Vue3 渲染函数详解:何时与如何使用
版权申诉
97 浏览量
更新于2024-09-11
收藏 181KB PDF 举报
"Vue3 render 函数的教程详解"
在Vue3中,render函数是一个关键特性,用于自定义组件的渲染逻辑。这篇教程详尽地解释了何时以及如何使用render函数,帮助开发者理解其背后的机制和优势。以下是关于Vue3 render函数的详细说明:
1. **DOM(Document Object Model)**:DOM是HTML或XML文档的结构化表示,浏览器将HTML解析为一系列可操作的节点。开发者可以使用JavaScript与DOM交互,比如查找、修改和添加元素。
2. **VDOM(Virtual DOM)**:为了解决大量DOM操作导致的性能问题,Vue等现代前端框架引入了VDOM。VDOM是DOM的轻量级抽象,以JavaScript对象的形式存在,减少了直接操作真实DOM的次数,从而提高性能。
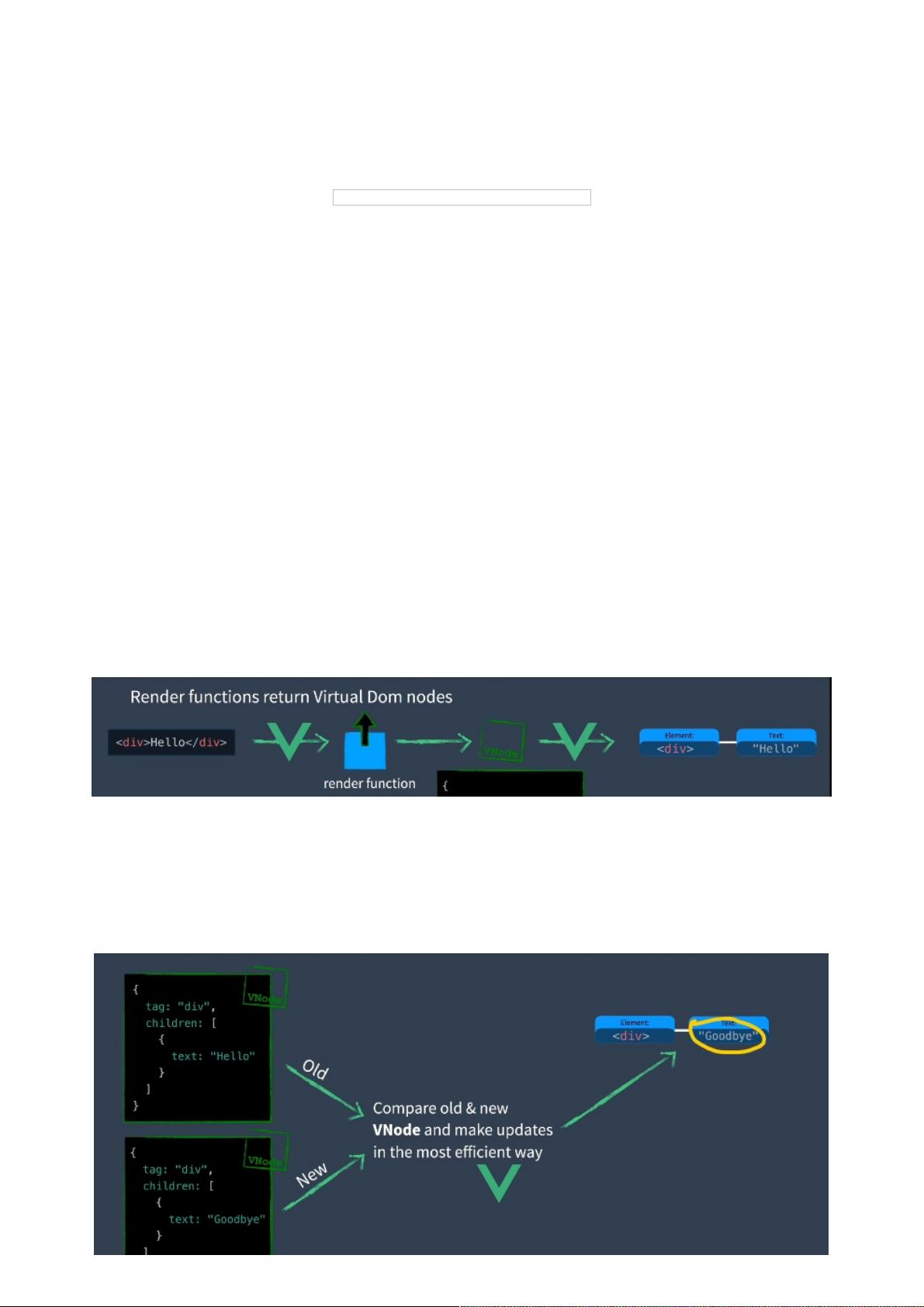
3. **Vue的渲染过程**:Vue首先基于模板生成渲染函数,该函数返回一个描述组件结构的虚拟节点。当组件状态变化时,render函数重新执行,生成新的虚拟节点,Vue使用这些节点进行高效的DOM更新,即所谓的“差分算法”。
4. **渲染函数(render function)**:render函数是用JavaScript编写的,可以直接控制组件的输出。例如,`render(h) { return h('div', 'hello'); }` 将生成一个包含文本'hello'的div元素。`h` 是一个创建元素的函数,类似于jsx中的`<div>Hello</div>`。
5. **Vue3的三个核心模块**:
- **ReactivityModule**:负责实现响应式系统,通过代理对象和追踪依赖,确保数据变化时能正确触发视图更新。
- **CompilerModule**:编译器模块负责将模板转换为渲染函数。Vue3中的编译器可以将模板语法优化为更高效的代码。
- **RendererModule**:渲染模块处理VDOM到真实DOM的转换,包括创建、更新和销毁DOM节点。
6. **优势**:Vue3的render函数提供更大的灵活性,特别是在处理复杂动态渲染场景、库集成或需要深度自定义的组件时。同时,由于Vue3采用了Composition API,render函数可以更好地结合其他功能组件。
7. **使用场景**:当模板语法无法满足需求时,如创建自定义组件结构、利用第三方库(不支持jsx)或实现复杂的条件逻辑时,应考虑使用render函数。
Vue3的render函数是实现组件高级定制的关键工具,它与VDOM和响应式系统紧密协作,确保高效且精确的UI更新。通过理解和熟练使用render函数,开发者能够更深入地掌握Vue3的底层机制,提升应用性能和开发效率。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-17 上传
2020-10-15 上传
2021-12-30 上传
2020-08-28 上传
2020-08-27 上传
2020-08-28 上传
weixin_38705723
- 粉丝: 5
- 资源: 917
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程