Android布局全解析:LinearLayout, RelativeLayout, 更多
需积分: 3 165 浏览量
更新于2024-07-25
收藏 527KB DOC 举报
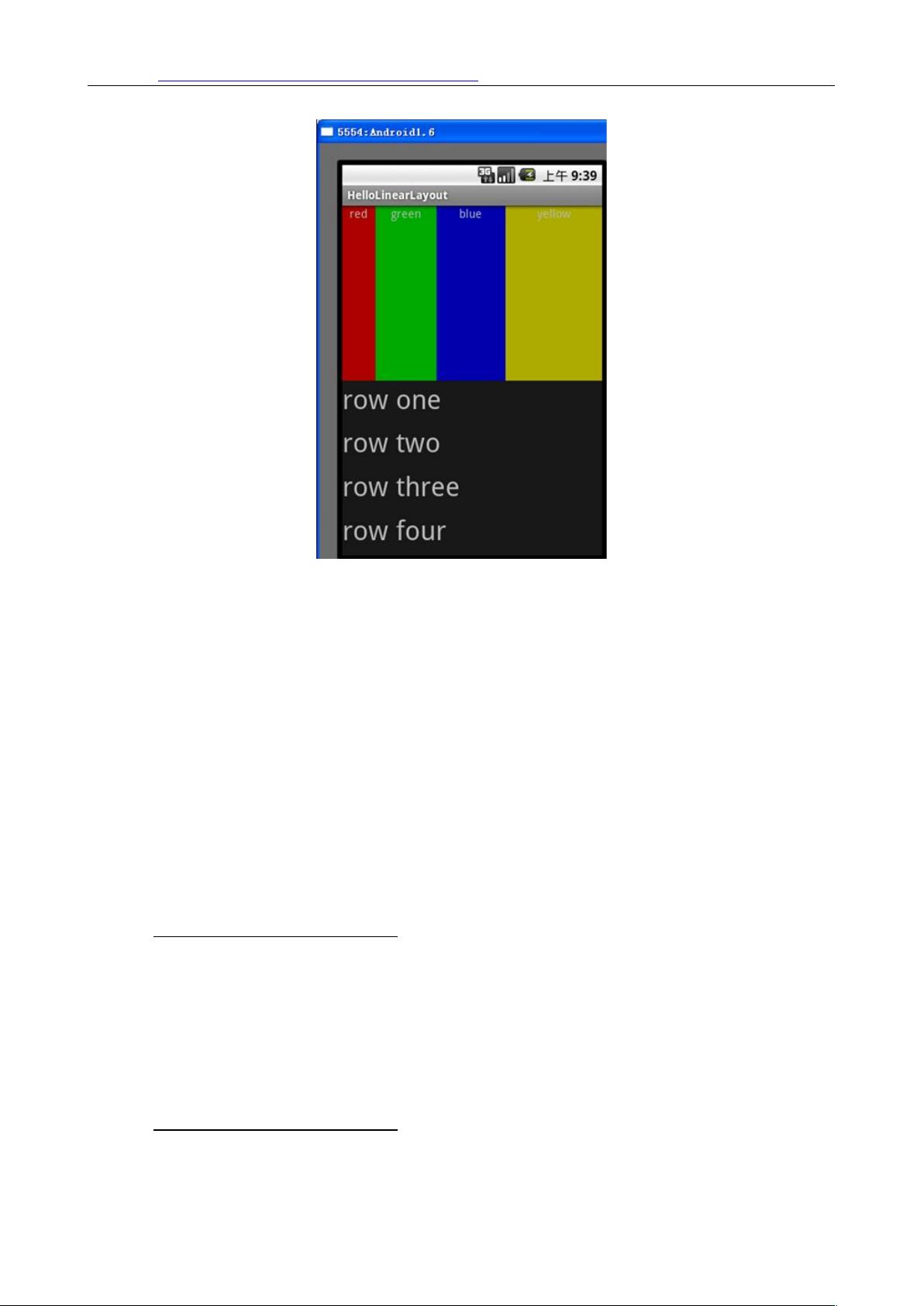
"本文详细介绍了Android开发中的布局类型,包括LinearLayout、RelativeLayout、TableLayout、GridView、TabLayout和ListView,重点解析了LinearLayout的使用方法,并提供了示例代码和截图。"
在Android应用开发中,布局(Layout)是构建用户界面的基础,它们决定了控件如何在屏幕上排列和相互交互。以下是对这些布局的详细解释:
1. **LinearLayout**:线性布局是最基础的布局,它可以按照垂直或水平方向排列子视图。通过设置`android:orientation`属性来指定方向。`android:layout_weight`属性用于分配剩余空间,可以实现灵活的尺寸分配。在示例代码中,两个`TextView`被设置为等宽,通过`android:layout_weight="1"`实现了这一点。
2. **RelativeLayout**:相对布局允许子视图相对于其他视图的位置进行定位,提供了更复杂的布局管理。这种布局非常适合需要视图之间相对位置的情况,例如一个按钮位于另一个视图的下方或右侧。
3. **TableLayout**:表格布局类似于HTML中的<table>元素,用于创建表格结构的界面。它包含TableRow作为行,每个行中可以包含多个列。
4. **GridView**:网格布局将视图组织成网格形式,常用于创建图片库或者显示多列数据。每个子视图占据网格中的一个单元格。
5. **TabLayout**:选项卡布局通常与ViewPager结合使用,用于创建一个多页面的界面,用户可以通过标签在不同页面间切换。
6. **ListView**:列表布局用于展示长列表数据,可以滚动。每个列表项通常由一个单独的布局定义,通过Adapter来填充数据。ListView适合展示大量数据,如联系人列表或邮件列表。
对于LinearLayout,重要的是理解`android:orientation`和`android:layout_weight`这两个属性。`orientation`可以是`vertical`或`horizontal`,决定了子视图的排列方式。`layout_weight`是一个浮点数,用于分配额外的空间,权重高的视图将获得更多的空间。在没有设置`layout_weight`时,视图默认按其固有大小排列;当设置了`layout_weight`,则会根据权重分配空间。
在实际开发中,开发者经常需要结合使用这些布局,通过嵌套布局来实现复杂的设计需求。例如,LinearLayout可以作为RelativeLayout的子视图,这样可以同时利用两者的优势,达到灵活而复杂的布局效果。此外,自定义布局和第三方布局库(如ConstraintLayout)也为开发者提供了更多可能性,使他们能够更好地控制UI的呈现。理解并熟练掌握这些布局是Android开发中的关键技能。
2012-03-29 上传
2011-10-13 上传
2011-08-09 上传
2019-04-11 上传
2021-01-05 上传
2020-08-28 上传
2020-09-03 上传
lqcyh888
- 粉丝: 1
- 资源: 8
最新资源
- rest-auth-proxy:基于Java的restful ldap-authentication微服务
- tkoopython:适用于Pythontkinter的面向对象的GUI演示的集合
- tApp:使用现代网络技术(HTML,CSS,JavaScript)构建tApp(TogaTech应用)的框架
- aabbtree-2.8.0-py2.py3-none-any.whl.zip
- acbm-predictor-senstivity-analysis:基于动物细胞的肉类(ACBM)成本预测模型的敏感性分析
- CI
- vetmanager-url-getter:通过诊所域名获取完整网址的简单包
- 西门子PLC写的超声波清洗机程序.rar
- Centric-Project:第12团队中心项目
- Python库 | django-mdeditor-widget-1.0.0.tar.gz
- Notes:使用美观的UI做笔记
- nutrition-calculator
- 行业分类-设备装置-一种造纸废水循环利用方法.zip
- tridium-eliwell-plc-webpage:Eliwell PLC的自定义网页
- gimli.units-feedstock:用于gimli.units的conda-smithy存储库
- btw-47.github.io