微信小程序自定义多选复选框代码实现
146 浏览量
更新于2024-08-29
收藏 99KB PDF 举报
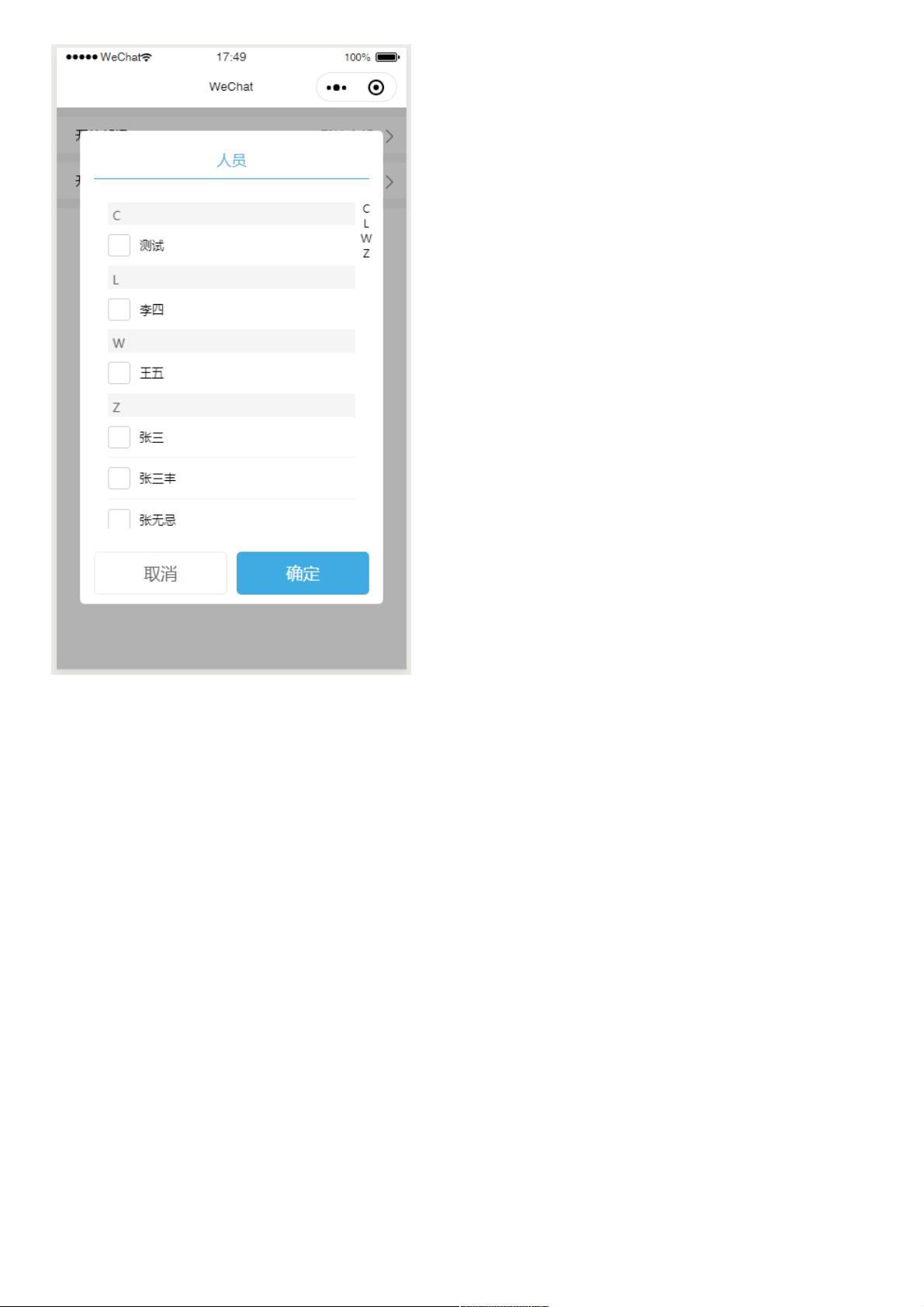
本文主要介绍如何在微信小程序中实现自定义的复选框功能,包括多选、上拉滚动以及按字母排序的特性。由于微信小程序的原生picker组件不能满足特定需求,因此需要自定义视图(view)来达到预期效果。
在微信小程序中,我们常常需要创建具有特定交互功能的组件,比如复选框。在本案例中,有两个主要的需求:
1. **多选复选框**:用户可以同时选择多个选项,而不是只能单选。
2. **上拉滚动**:当选项过多时,需要提供滚动功能以便查看所有选项。
3. **按名称字母排序**:复选框的选项应按照名称的字母顺序排列,方便用户查找。
在`index.wxml`布局文件中,可以看到以下关键结构:
- `<view class="container">` 是整个页面的容器,包含了两个主要的部分:开放部门和开放成员。
- `<view class='class bgFFF' bindtap='isDep'>` 和 `<view class='class bgFFF' bindtap='isPer'>` 分别代表“开放部门”和“开放成员”的选择区域,点击后会展开对应的复选框列表。
- `<view class='class-choose'>` 包含了实际的复选框选项,其中 `<text wx:if="{{checkValue.length>0}}">` 和 `<text wx:else>` 分别处理有选择和无选择的情况,`<block wx:for="{{checkValue}}" wx:key="index">{{item}}</block>` 用于循环显示已选择的部门或成员。
- `<image src='/images/right-icon.png' mode="widthFix"></image>` 是一个右侧的勾选图标,表示该选项已被选中。
在实现自定义复选框时,需要注意以下几点:
1. **数据绑定**:`{{checkValue}}` 和 `{{depValue}}` 是存储用户选择的值的数据变量,它们与后台的数据交互,更新用户的选择状态。
2. **事件绑定**:`bindtap` 事件用于触发相应的函数,例如 `isDep` 和 `isPer` 可能是用于展开和关闭复选框列表的函数。
3. **条件渲染**:使用 `wx:if` 和 `wx:else` 控制是否显示默认文本或已选择的项目。
4. **样式设置**:如 `class='color333perItem'` 用于设置文字颜色,`mode="widthFix"` 用于保持图片宽度不变,高度按比例缩放。
为了实现按字母排序的功能,我们需要在后台或前端对数据进行排序处理。例如,在获取到部门或成员列表后,可以使用 JavaScript 的 `sort()` 函数,根据名称的首字母进行升序排序。
这个实例展示了如何在微信小程序中通过自定义视图组件实现复杂的功能,包括多选、滚动和排序,这有助于提高用户体验并满足特定的业务需求。在实际开发过程中,还需要考虑性能优化、错误处理和适配不同设备等因素,确保应用的稳定性和兼容性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-15 上传
2020-10-15 上传
2020-08-28 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38638004
- 粉丝: 3
- 资源: 900
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析