深入理解Java文件上传的原始Servlet实现
157 浏览量
更新于2024-09-02
收藏 239KB PDF 举报
在Java开发中,文件上传是一项常见的功能,尤其是在Web应用中。本文将介绍一种基础的Servlet方式实现文件上传。传统的文件上传主要通过HTML表单配合Servlet来完成,无需依赖jQuery插件,如Uploadify,尽管它支持异步上传,但理解其基本原理更为关键。
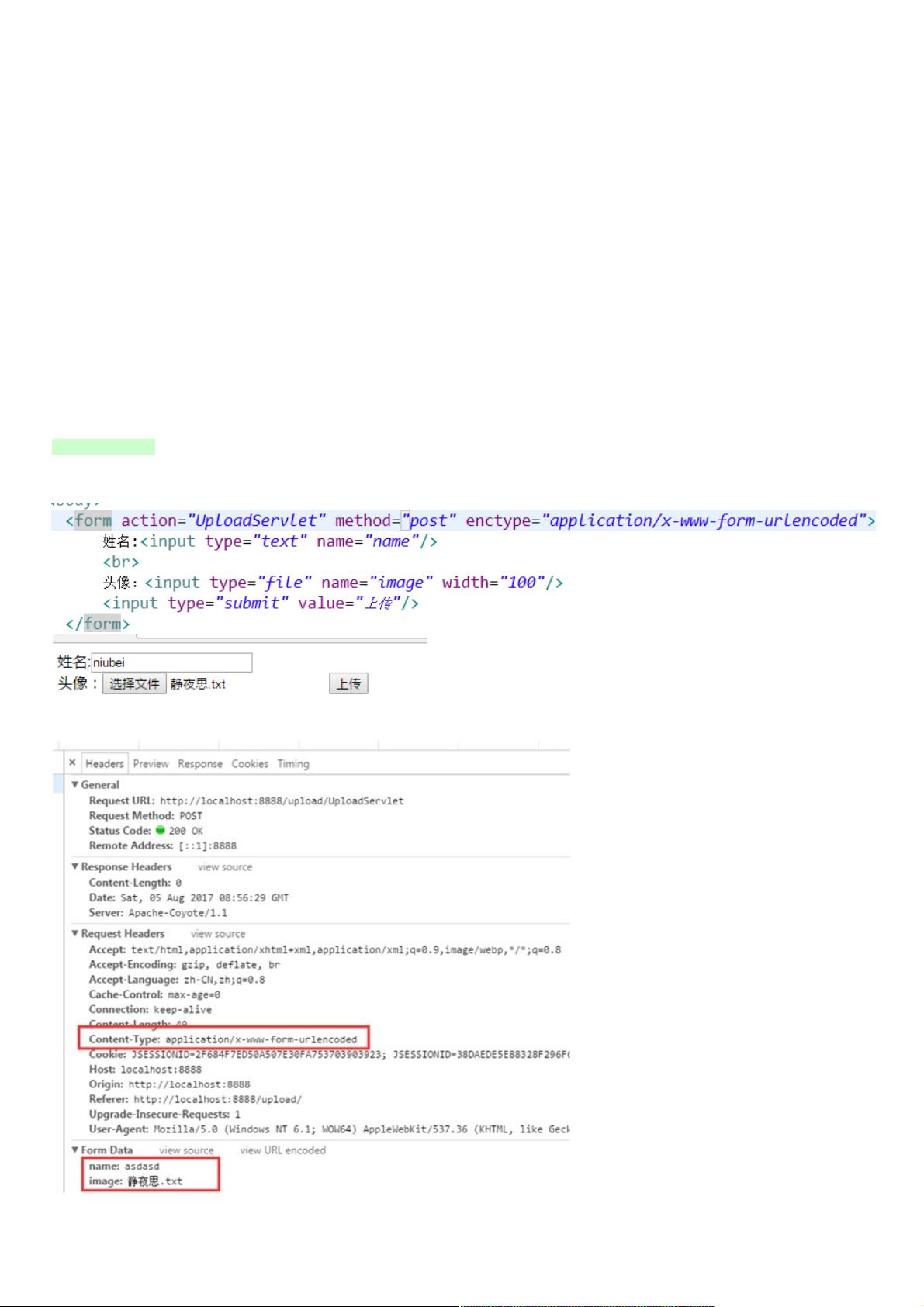
首先,创建文件上传功能的核心在于HTML部分。使用`<input type="file" />`标签声明文件域,允许用户选择本地文件。为了进行文件上传,表单需要采用POST方法提交,并设置`enctype`属性为`multipart/form-data`,这是因为这种编码类型支持发送二进制数据,适合文件的上传。
在Web项目的构建中,如果使用JSP作为前端页面,`enctype`的默认值是`application/x-www-form-urlencoded`,但针对文件上传,我们需要明确指定`multipart/form-data`。当用户在表单中选择文件并提交时,浏览器会发送HTTP请求到服务器,包含以下关键参数:
1. `Accept:` - 客户端接受服务器返回的媒体类型,`*/*`表示接受所有类型。
2. `Referer:` - 请求来源的URL,记录了用户从哪里访问当前页面。
3. `Accept-Language:` - 客户端首选的语言,例如简体中文。
4. `Accept-Encoding:` - 支持的压缩格式,如gzip、deflate等。
5. `User-Agent:` - 用户的浏览器信息,包含浏览器类型、操作系统等。
6. `Host:` - 发送请求的主机地址。
7. `Connection:` - 希望在请求结束后保持连接状态。
8. `Cache-Control:` - 请求缓存控制策略。
在服务器端,通常使用Servlet来处理这些请求。当接收到POST请求时,Servlet会读取请求中的`multipart/form-data`部分,从中解析出上传的文件内容。开发者需要处理上传文件的保存、验证(检查文件大小、类型等)、以及可能的错误处理。此外,为了安全起见,可能还需要对文件名或内容进行过滤和重命名,防止潜在的安全威胁。
基于Java的文件上传原始Servlet方式涉及前端表单构造、HTTP请求分析以及后端Servlet的逻辑处理。理解这些基础原理对于提升编程技能和应对实际项目需求至关重要。随着技术的进步,虽然现成的库和框架越来越多,深入理解底层原理仍然是每个开发者必不可少的能力。只有这样,才能在面对问题时快速找到解决方案,提高工作效率。
2023-07-23 上传
2023-07-15 上传
2022-09-24 上传
2023-07-16 上传
826 浏览量
2023-07-16 上传
weixin_38746515
- 粉丝: 15
- 资源: 944
最新资源
- Task1_2sem
- hivestu.zip
- Mall4j商城系统mall4j-master
- 开发区管委办2013年工作总结及2014年工作思路
- BBSNetworkSystemExample:BBSNetworkSystem的示例
- AirBnB_clone
- 智睿录取查询报名系统源码下载 v3.0.0
- dotfiles:我的点文件
- java编写的游戏服务器.zip
- 滚齿机速查挂轮软件2.1版本.zip
- DataMinig-in-Recruitment:#data #datascience #rapidminer #dataminig
- 测试2
- android演示手动切换语言的DEMO
- SimpleFormBuilder:这是一个简单的表单构建器
- copy-to-clipboard
- 关于机关软件正版化督导检查工作总结