、原理、实战和技巧等方面的内容。通过对WebWork的深入讲解,读者能够更加全面和深入地理解WebWork的工作原理和应用方法。
在最后一章中,本文展望了WebWork未来的发展方向,并对全文进行了总结。作者希望读者通过本文的阅读,能够对WebWork有一个清晰的认识,并能够在实践中灵活应用WebWork的功能特性。
总之,本文对WebWork进行了深入浅出的介绍,通过系统地介绍WebWork的功能特性和原理,帮助读者更好地理解和应用WebWork。读者在阅读本文后,将能够熟练使用WebWork进行Web开发,并能够在实践中灵活运用WebWork的各种特性和技巧。
2007-08-07 上传
2008-01-03 上传
2008-09-11 上传
2023-05-05 上传
2024-10-26 上传
2023-03-16 上传
2024-10-26 上传
2024-10-26 上传
2023-05-17 上传
smangoo
- 粉丝: 1
- 资源: 55
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载