Vue实现div的keyup.enter事件与阿里云软电话SDK集成
版权申诉
35 浏览量
更新于2024-09-11
收藏 242KB PDF 举报
在Vue应用中,给div元素绑定keyup的enter事件可能会遇到问题,特别是在直接使用`keyup.enter`这样的组合时可能无效。为了解决这个问题,我们需要采取一种不同的方法来实现键盘Enter键的响应。以下是一种常见的解决方案:
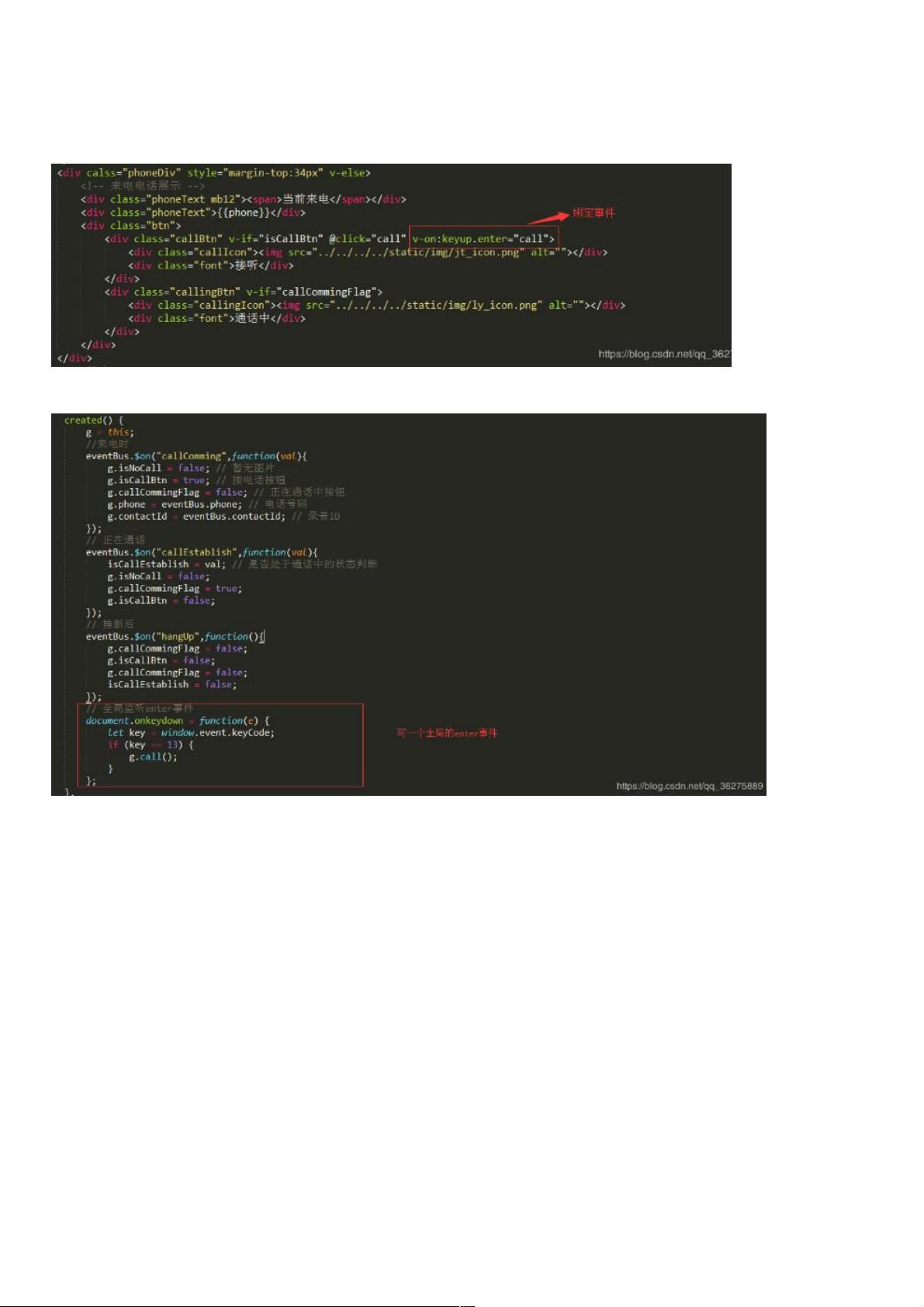
1. 在template部分的HTML结构中,确保没有直接在div上绑定keyup.enter事件,因为这在Vue中可能不会自动触发。通常,我们会在非模板层面上处理这类事件。
2. 而是在`created`生命周期钩子中设置全局的enter事件监听器。这样做可以使你在整个应用范围内都能捕获到Enter键的按下,无论它发生在哪个元素上。这是关键步骤,因为它允许Vue应用在组件之外处理用户的输入。
对于结合阿里云软电话SDK的需求,开发者需要在创建阶段做以下操作:
- 监听电话状态变化:在`created`周期中,监听`callComing`事件,当电话进来时,更新界面状态,隐藏来电图片,显示接听按钮和电话号码。
- 当电话建立连接时(`callEstablish`),显示通话中按钮,暂时隐藏接听按钮。
- 挂断电话的`hangUp`事件分为两种情况:一是客服未完成对话,显示来电和电话号码但不显示按钮;二是客服完成对话后,关闭并重新打开弹窗时,检查是否有新的来电。
- 利用keyup.enter事件:在全局范围内监听Enter键,可以通过在`created`中添加一个函数来处理。这个函数应该与处理点击事件的函数类似,只是触发时机不同。
- 阿里云软电话SDK的集成:
- 在`home.vue`中引入全局使用SDK。
- 在弹窗组件的模板中,展示必要的UI元素。
- 数据管理:在`data`中定义状态变量,如电话状态、按钮状态等。
- 在`created`中添加监听事件,如电话状态变化和keyup.enter事件处理。
- 在`methods`中定义接听电话的方法,以及在打开弹窗时的初始化函数。
总结来说,实现div的keyup.enter事件需要在Vue应用的全局上下文中设置监听器,并根据具体业务场景(如与阿里云软电话SDK的集成)调整界面状态和事件处理。通过这种方法,可以确保用户按下Enter键时能够正确响应,满足特定功能需求。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-03-31 上传
2021-12-29 上传
2020-10-16 上传
2019-05-03 上传
点击了解资源详情
点击了解资源详情
weixin_38733733
- 粉丝: 6
- 资源: 917