Chrome插件开发入门指南
"Chrome插件开发"
Chrome插件开发是一个基于HTML、JavaScript和CSS技术的领域,它允许开发者创建能够增强或改变Google Chrome浏览器功能的应用程序。Chrome插件,也称为扩展,通过与浏览器内核交互,提供各种定制化的用户体验。
### 概述
Chrome插件开发的核心在于编写`manifest.json`文件,这是一个JSON格式的配置文件,包含了插件的基本信息和功能定义。此外,开发者需要熟悉JavaScript和HTML,用来构建插件的用户界面和逻辑。
### 改变浏览器外观
插件可以通过修改浏览器UI,如添加按钮、改变标签页样式等方式,来改变用户的浏览体验。例如,可以创建一个"browser_action",它会在浏览器工具栏上显示一个图标,用户点击后会弹出一个特定的界面,如示例中的"HelloWorld"插件,点击图标会展示从Flickr搜索到的"helloworld"图片集合。
### 与浏览器交互
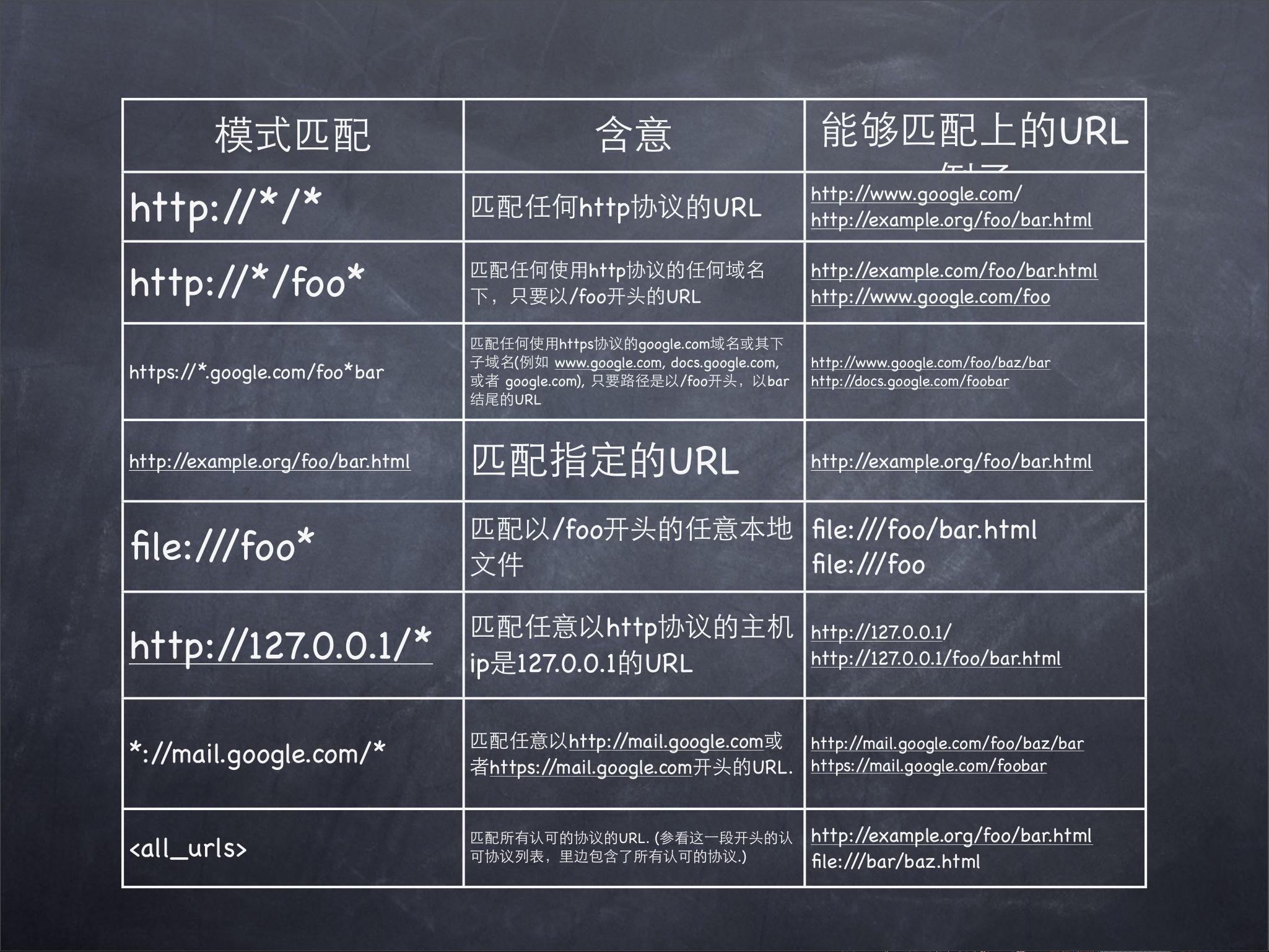
插件能够获取浏览器状态、访问网页数据、监听用户行为,并对这些信息作出反应。通过`permissions`字段,开发者可以声明插件需要的权限,如访问特定网站API(如示例中的`http://api.flickr.com/`)。
### 应用(扩展的内部实现)
扩展的内部实现可能包括JavaScript脚本、HTML页面、CSS样式和图像资源等。例如,`popup.html`是弹出窗口的HTML内容,而`icon.png`是浏览器动作的图标。
### 调试
开发者可以使用Chrome的内置开发者工具进行调试。在`chrome://extensions/`页面找到插件的ID,然后通过`chrome-extension://extensionId/filename`访问扩展的文件。在这里,可以设置断点、单步调试代码和检查变量值。如果需要刷新调试页面,可以在控制台执行`location.reload(true)`。
### Manifest文件
`manifest.json`文件包含以下关键元素:
- `name`: 扩展的名称。
- `version`: 版本号。
- `description`: 描述,应为纯文本,不超过132个字符。
- `icons`: 图标大小的定义,用于不同尺寸的显示。
- `default_locale`: 默认的语言环境。
### 开发范例
示例中的"HelloWorld"插件展示了如何定义浏览器动作和请求权限。`browser_action`对象定义了默认图标和弹出窗口的HTML路径。
### 应用设计规范
遵循Chrome的设计指南,确保插件的用户界面友好,功能清晰,并且符合Chrome的用户体验标准。
### 参考资料
开发过程中,开发者应参考Chrome官方的插件开发文档,以及可能存在的第三方翻译文档,如360极速浏览器应用开放平台的中文文档。
### QA
开发者可能会遇到的问题和解决方案通常可以通过查阅官方文档、社区论坛或者Stack Overflow等在线资源找到解答。
总结来说,Chrome插件开发涉及多个技术层面,包括前端开发、JSON配置、浏览器API的使用和调试技巧。通过掌握这些知识,开发者可以创建出满足特定需求的Chrome插件,提升用户的浏览体验。
631 浏览量
934 浏览量
1056 浏览量
254 浏览量
119 浏览量
207 浏览量
1559 浏览量
178 浏览量
147 浏览量
cozylk
- 粉丝: 3
- 资源: 7
最新资源
- android_hybird:android_hibird 框架
- ABOV芯片 项目01 代码.zip
- 【深层神经网络实战代码】识别猫 吴恩达深度学习笔记
- teste-indt-master.zip
- 互联网大厂C++复习经验
- maolan:毛兰DAW的GUI
- CS-518:CS 518课程的作业
- 安全摄像头原理图及PCB
- ArduinoRequestResponse:Arduino固件与ORSSerialPort RequestResponseDemo示例应用程序一起使用
- VC操作MD5.rar
- buildz-api
- portal-web-ecoleta:下一级别的活动周日,Rocketseat实用工具TypeScript,NodeJS,ReactJS和React Native。 紧急情况下的集体诉讼,请在以下情况下填写您的姓名:(必要的)取消必要的附加条件
- wiki:一个简洁的个人 wiki,使用 vue.js 和 markdown-js
- aura:气候仪表板
- 最简单的SysTick延时程序
- 安全摄像头程序源码(好用)