安卓开发:深入解析UI界面控制与布局技巧
需积分: 45 164 浏览量
更新于2024-07-15
收藏 6.6MB PDF 举报
在安卓开发中,UI界面控制是关键的一环,它涉及到开发者如何将设计图转化为可交互的用户界面。本文档详细探讨了四种主要的UI界面控制方式:
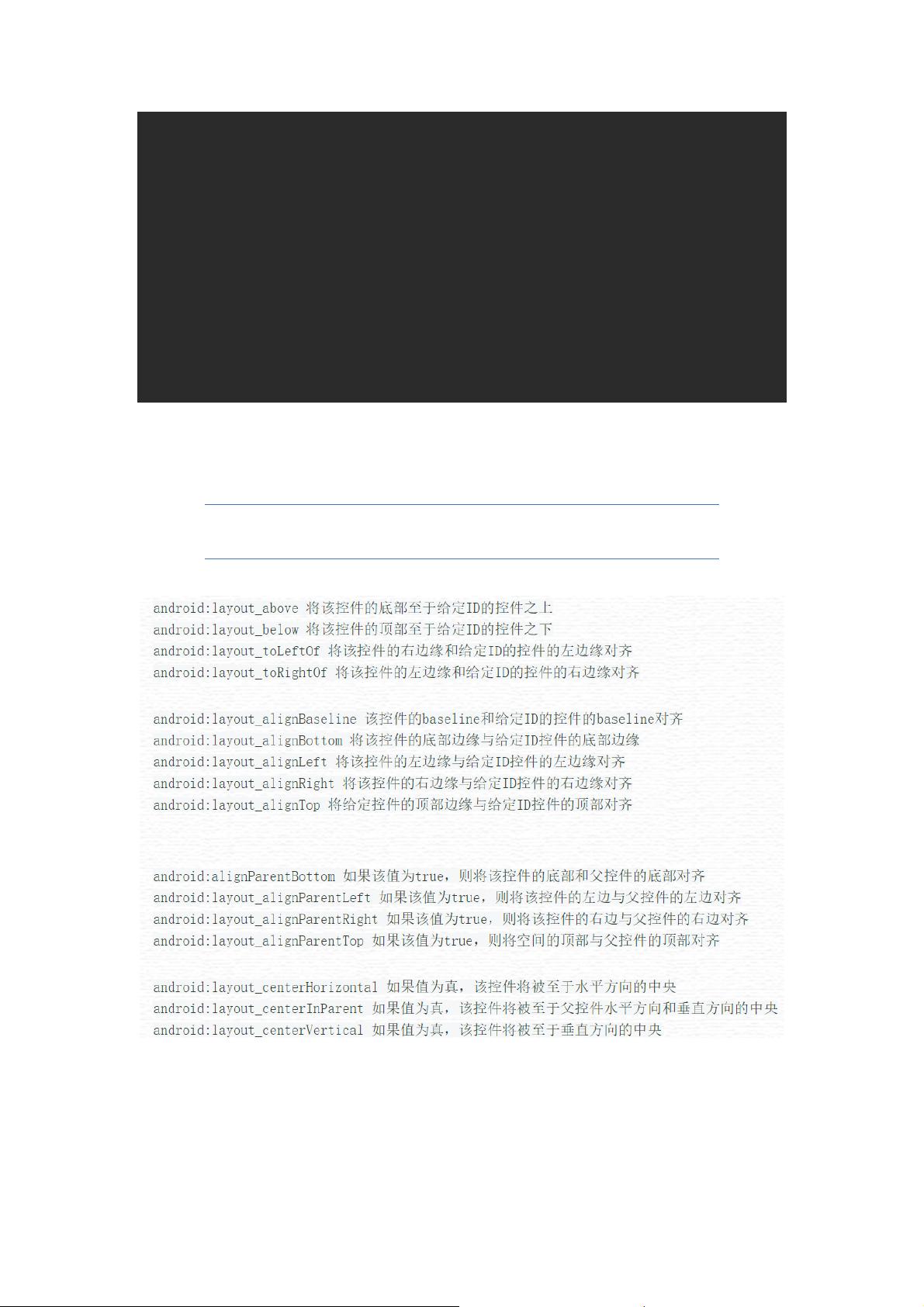
1. **XML控制**:XML是Android界面布局的主要工具,通过定义视图(如LinearLayout、RelativeLayout、FrameLayout等)和属性(如android:id、android:background、android:padding等),我们可以预设组件的位置、大小和样式。例如,`android:orientation="vertical"`用于设置布局的方向,`android:gravity="center"`可以实现元素在父容器中的居中对齐,`android:layout_weight`则用于在水平或垂直方向上分配剩余空间,如在案例中的`<Button>`元素中,通过设置`android:layout_weight`来决定两个按钮的宽度比例。
2. **Java控制**:尽管XML布局为主,但在某些情况下,开发者可能需要在Java代码中动态改变组件的状态。比如,根据用户的输入或逻辑判断来调整控件的可见性、颜色或位置。Java代码提供了更多的灵活性,但过度依赖可能导致代码复杂度增加。
3. **结合XML和Java**:通常,我们会遵循MVC(Model-View-Controller)模式,在Java代码中处理业务逻辑,而将UI层面的细节定义在XML中。这样可以保持代码结构清晰,提高维护性。通过事件监听器(OnClickListener、OnTouchListener等),Java代码可以响应XML中的控件事件。
4. **开发自定义组件**:对于复杂的UI需求,开发者可能会选择创建自定义视图或组件,这涉及继承自Android的基础View类,并重写相关方法。例如,为了实现特定的动画效果或交互行为,开发者可能需要创建一个自定义的Button或EditText。自定义组件的制作可以提升应用的独特性和用户体验。
微信登录示例展示了如何在布局中嵌入EditText,包括设置组件宽度为`match_parent`以适应屏幕,添加底部边距,以及使用`drawableLeft`属性来放置图标。这些细节展示了在实际开发中如何处理文本输入框的样式和提示信息。
掌握好这四种UI界面控制方法是安卓开发入门者必须掌握的技能,它们不仅涉及到基础布局设计,还涉及到代码组织和组件间的交互。通过实践和不断学习,开发者可以灵活运用这些技术,打造出美观且功能丰富的用户界面。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2014-01-13 上传
2013-03-18 上传
2018-03-31 上传
2022-01-21 上传
2021-01-06 上传
2010-05-07 上传
百度搜索爱敲代码的小庆
- 粉丝: 11
- 资源: 3
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用