CSS浮动详解:清除方法与特性分析
195 浏览量
更新于2024-08-30
收藏 233KB PDF 举报
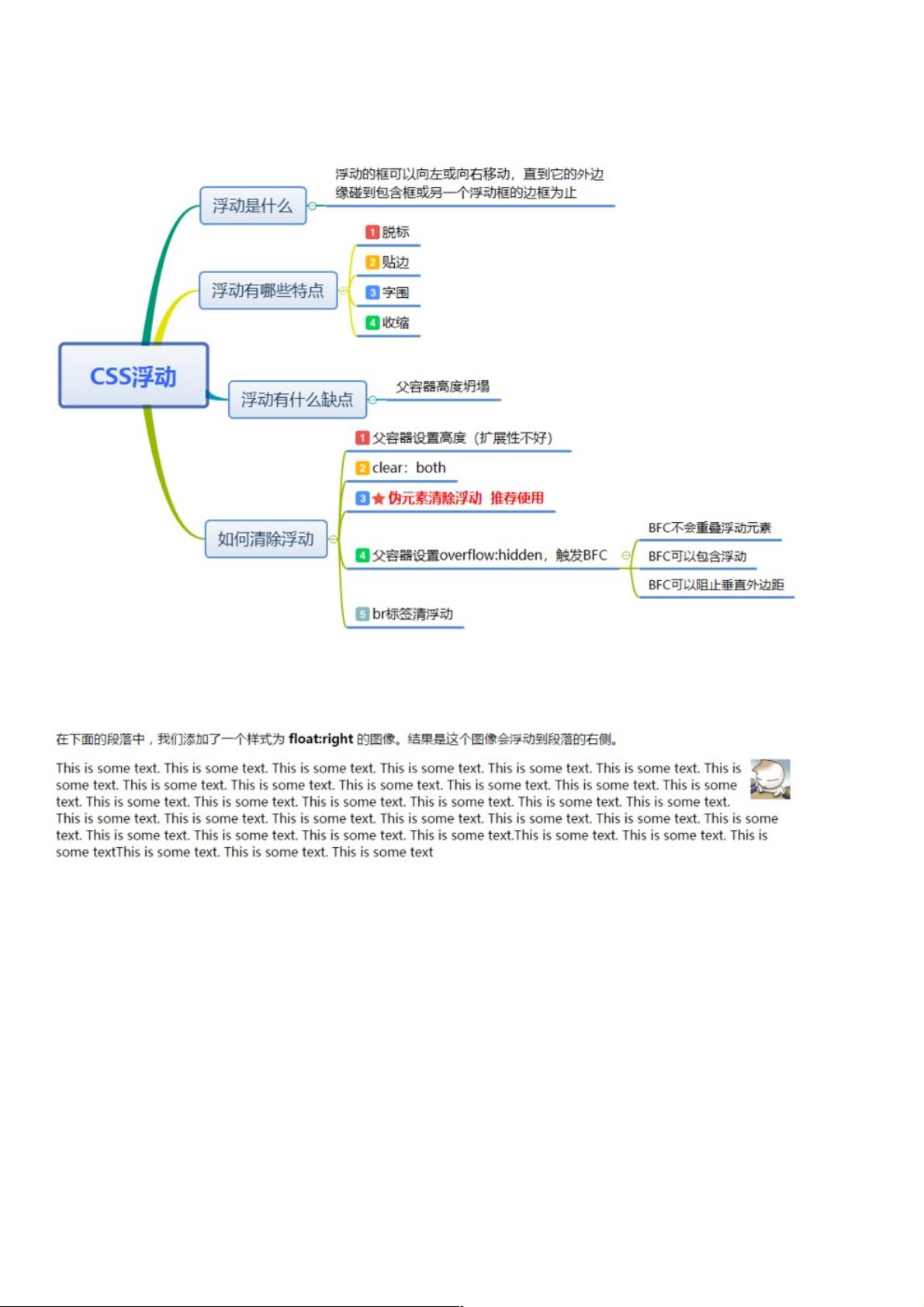
本文主要介绍了CSS清除浮动的方法及其原理,浮动在网页布局中的作用与特点,以及其潜在的缺点。首先,浮动是CSS布局中的一个重要概念,W3School定义浮动元素会脱离文档普通流,允许其沿X轴方向移动直到遇到边界。浮动的特点包括:脱标(脱离文档流)、贴边(根据设定方向移动)、字围(其他非浮动元素围绕浮动元素)以及收缩(浮动内联元素宽度随内部内容变化)。
当容器高度设置为`auto`,且包含浮动元素时,可能会出现浮动溢出问题,即容器无法自动调整高度来适应内容,导致内容超出容器。为解决这个问题,开发者需要通过CSS清除浮动,常见的方法有以下几种:
1. **Clear属性**:使用`clear`属性,例如`clear:both`或`clear:left/right`,让元素不与之前浮动的元素相邻。
2. **父元素清除浮动**:对包含浮动元素的父元素设置`overflow`属性为`auto`或`scroll`,这样父元素会包含子元素并计算其高度。
3. **伪元素清除**:使用`:after`伪元素添加透明内容,并设置`clear:both`,使其清除浮动。
4. **浮动定位**:使用`position`属性,将元素设置为`relative`或`absolute`,然后调整其`top`值,使其脱离文档流。
浮动的缺点也很明显,例如会影响兄弟元素的排列,父元素高度可能难以计算,以及可能导致布局不易维护。在编写CSS时,合理使用浮动并结合BFC(块格式化上下文)的概念,可以帮助避免这些问题。例如,通过设置`display: inline-block`或`inline-flex`,可以让内联元素在保持文本基线的同时支持浮动,从而减少潜在问题。
在实际代码示例中,一个`.parent`元素包含两个`.child`元素,第一个浮动,第二个则展示了浮动导致的问题,如高度塌陷。通过理解和掌握这些原理,开发者可以更好地控制和管理浮动,确保网页布局的稳定性和可维护性。
2021-01-04 上传
2012-05-22 上传
2020-03-18 上传
2024-02-19 上传
2024-11-02 上传
2024-09-12 上传
2024-11-02 上传
2023-03-28 上传
2023-11-22 上传
weixin_38696143
- 粉丝: 1
- 资源: 957
最新资源
- 【ssm管理系统】医疗信息管理系统.zip
- exportific:抽象语法树(AST)简易教程,附加一个简单的源码编辑工具
- ios14.6真机调试包
- 73024452,c语言编写动画屏保源码,c语言
- c_sharp_homework_2
- VulkanEngine:基于VkGuide的项目
- NIM_Android_AVChatKit:网易云信Android音视频组件源码仓库
- drf-problems:它在HTTP API中引入了“问题详细信息”
- atom-bezier-curve-editor
- covid追踪器
- NIM_Android_RtsKit:网易云信Android RTS组件源码仓库
- ggp_mongoose:我的普通玩家!
- principle中拖拽效果的小案例演示.zip
- emial_classification
- RecyclerViewTest:这个项目是网易云课堂课程《 Android控件之RecyclerView》的
- tests:测试多个组件